Trial层
实验设计回顾
根据实验设计,我们除了需要在
Trial层编辑DriftCorrection和Recording层级两个部分之外,还需要增加一个PrepareSequence Action控件。即:
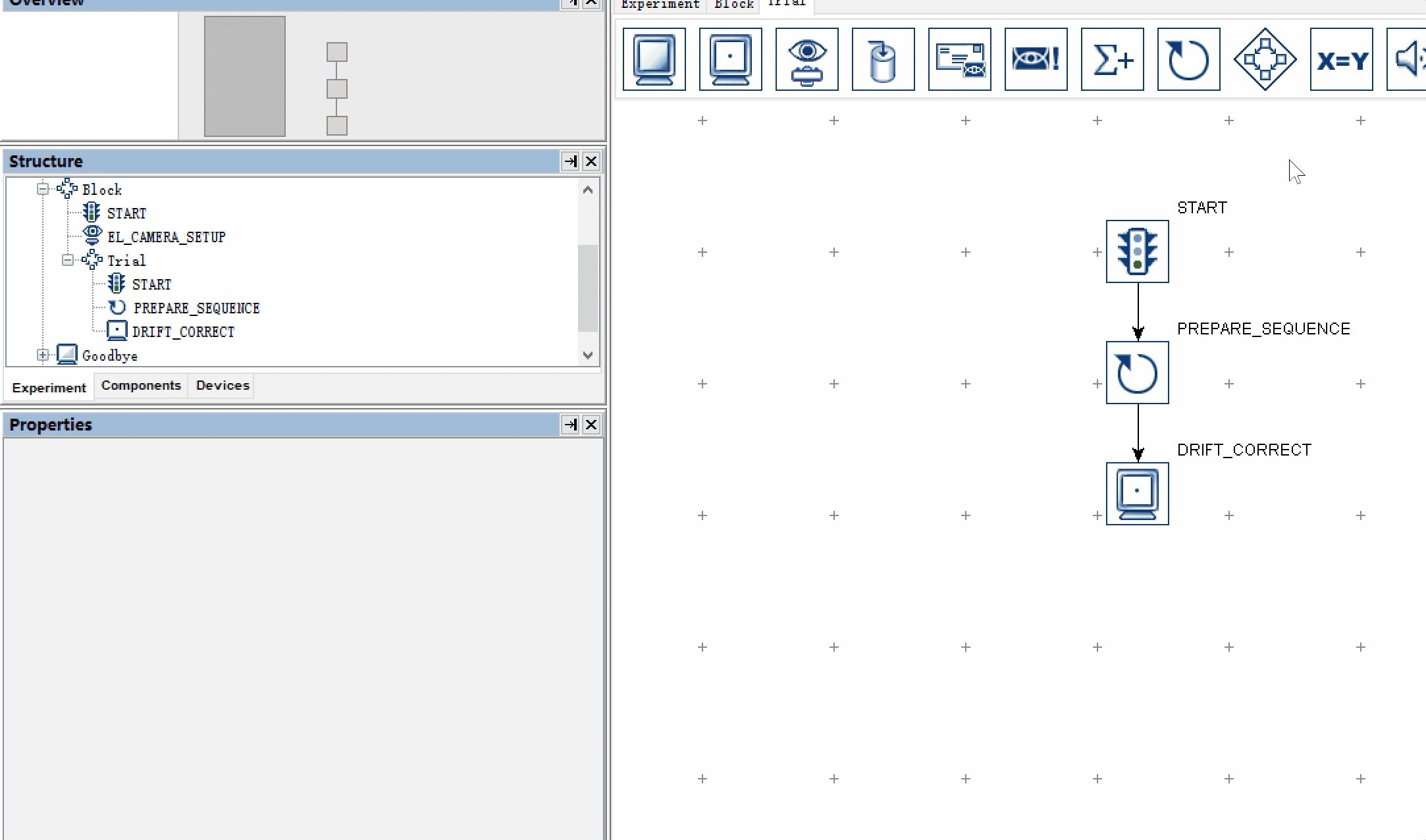
PrepareSequence->DriftCorrection->Trial层在
