Experiment层
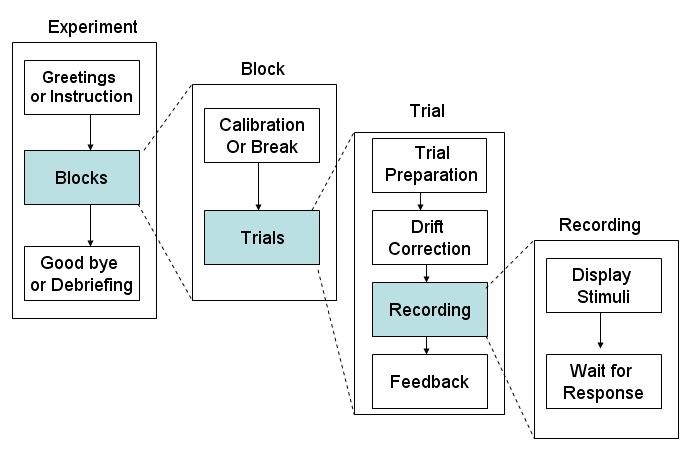
正如我在上一讲中所提到的,在Experiment Builder中编写实验程序需要依照下图的层级关系构建实验结构。
本文的内容将围绕如何构建Experiment层级展开。

新建Project,命名为my_first_exp。
0. 配置硬件设备的基本信息
如果您准备在自己的电脑上编写实验然后放到其他电脑上进行试验的话,本节内容或许对您有所帮助。
如果您仅仅是初学
Experiment Builder的话,您可以跳过本节内容,直接阅读1. 指导语部分。
当我们在Experiment Builder中创建实验时,软件会自动读取当前电脑的硬件参数,并且把这些参数用作当前项目的后台设置。
在诸多参数中,我们需要注意Display Resolution这个参数。这个参数会决定编辑DisplayScreen Action过程中屏幕的工作区大小。如果没有在一开始设置好的话,会给我们后来的排版带来很大麻烦。
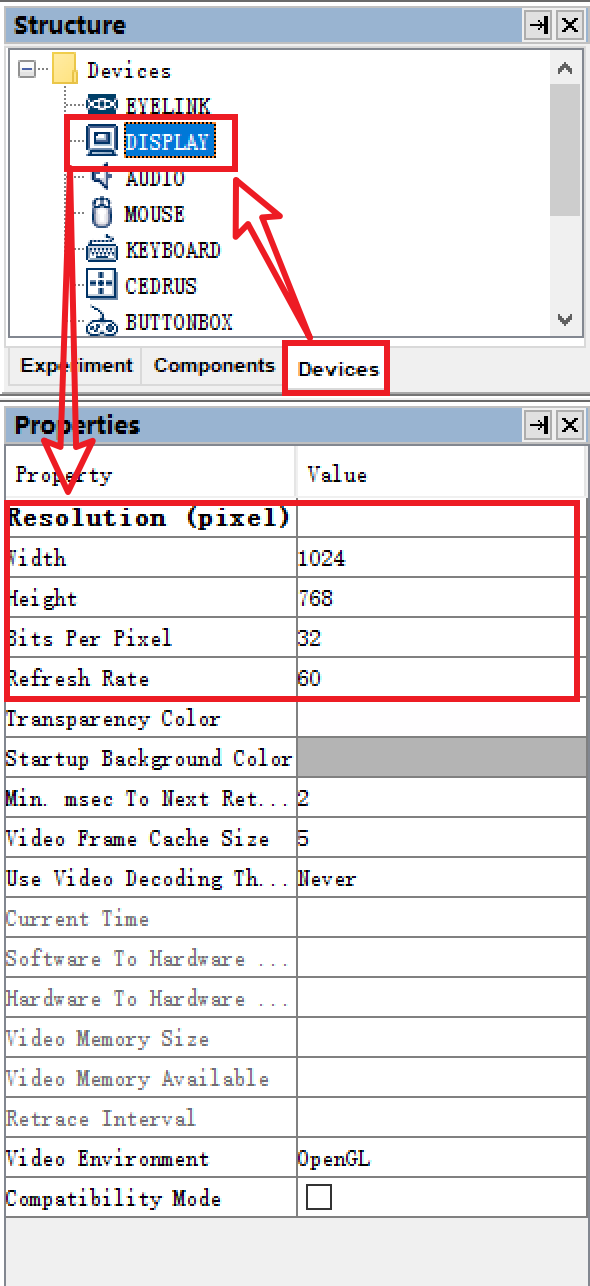
设置显示器分辨率的方法如下图所示:

- Width - 显示器宽边的像素值
- Height - 显示器短边的像素值
- Bits Per Pixel - 位深度(可忽略,默认即可)
- Refresh Rate - 显示器的刷新率
我们应当按照实验室电脑的参数来设置这些属性。但应当注意的是,如果您自己的电脑相关配置达不到实验室电脑的水平,将无法进行Test Run来试运行实验。
1. 指导语
指导语内容:
你好,欢迎参加本实验!
在本实验中,您将阅读四段英文材料,完成阅读后请按空格结束当前文章的浏览。在每一段文章的浏览结束后,都会有一个关于文章的问题。如果问题的答案是“是”,则按“f”键;如果答案是“否”,则按“j”键。
了解实验内容之后,请按“空格”开始。
关于指导语,我们通过两个控件完成设置:
DispalyScreen Action- 呈现指导语Keyboard Trigger- 确认指导语