Block层中双击编辑好的Trial进入Trial层内部开始编辑。
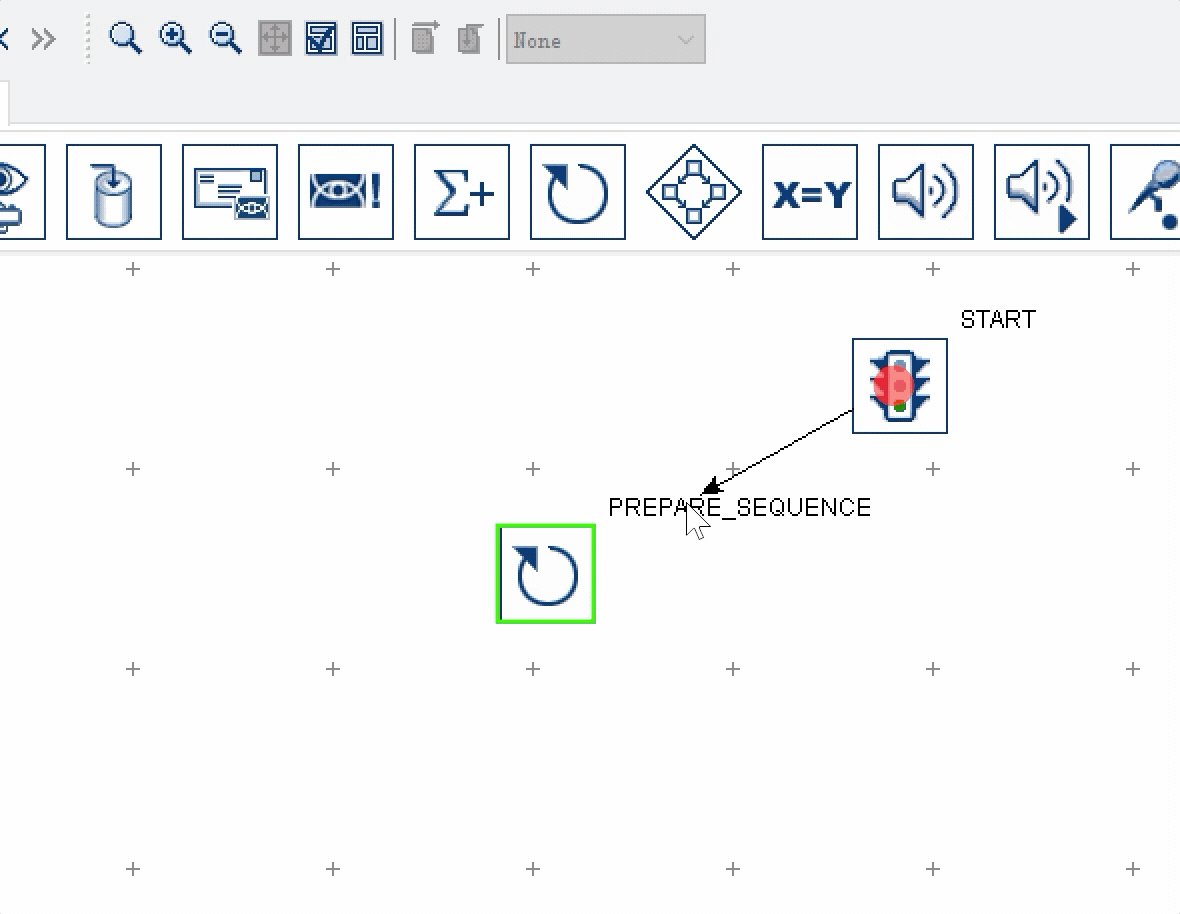
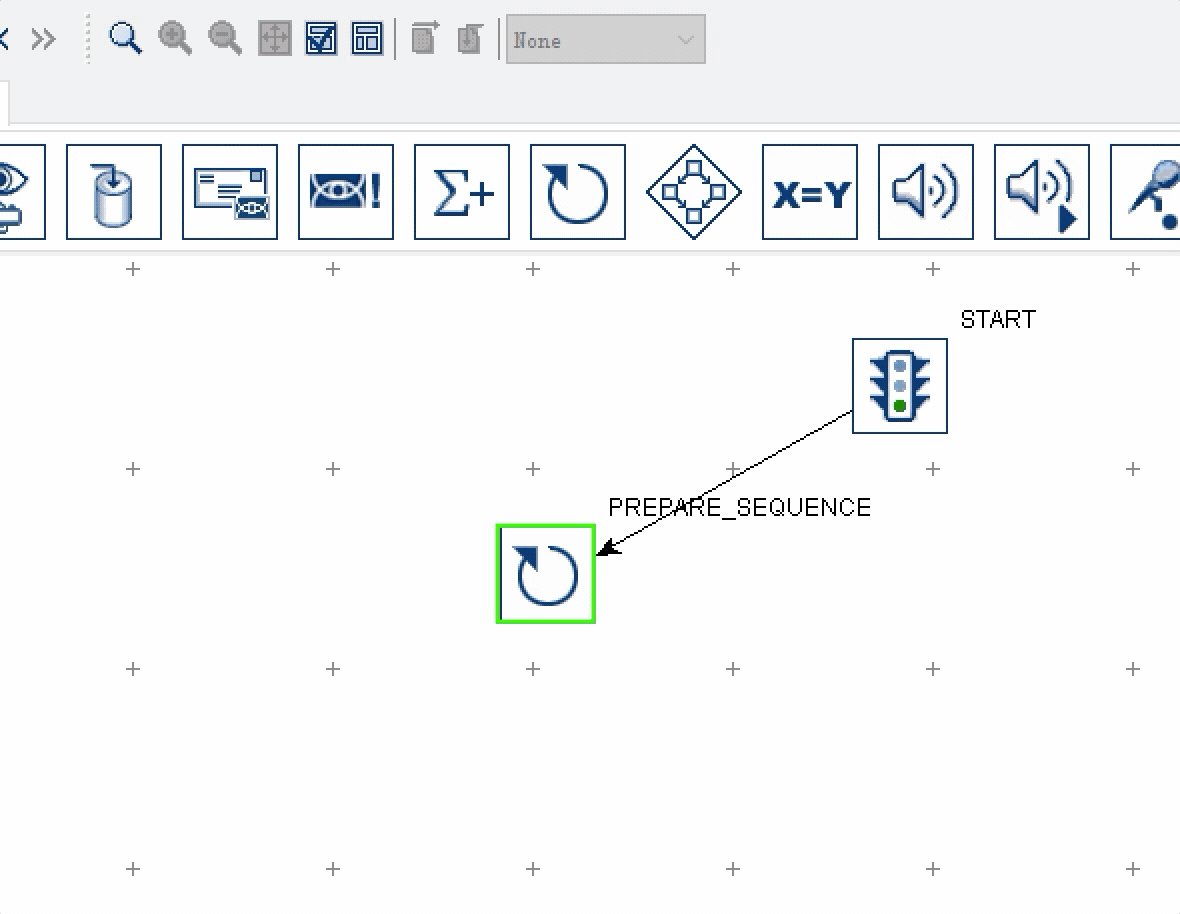
1. PrepareSequence Action
PrepareSequence Action控件放到此处有两个功能:“预加载实验刺激材料”和“将实验材料等信息发送到主试机上以便监控实验”。
1.1 预加载实验刺激材料
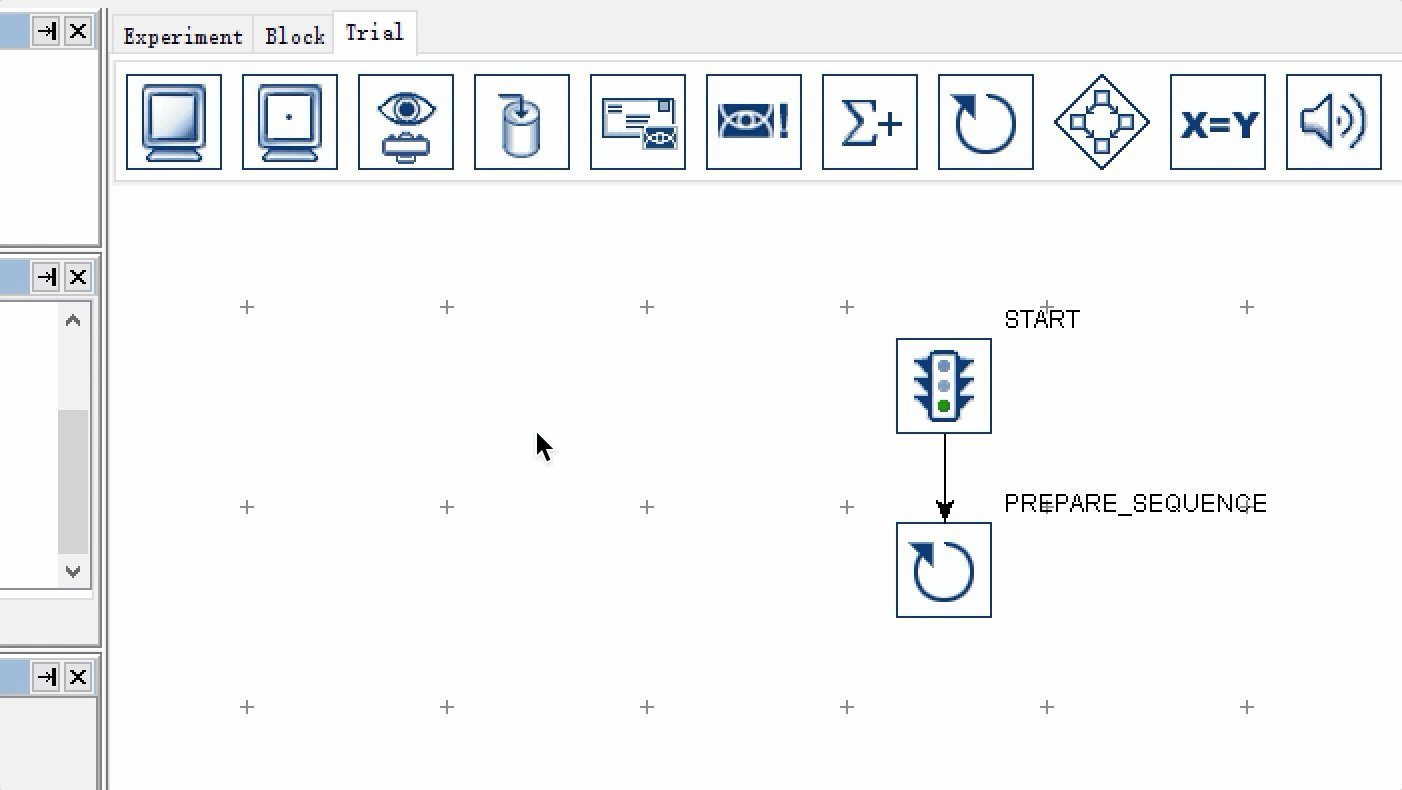
这部分工作Experiment Builder会自动识别需要加载的素材,我们不需要额外操作,只要将PrepareSequence Action从控件库中拉入工作区,连接箭头即刻。

PrepareSequence Action的存在即可完成预加载实验刺激材料的工作,不需要额外设置。