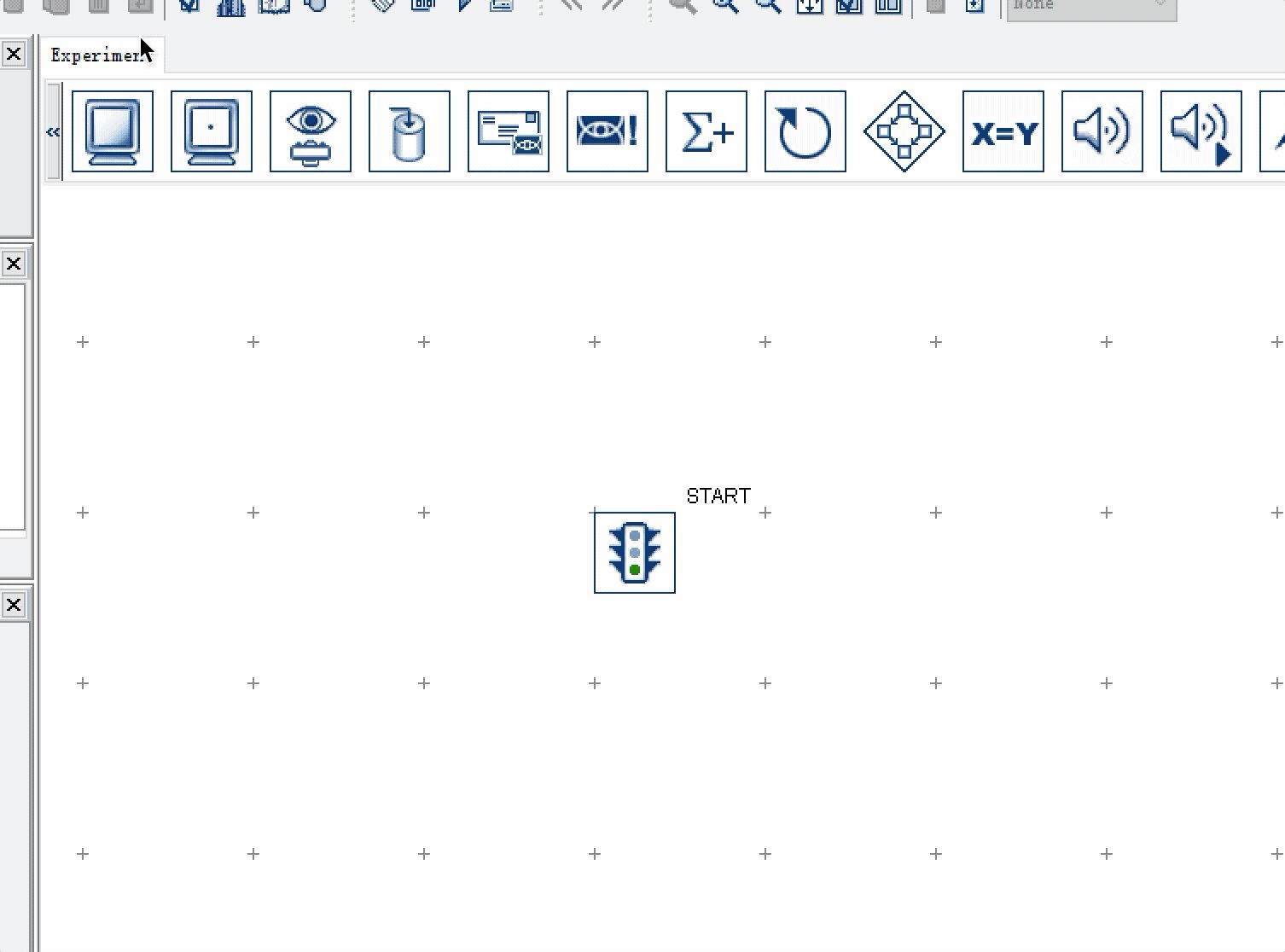
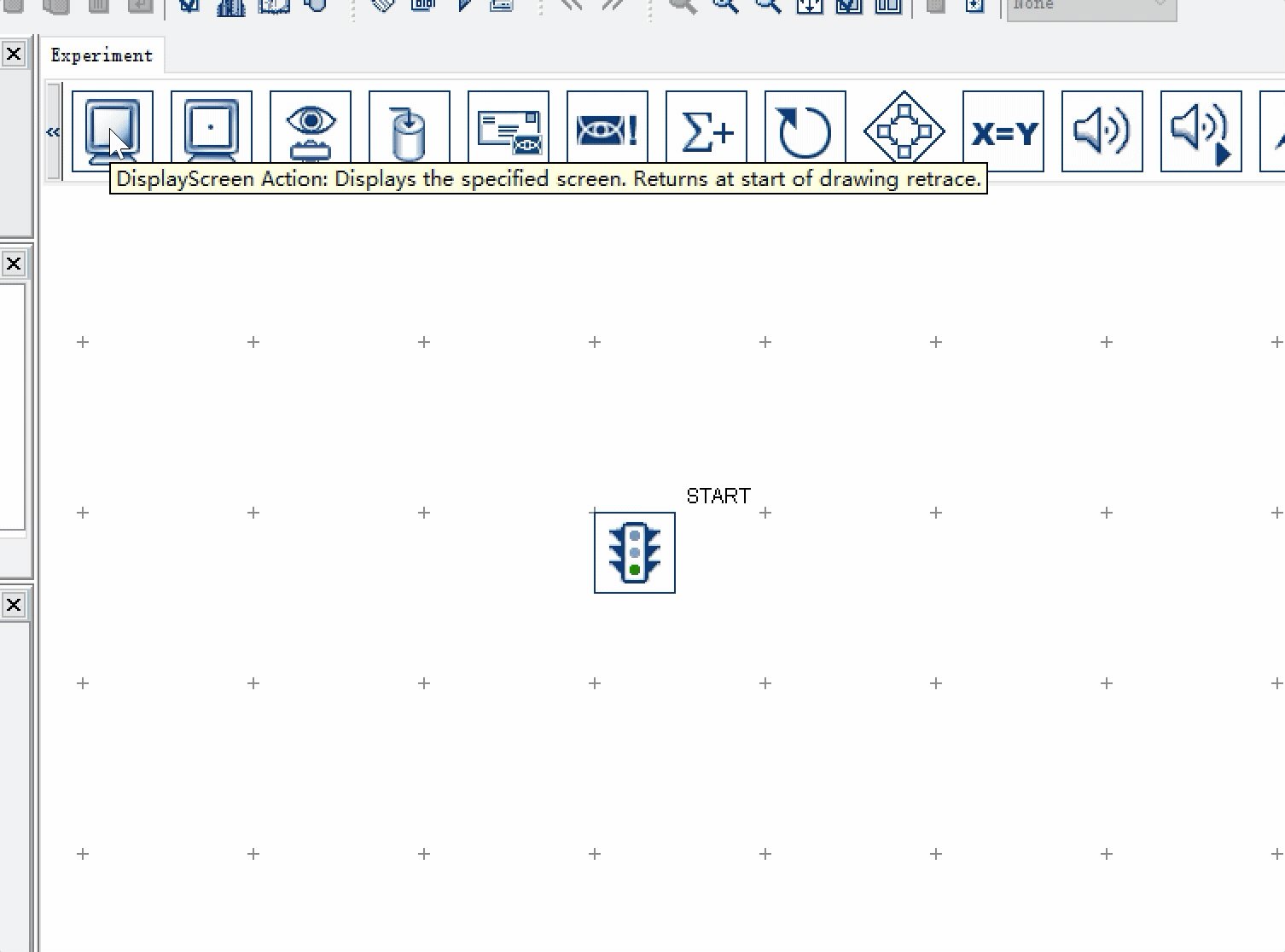
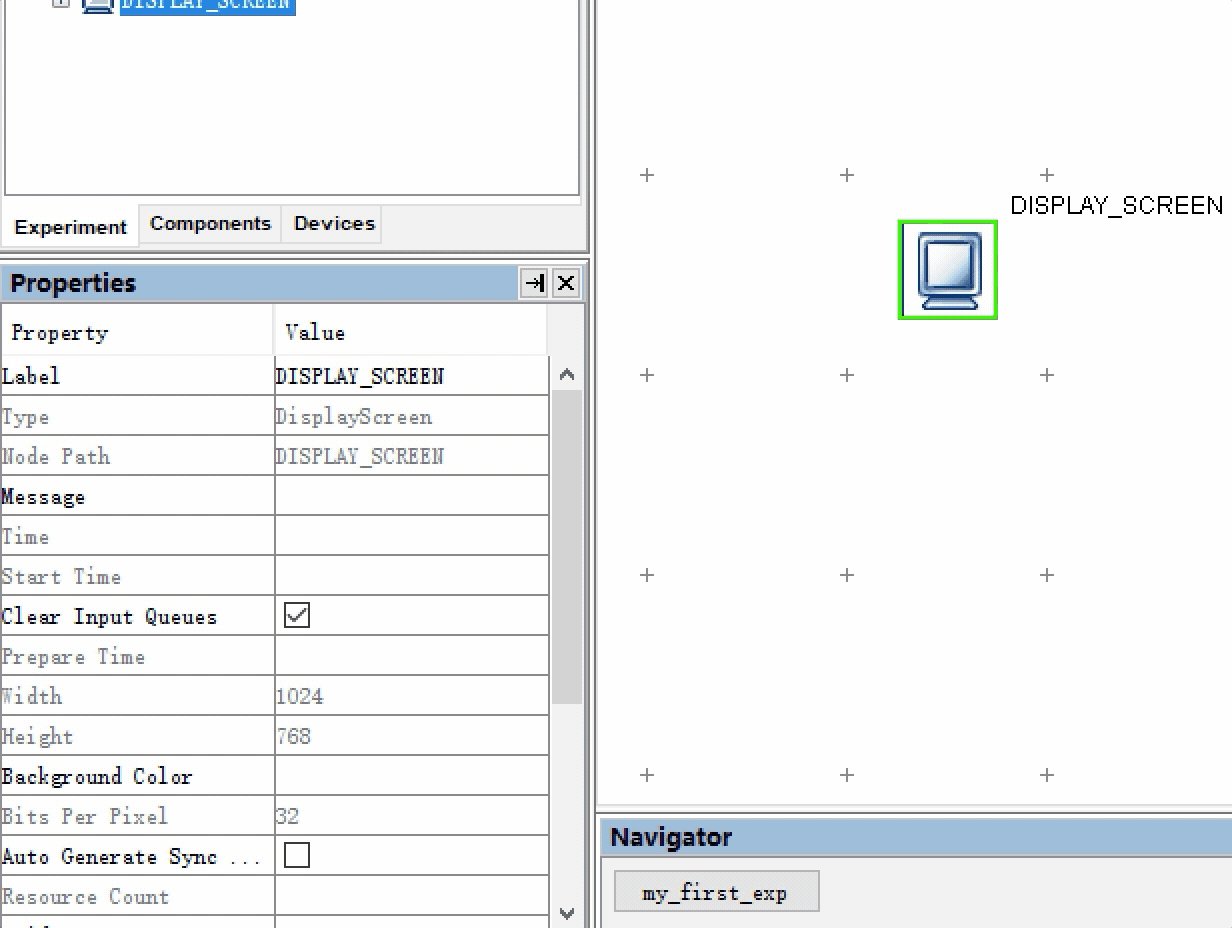
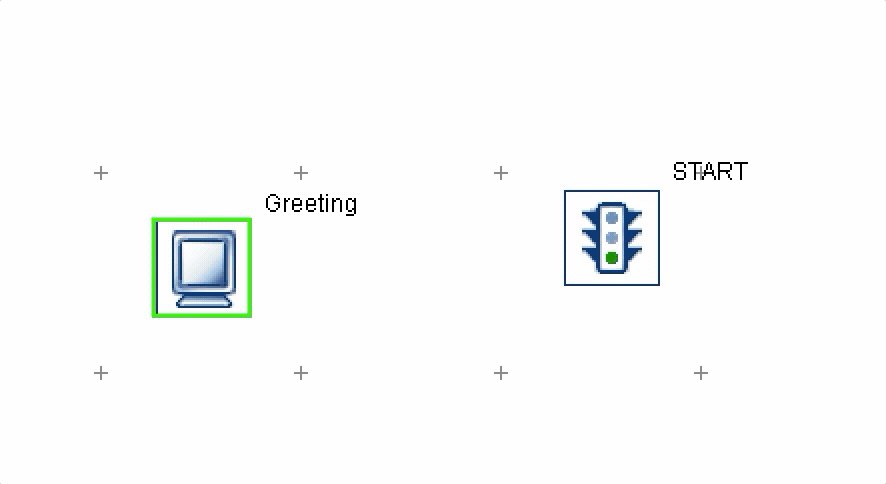
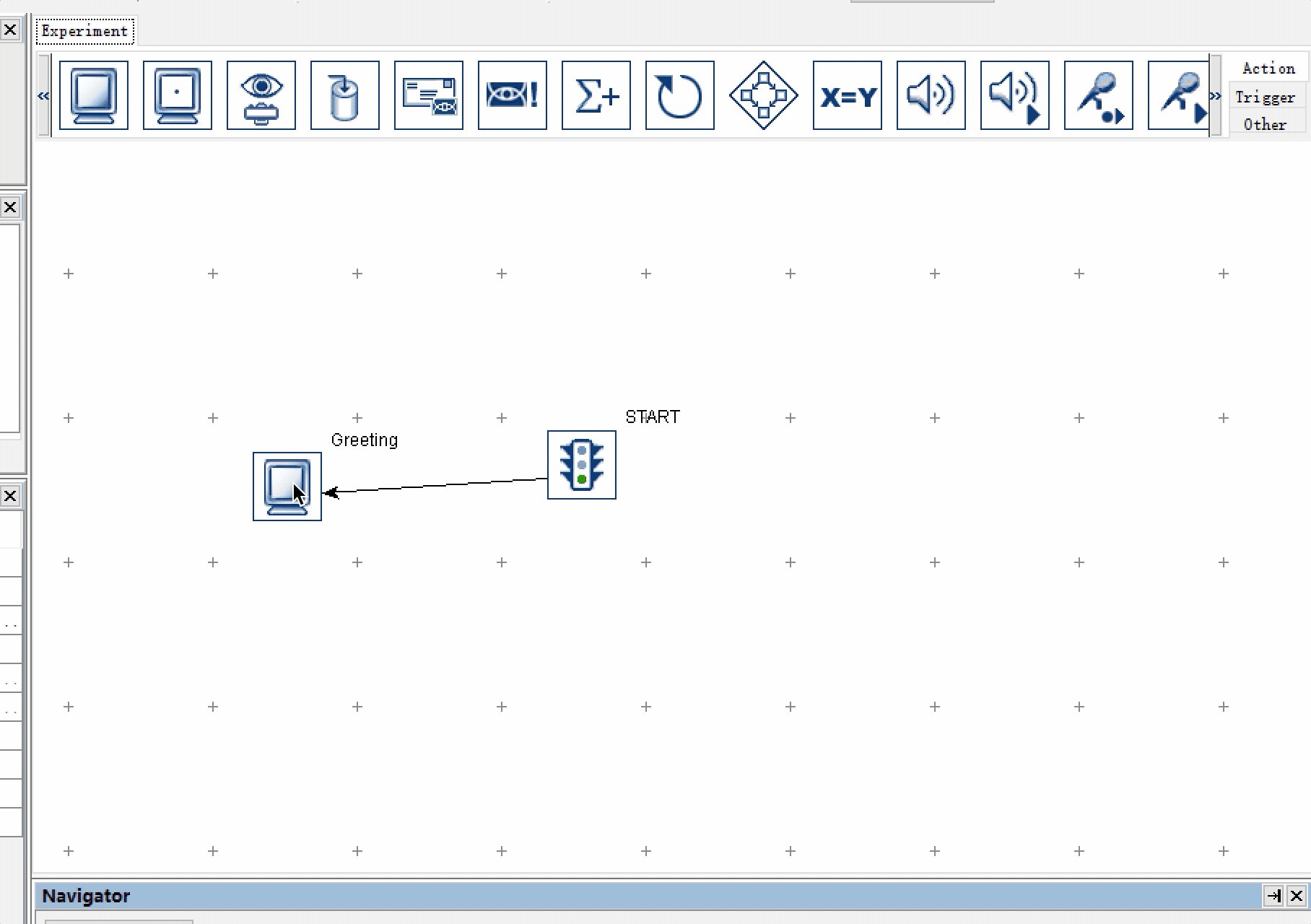
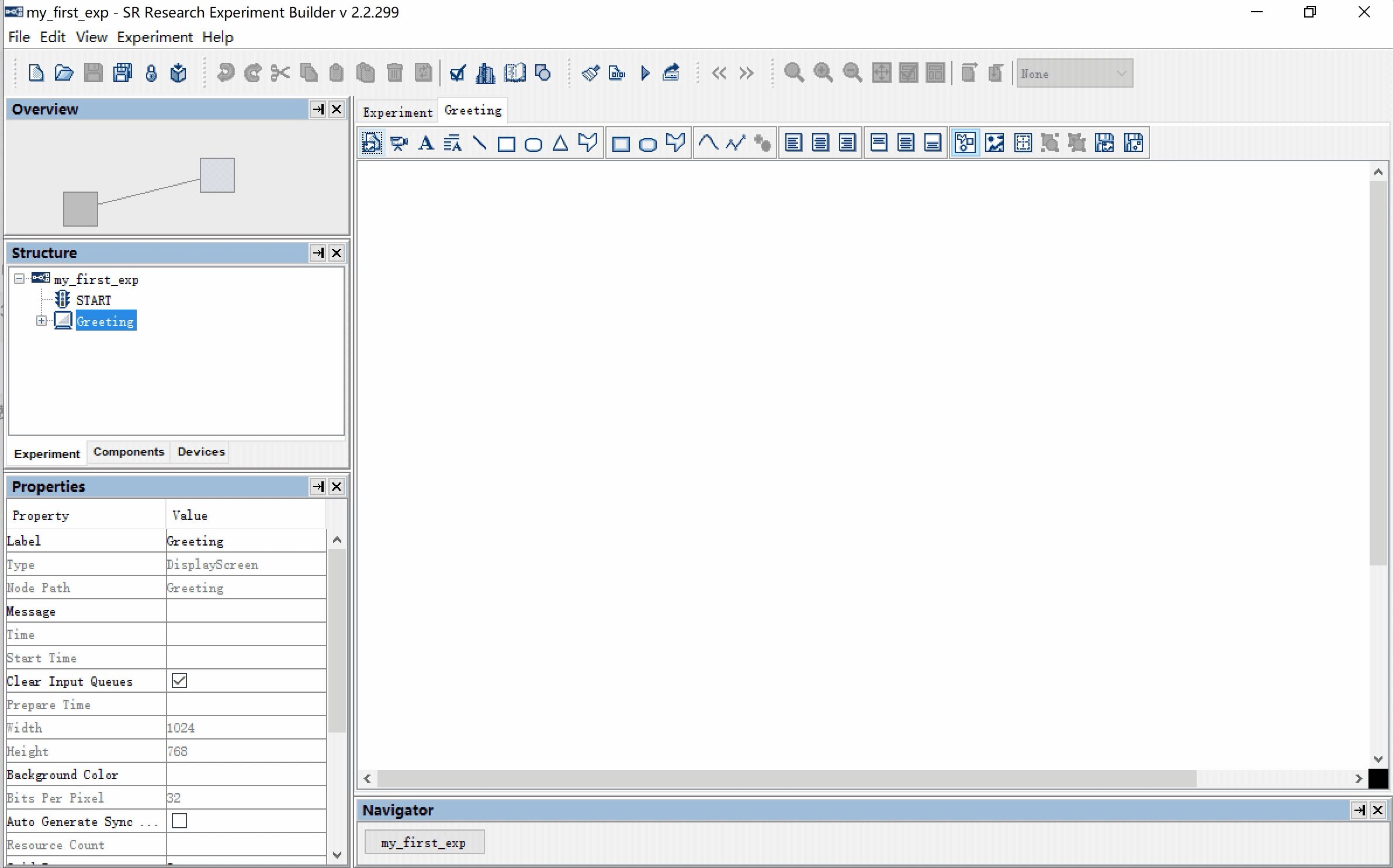
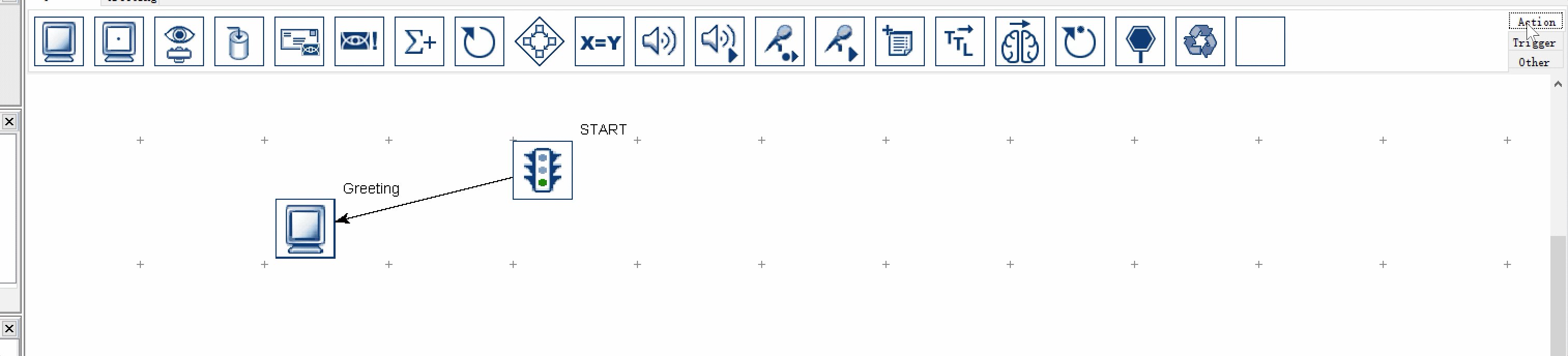
那么我们首先在控件库中找到DisplayScreen Action这个控件。用鼠标左键点中它,按住鼠标左键不放,拖拽到工作区中再松开,就成功地添加到工作区中了。如下图所示:

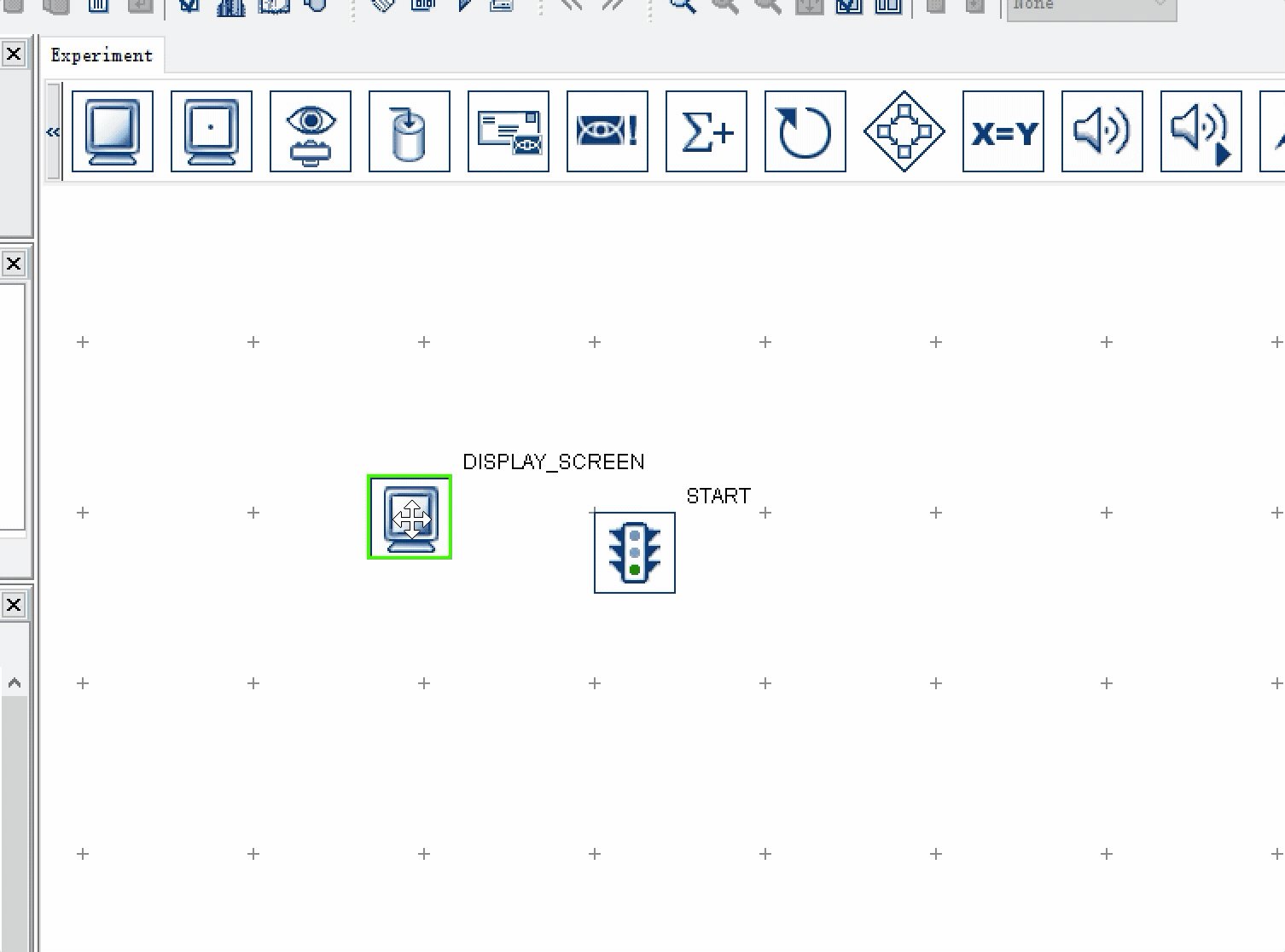
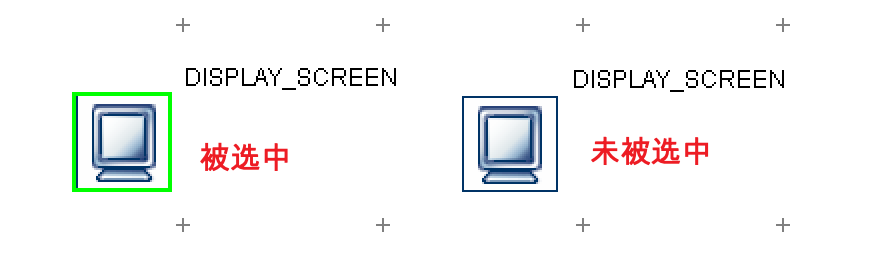
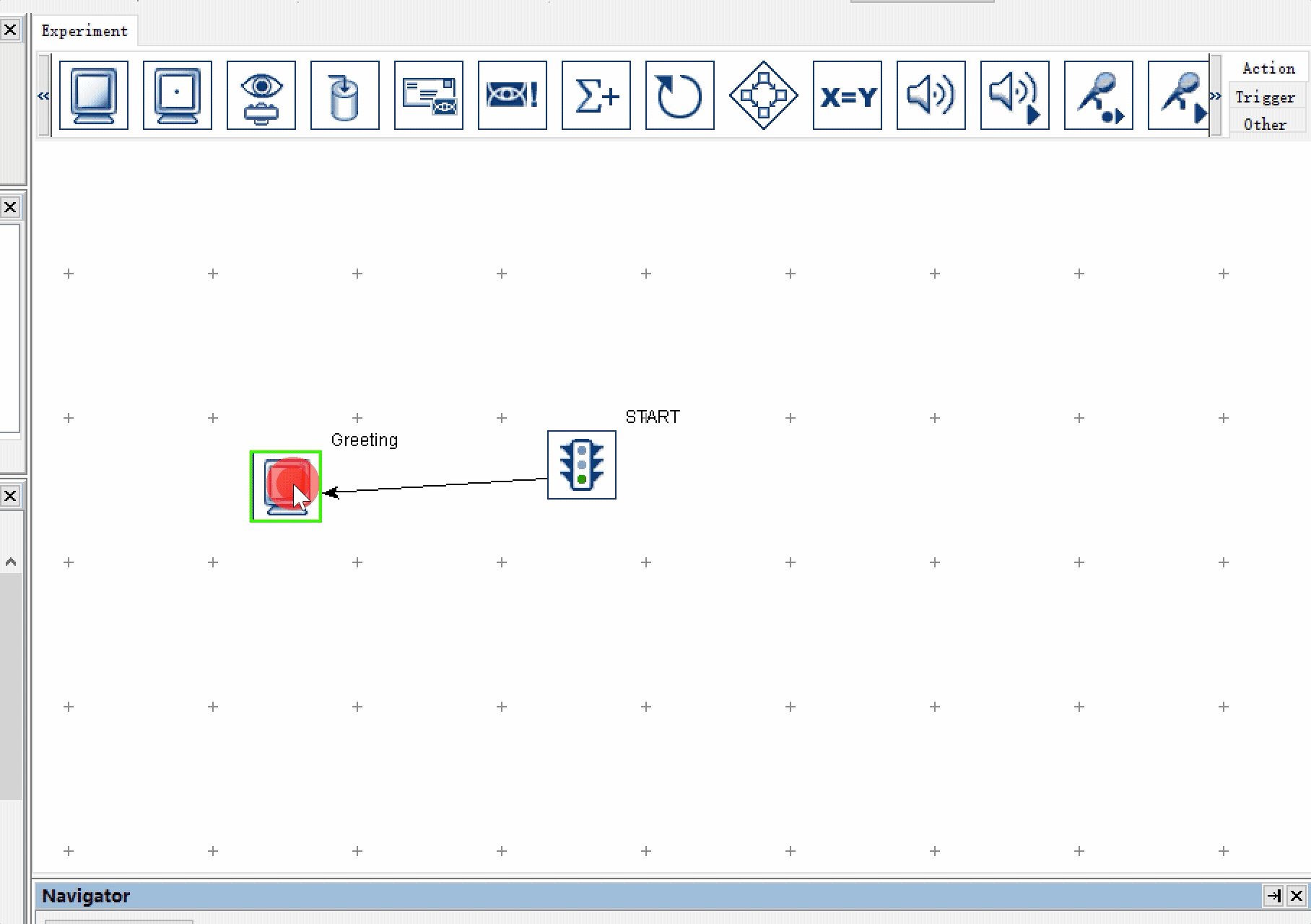
然后我们选中新添加进来的Display_Screen,此时控件会增加绿色的阴影,如下图所示:

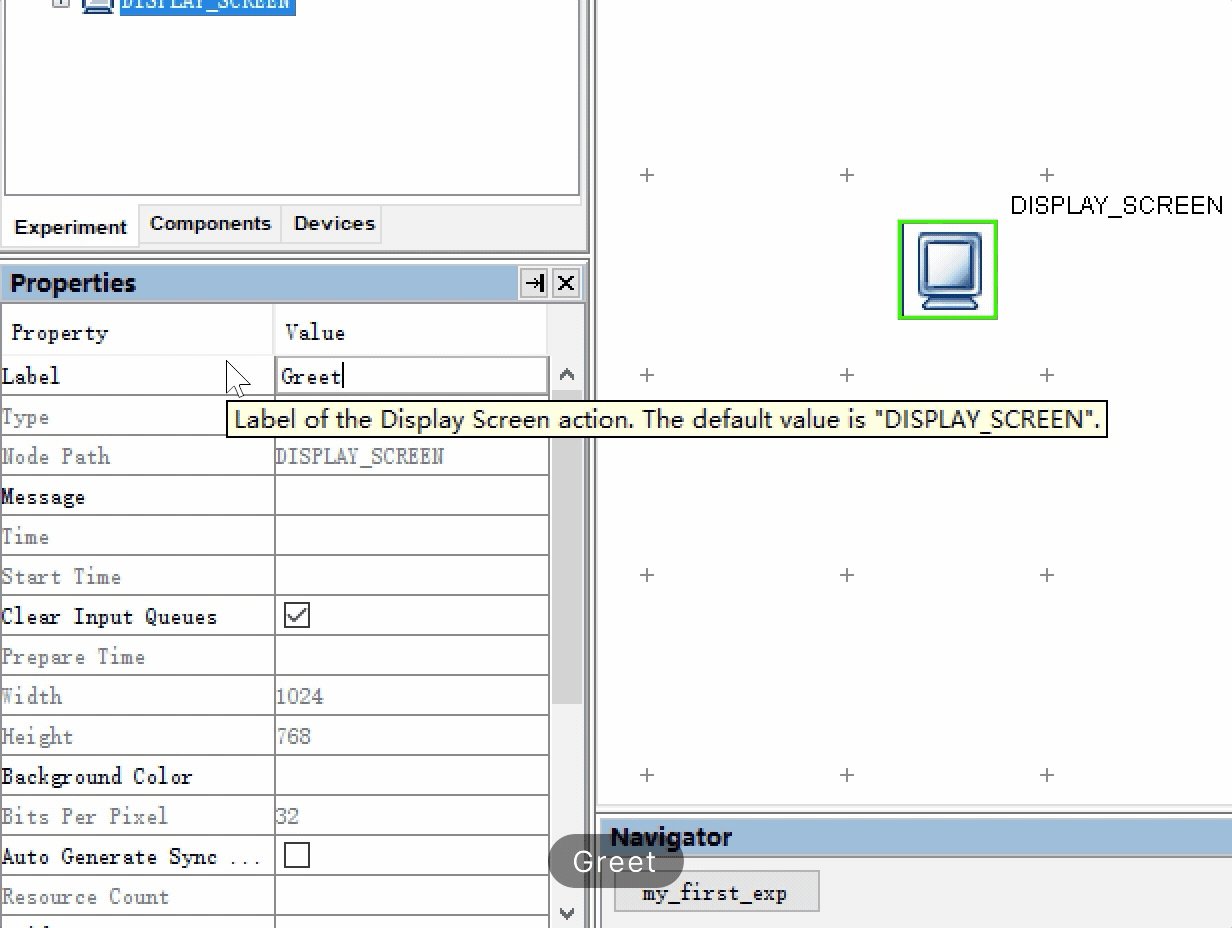
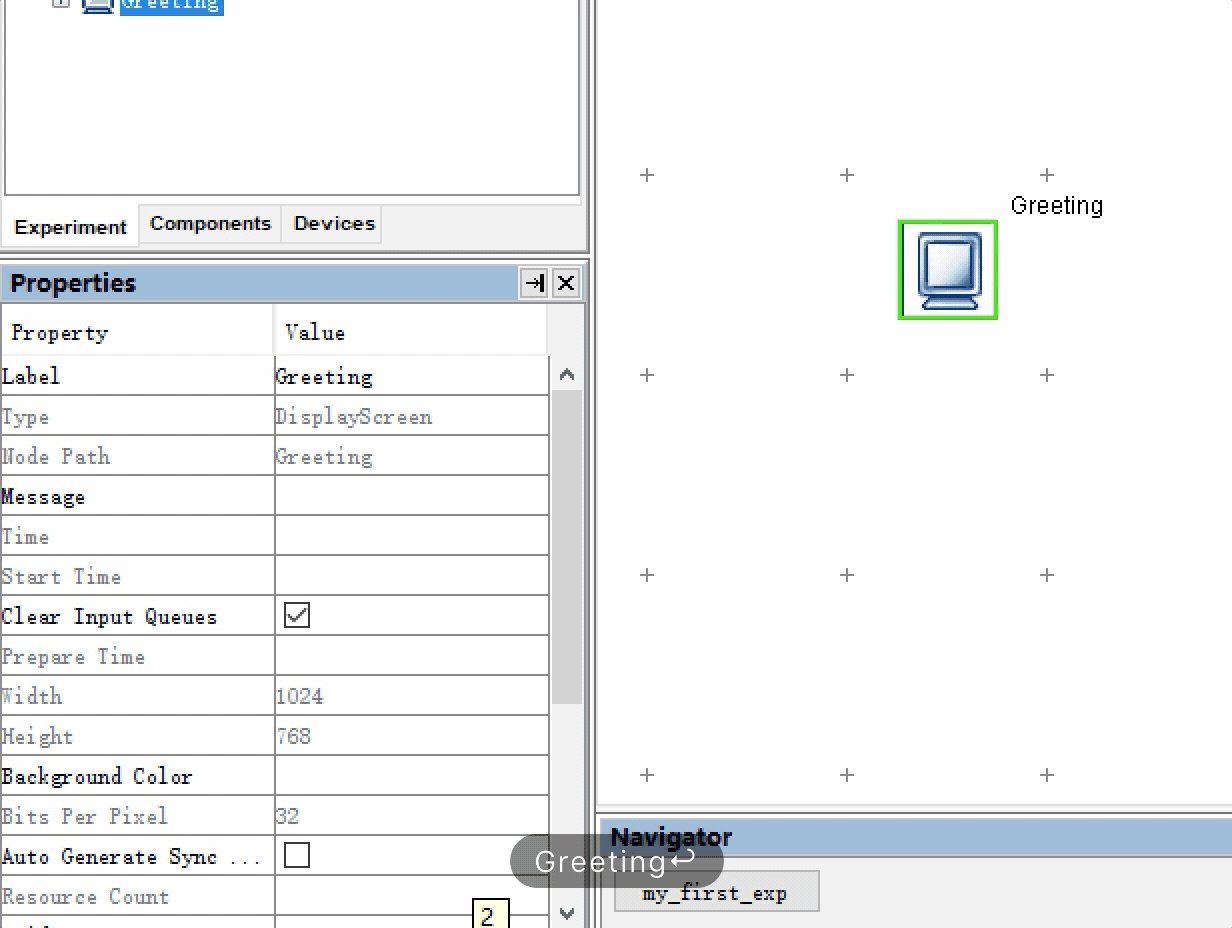
选中Display_Screen后,到Properties面板中修改Label属性,更改为“Greeting”。如下图所示:

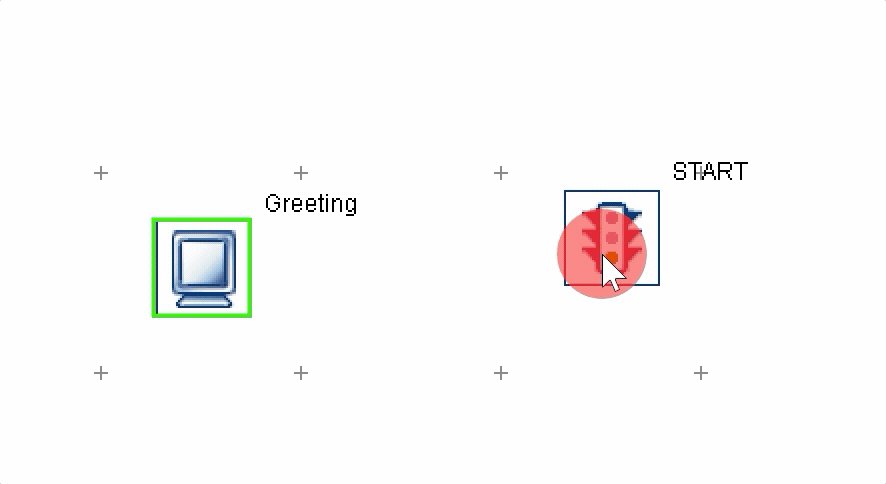
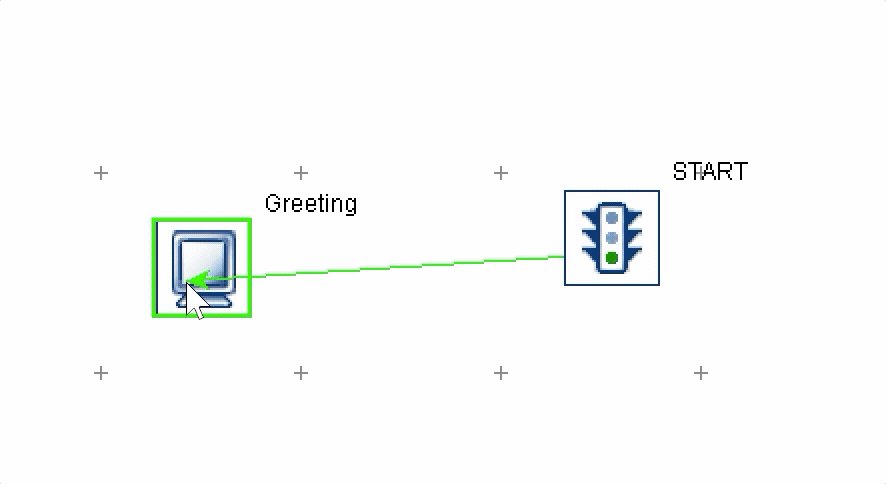
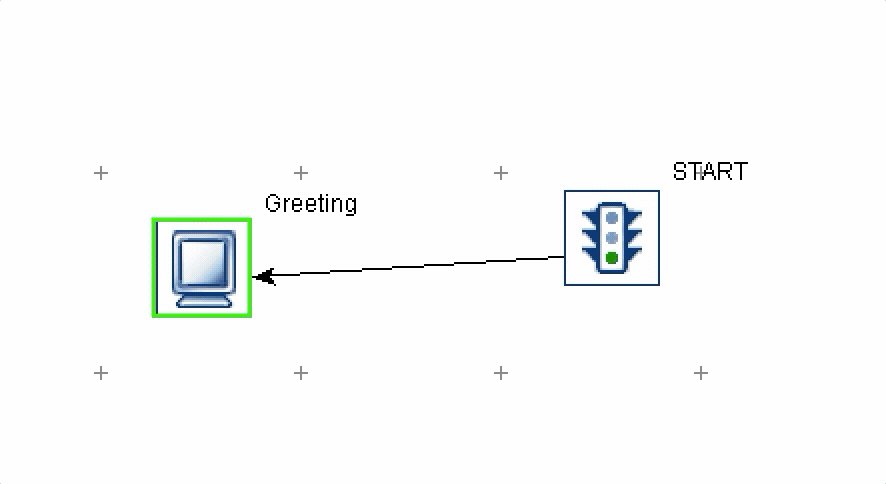
随后,我们将Start和Greeting连接起来。在Start未被选中的情况下,用鼠标左键点击Start,按下去之后不要松开,移动到Greeting上之后再松开。这样就从Start指向了Greeting。如下图所示:

在选中条件下对控件执行按住鼠标左键拖动的操作是移动位置。
Start就是整个实验的开始,开始后先呈现指导语。那么我们来继续编辑指导语的内容。双击Greeting进入到显示编辑器。如下图所示,工作区标签将会增加一个叫做Greeting的标签。

我们目前打开的这个小窗口叫做
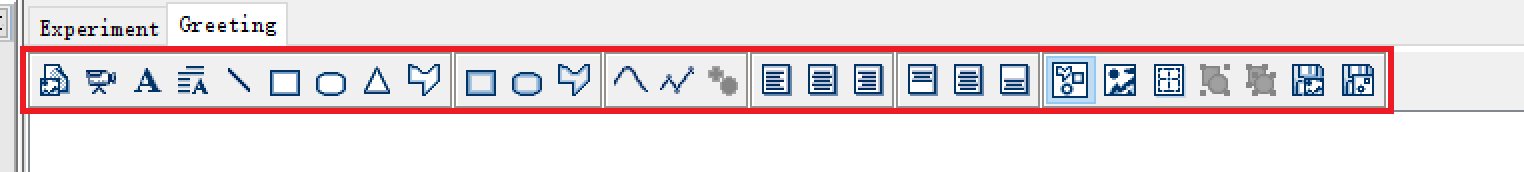
Screen Builder,即呈现内容的编辑器。我们可以向Screen Builder中添加很多的Resource,中文称之为素材。这些素材的添加按钮都在Screen Bulider的工具栏中,如下图所示:
可添加的素材种类有:
图片、视频、单行文本框、多行文本框、直线、矩形、椭圆形、三角形和不规则图形。在指导语的编辑中,我们将只对
多行文本框进行介绍,其余部分将分散到后面的章节中逐一介绍。
1.1 添加多行文本
目前Screen Builder是空白的,我们需要向里面添加指导语的文字内容。
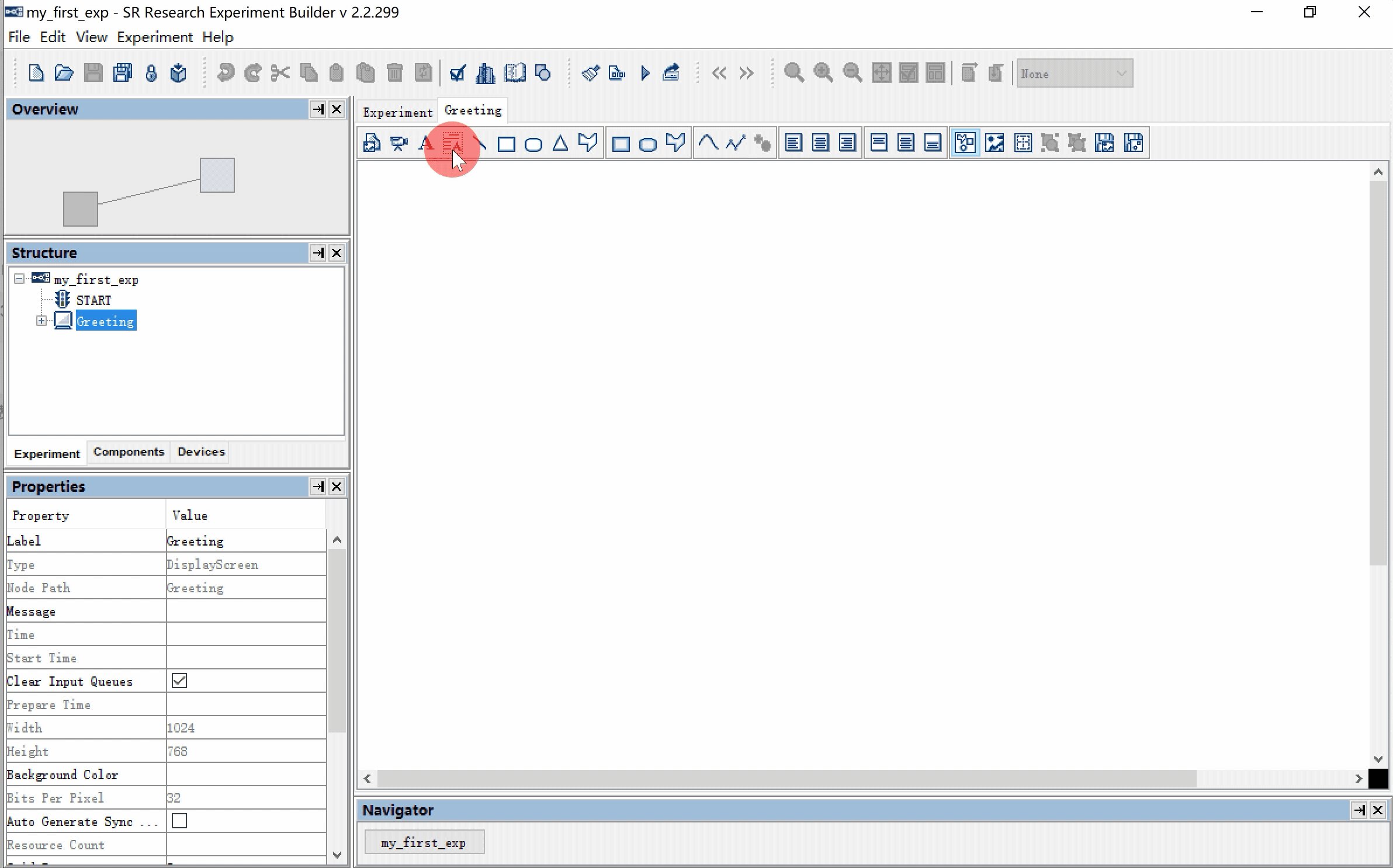
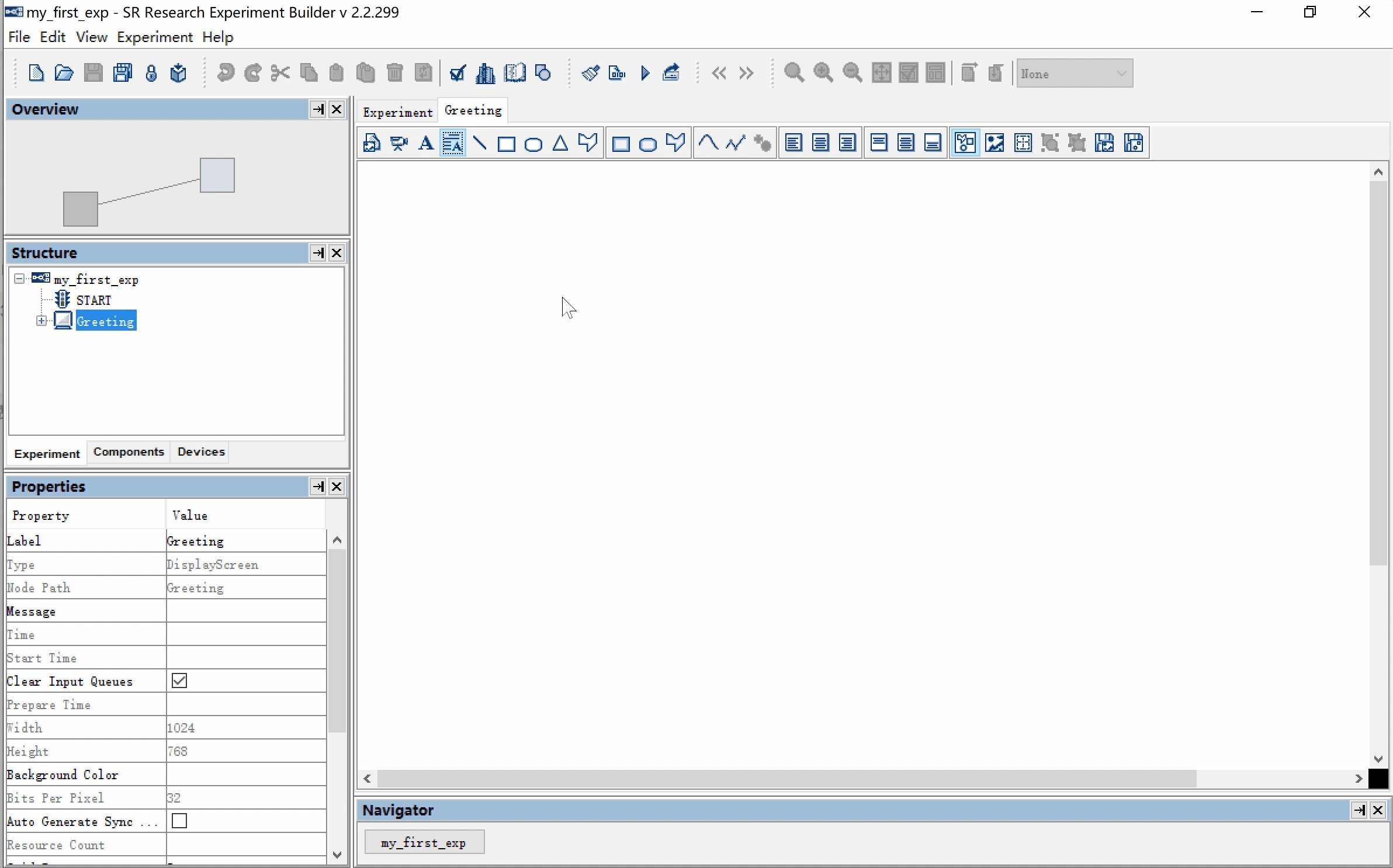
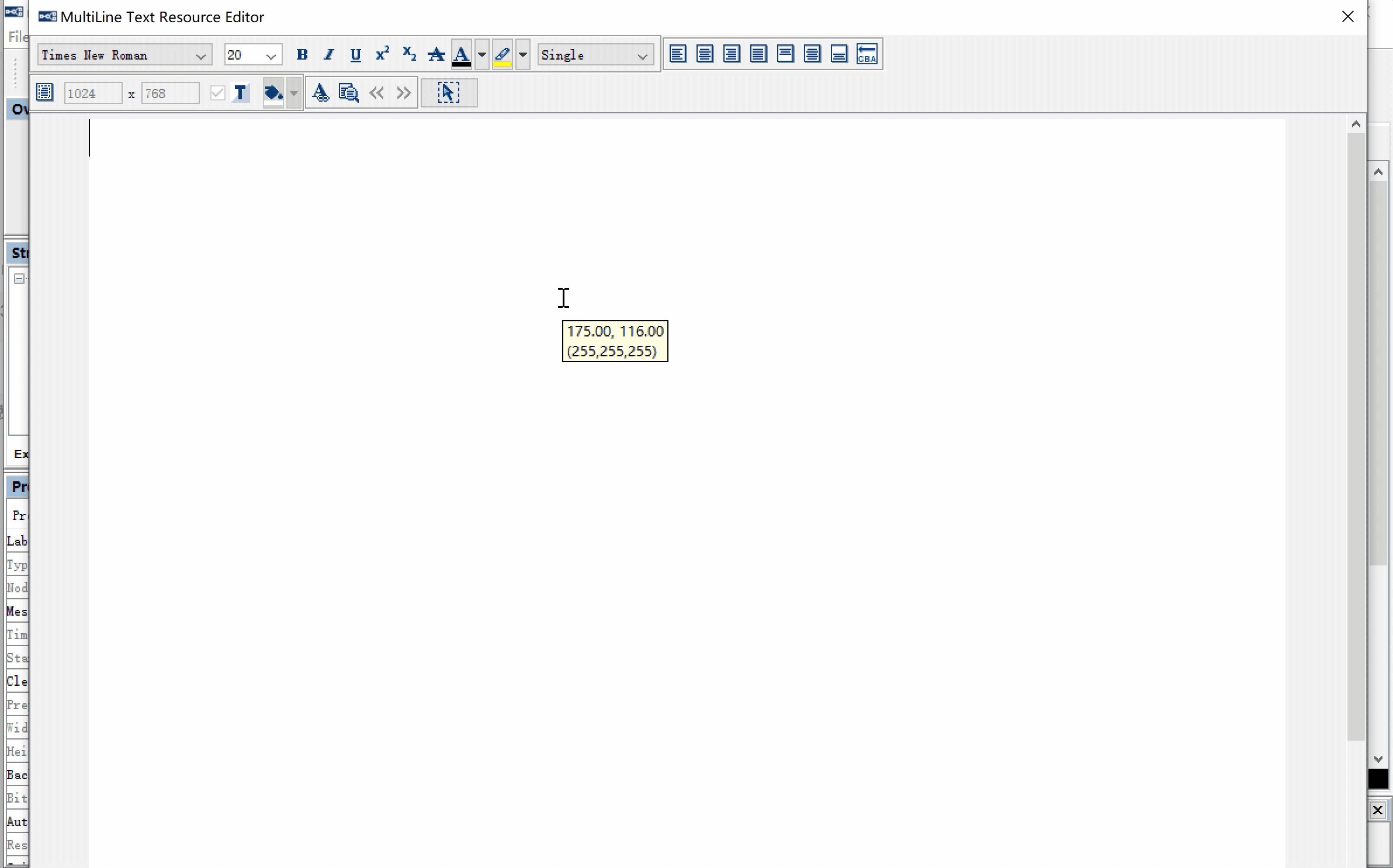
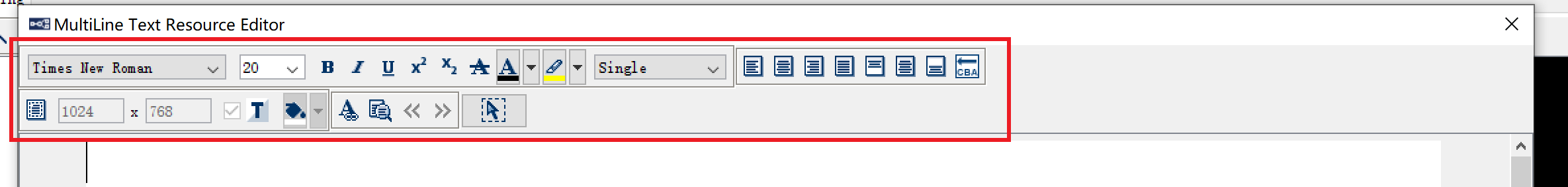
点击Screen Builder工具栏中的多行文本框,此时多行文本框的按钮将会被染上蓝色的底纹。然后点击Screen Builder的空白位置,将跳出MultiLine Text Resource Editor。如下图所示:

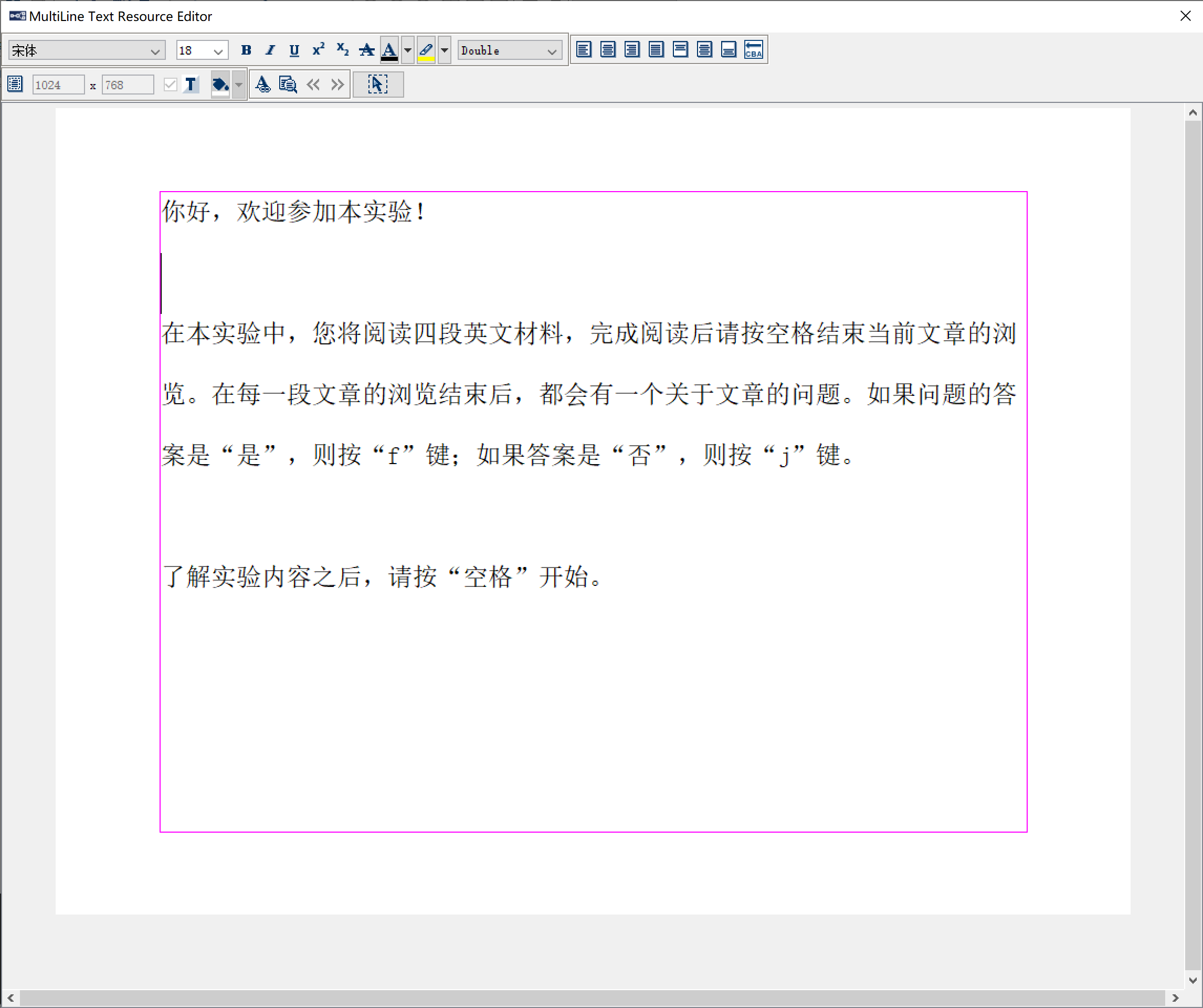
MultiLine Text Resource Editor实际上和我们日常使用的Word软件非常相似。如下图所示,我们可以在工具栏中看到很多似曾相识的按钮。具体按钮的使用我也会在后面的编程中逐一介绍。