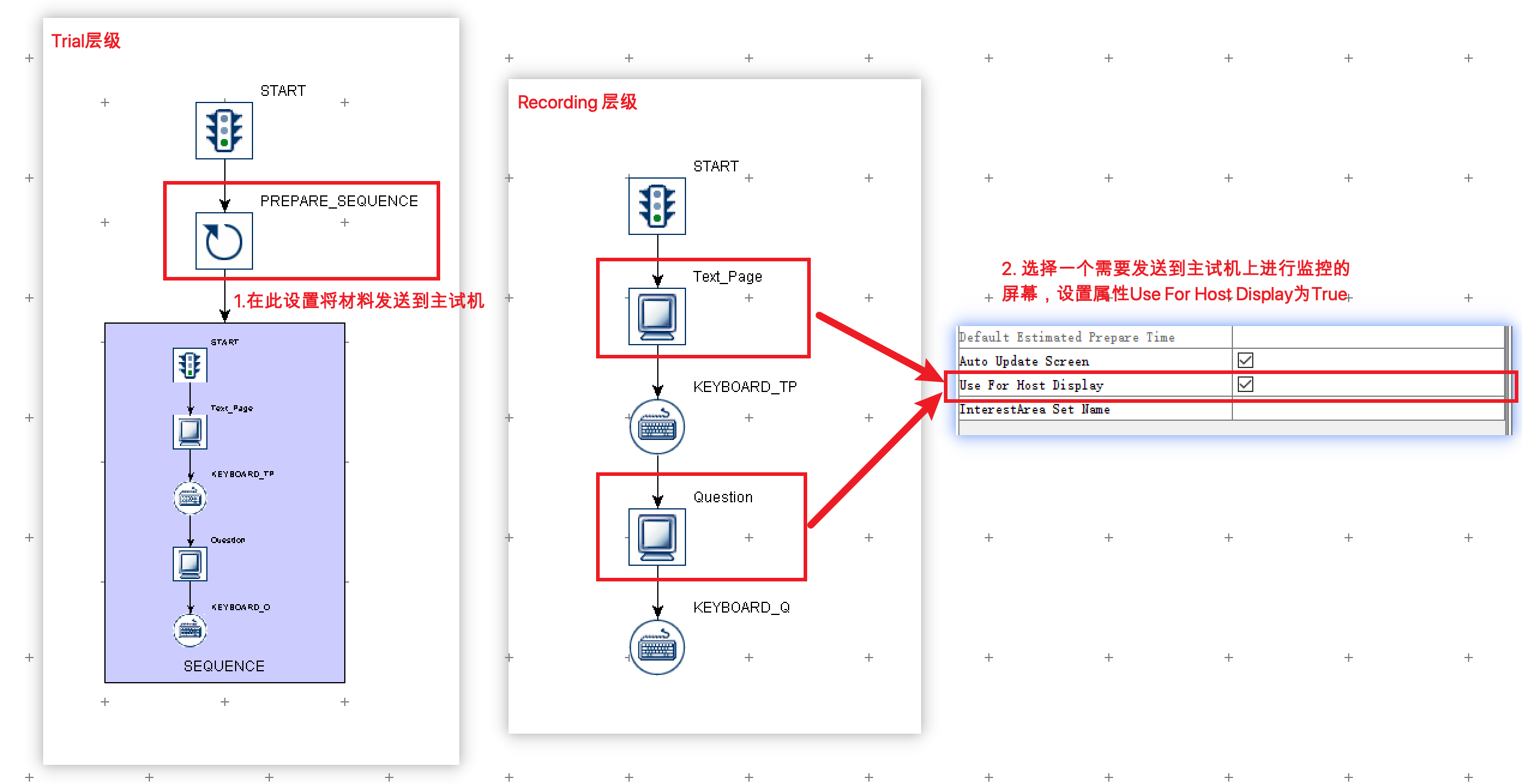
1.2 将实验材料等信息发送到主试机上以便监控实验
此处实际上是两个控件的配合功能
PrepareSequence Action设置将监控的页面发送到主试机;- 在需要发送页面的
DisplayScreen Action属性中设置发送该屏内容。

细心的同学可能已经发现了,当Recoding层中有多个DisplayScreen Action时,只能在其中选择一个投影到主试机上进行监测。
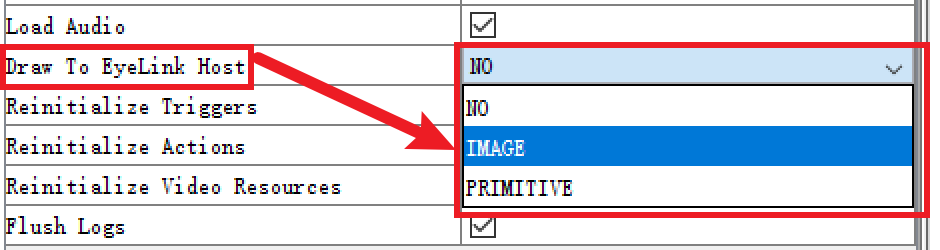
那么此处我们在PrepareSequence Action控件上需要进行的设置只要将Draw to Eyelink Host设置成Image即可。

2. DriftCorrection Action
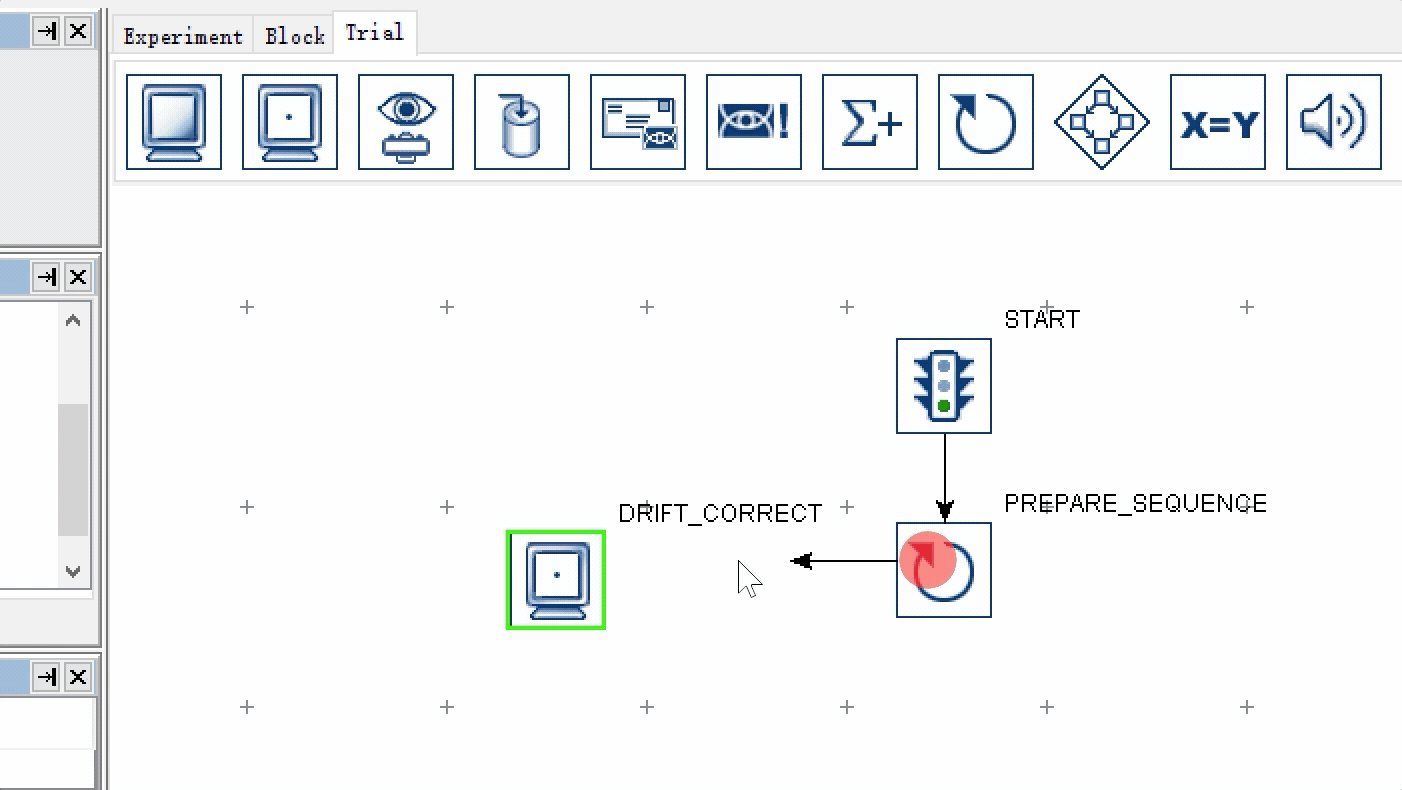