MultiLine Text Resource Editor的工作区大小是和被实际的显示器尺寸对应的。白色的区域才是有效的编辑范围。
但是这里的白色也是相对的,我们目前设置的显示背景色为白色,因此有效范围是白色,如果设置成黑色,则有效范围将会用黑色标注。具体背景颜色的设置在下一部分介绍。
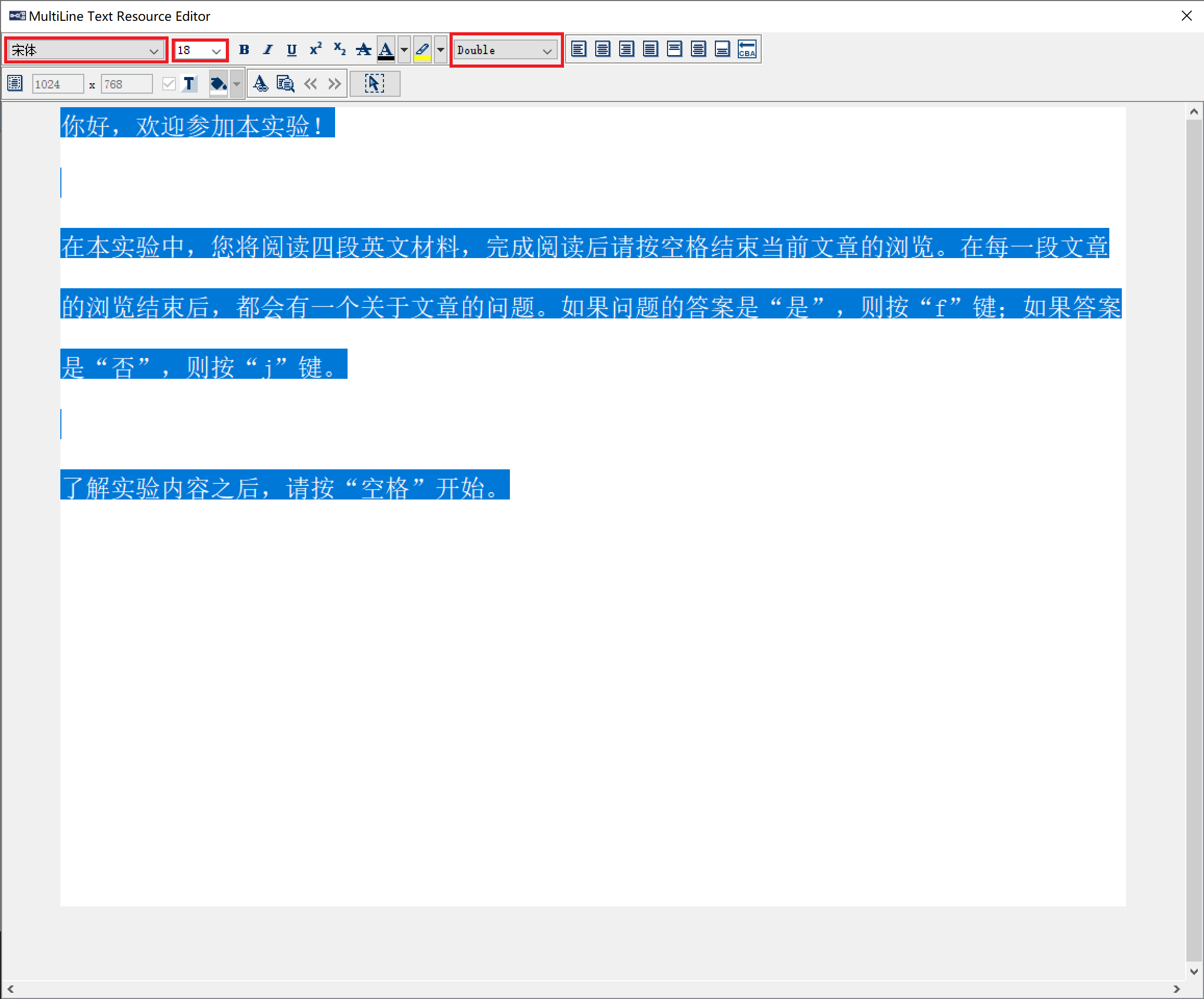
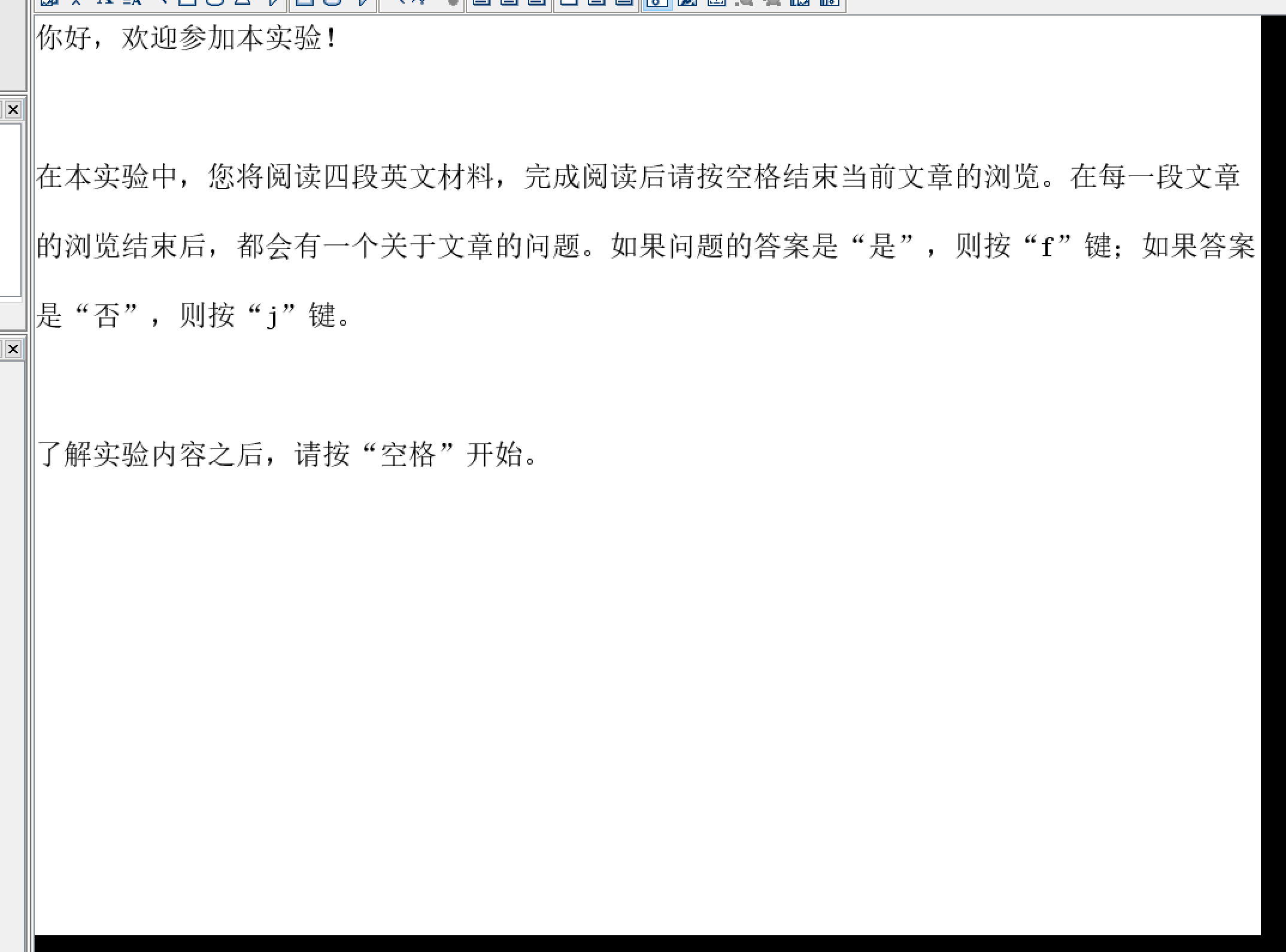
既然MultiLine Text Resource Editor和Word很相似,那我们就直接在MultiLine Text Resource Editor里面进行文字编辑即可。写入文字后,对文字全选,统一执行格式设置:宋体、18号、双倍行距。

随后关闭MultiLine Text Resource Editor窗口即可。此时我们看到指导语的内容已经显示在屏幕上了。

现在所有的文字都是顶着屏幕边缘呈现的,这并不美观。所以我们来调整下文字的“页边距”。
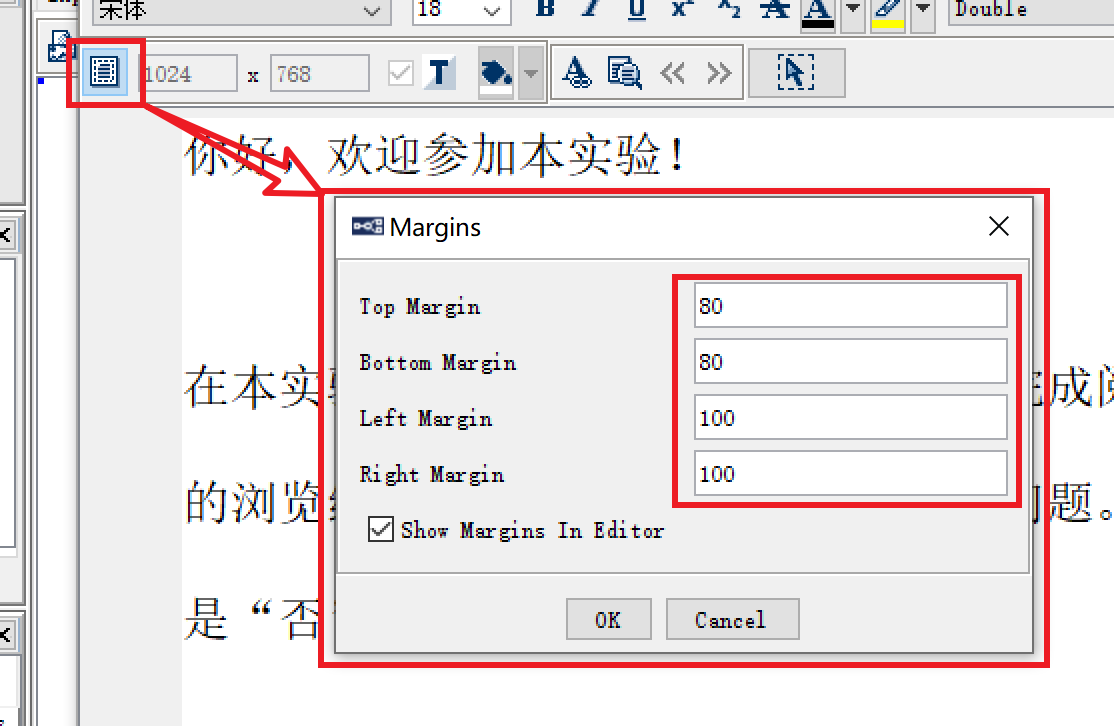
双击屏幕上的文字,再次打开MultiLine Text Resource Editor。点击工具栏第二行的第一个按钮Margin。

四行参数分别对应:
- Top Margin - 上边距的像素值
- Bottom Margin - 下边距的像素值
- Left Margin - 左边距的像素值
- Right Margin - 右边距的像素值
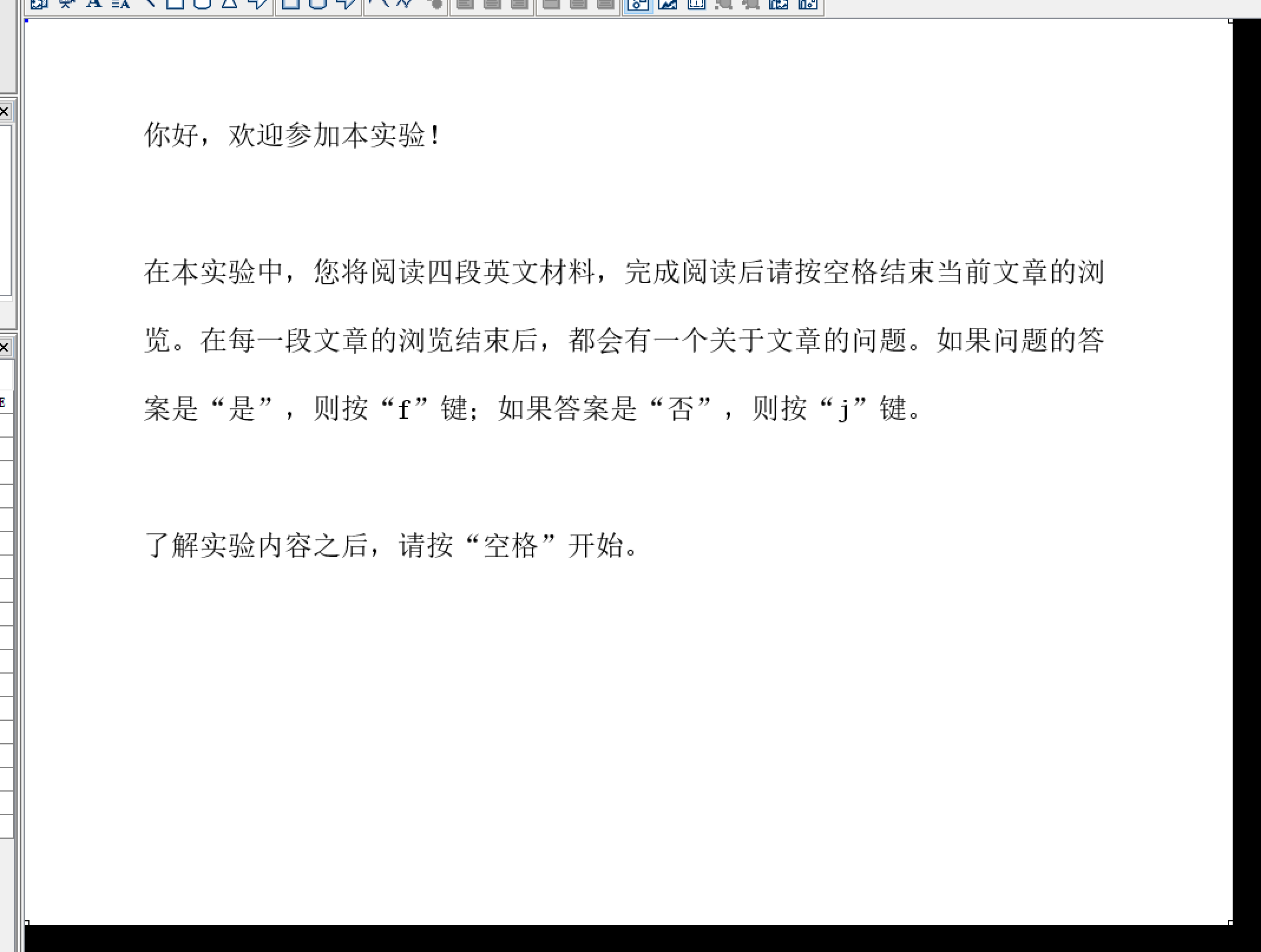
我们将Top Margin和Bottom Margin设置为80,将Left Margin和Right Margin设置为100。点击OK即可看到MultiLine Text Resource Editor中,文字的排版已经变成了我想要的样子。