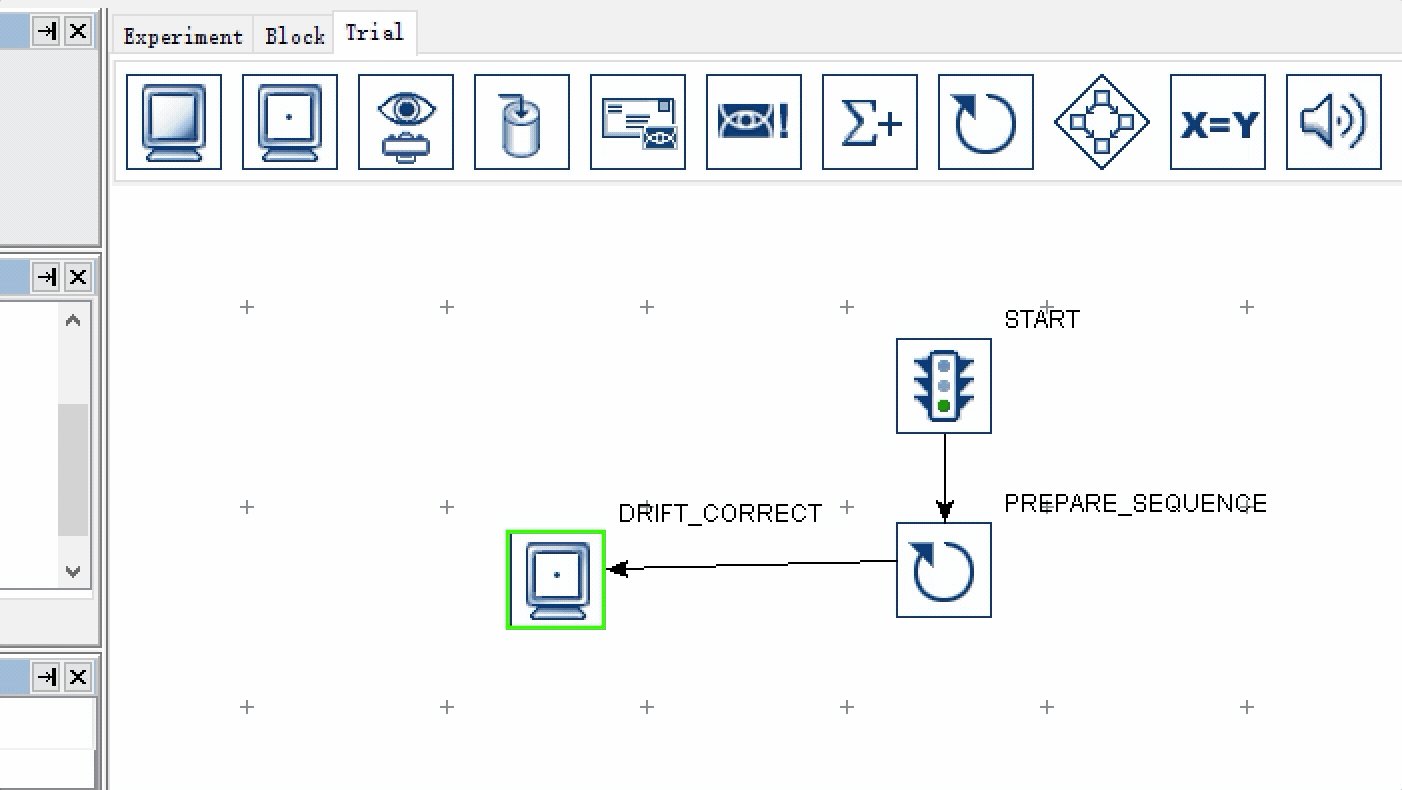
将DriftCorrection Action从控件库中拖入工作区,连接箭头。

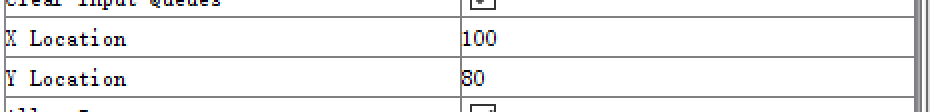
根据实验设计,我需要将DriftCorrection注视点呈现的位置放到刺激文本段的段首第一个字上,从指导语的部分我们已经学习到如何使用Margin功能来设置页边距了,那么在后面的刺激文本呈现环节将继续沿用相同的设置方法,即上边距 - 80,左边距 - 100。因此考虑将DriftCorrection注视点放到100, 80。

然后我们设置DriftCorrection的Background Color为中性灰128, 128, 128, 255。
关于
DriftCorrection Action的详细技巧,您可以查阅关于Drift Correction 你应该知道更多
3. Recording层
向工作区添加一个新的Sequence,连接箭头,更名为“Recording”。
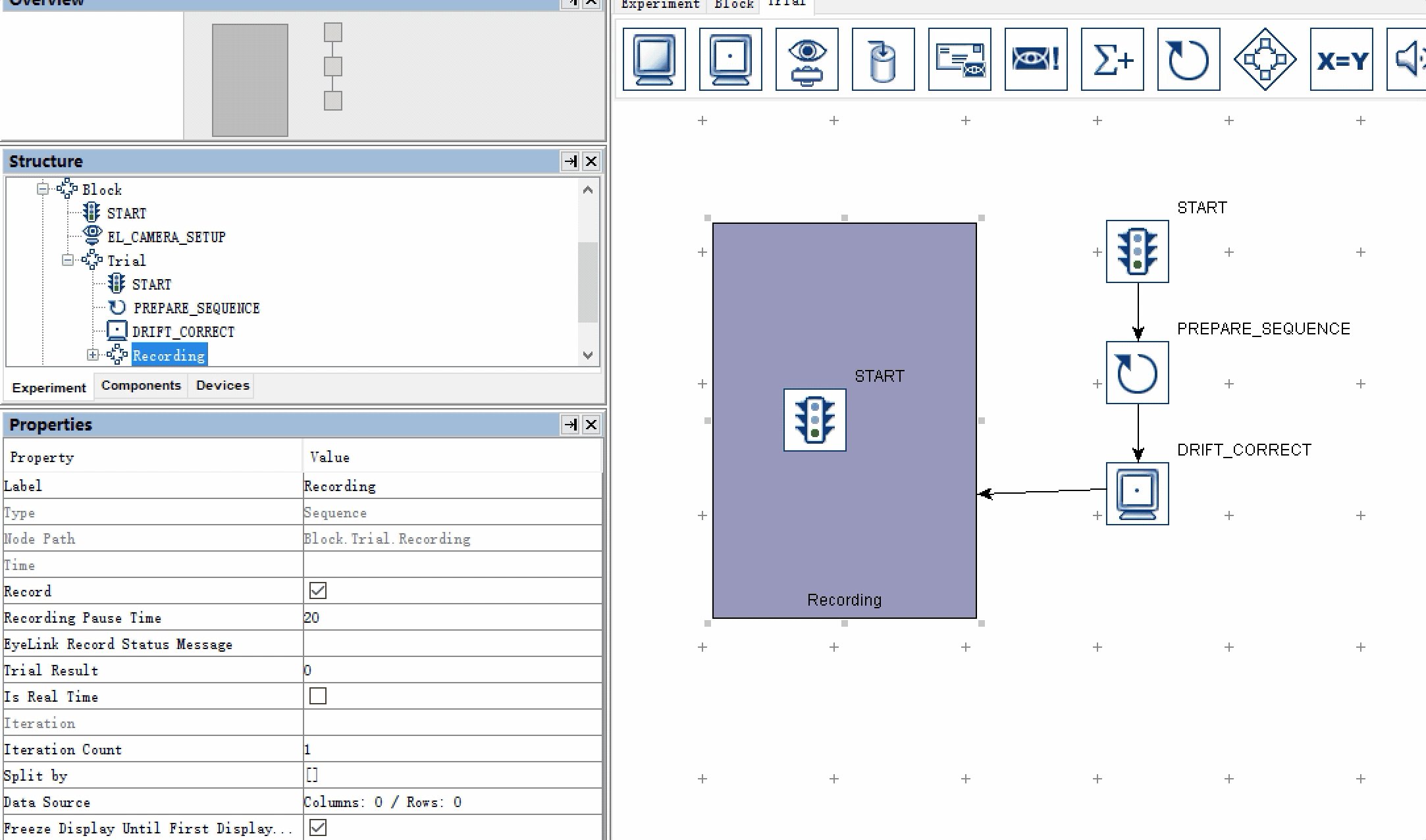
再将Record属性更改为True。设置在运行Recording层内部的内容时,同步记录眼动数据。Record层以外的部分不会记录眼动数据。

以上。