粉色线框即是目前有效的编辑范围。此时我们关闭MultiLine Text Resource Editor,可以看到指导语的内容已经编辑好了。

1.2 设备指导语屏幕背颜色
根据实验设计,我需要将显示器的背景色设置为中性灰色,即(128, 128, 128)。

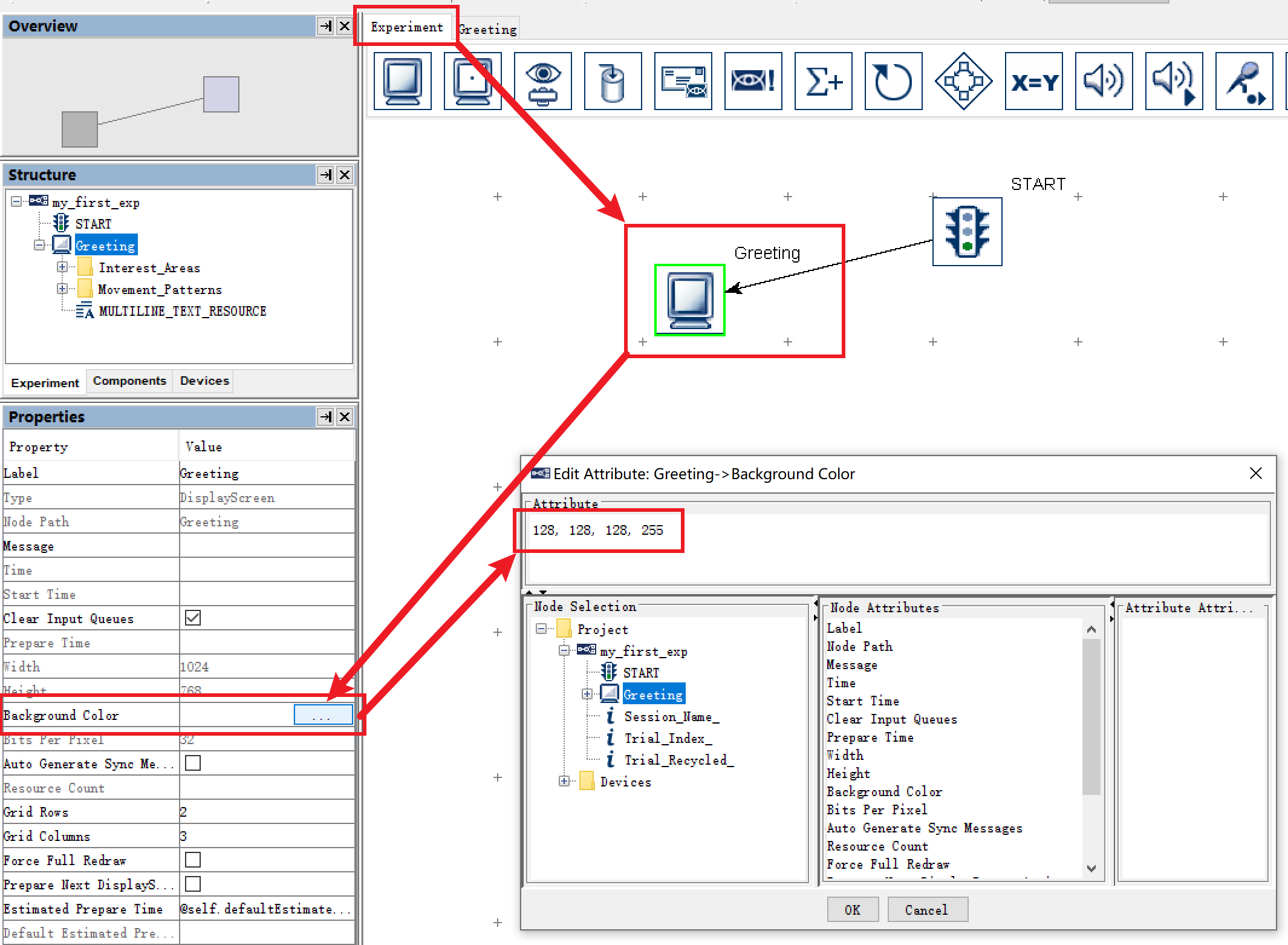
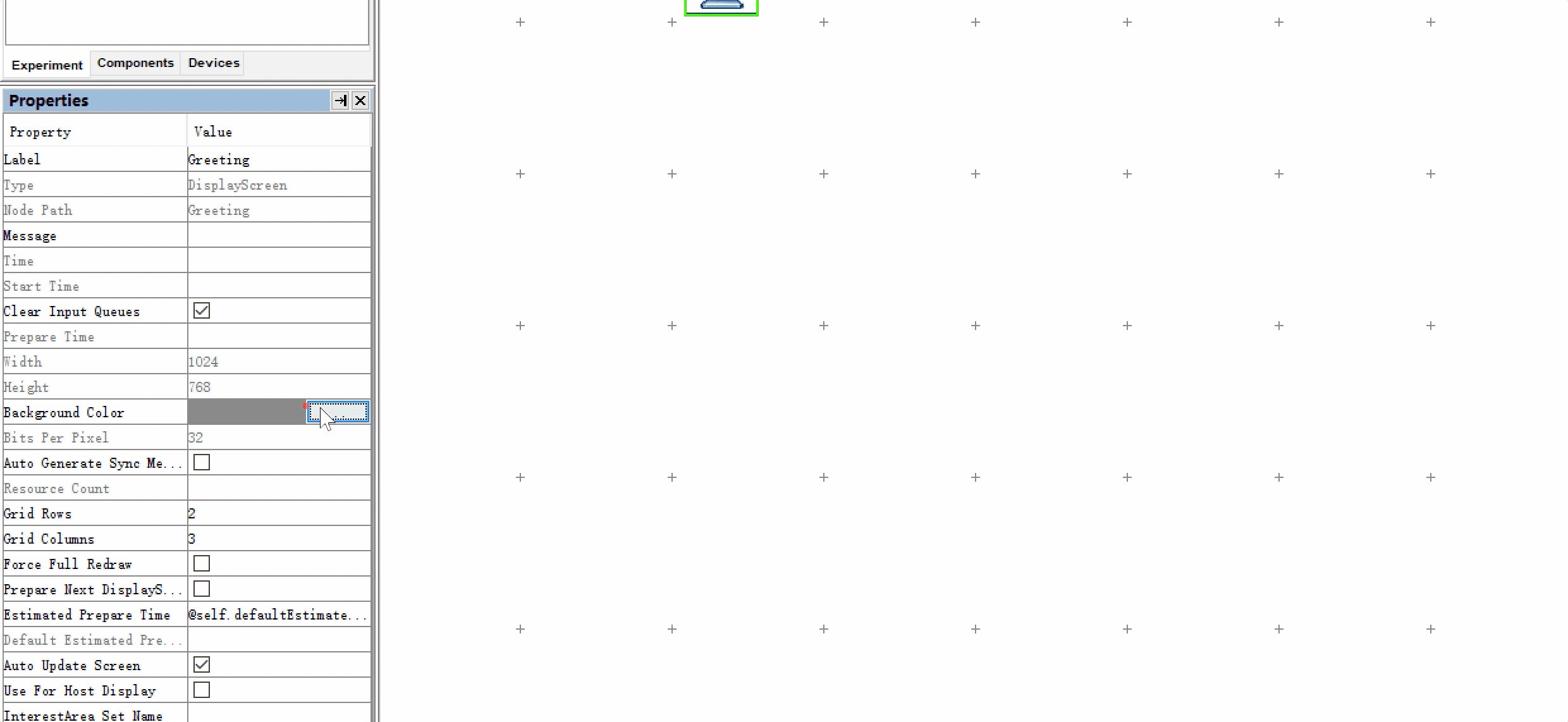
在工作区标签面板中选择Experiment返回Experiment层级,点击Greeting,在Properties面板中设置Background Color属性。
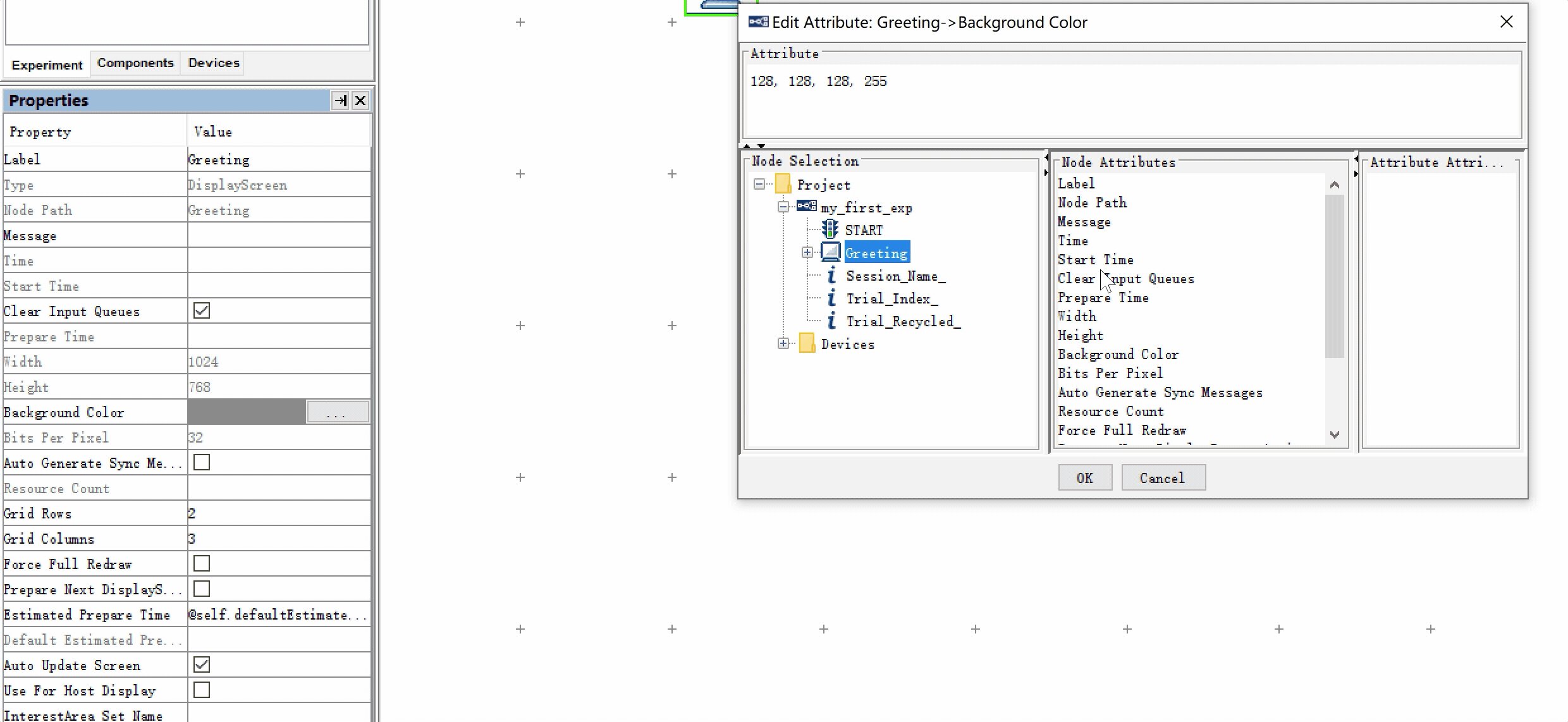
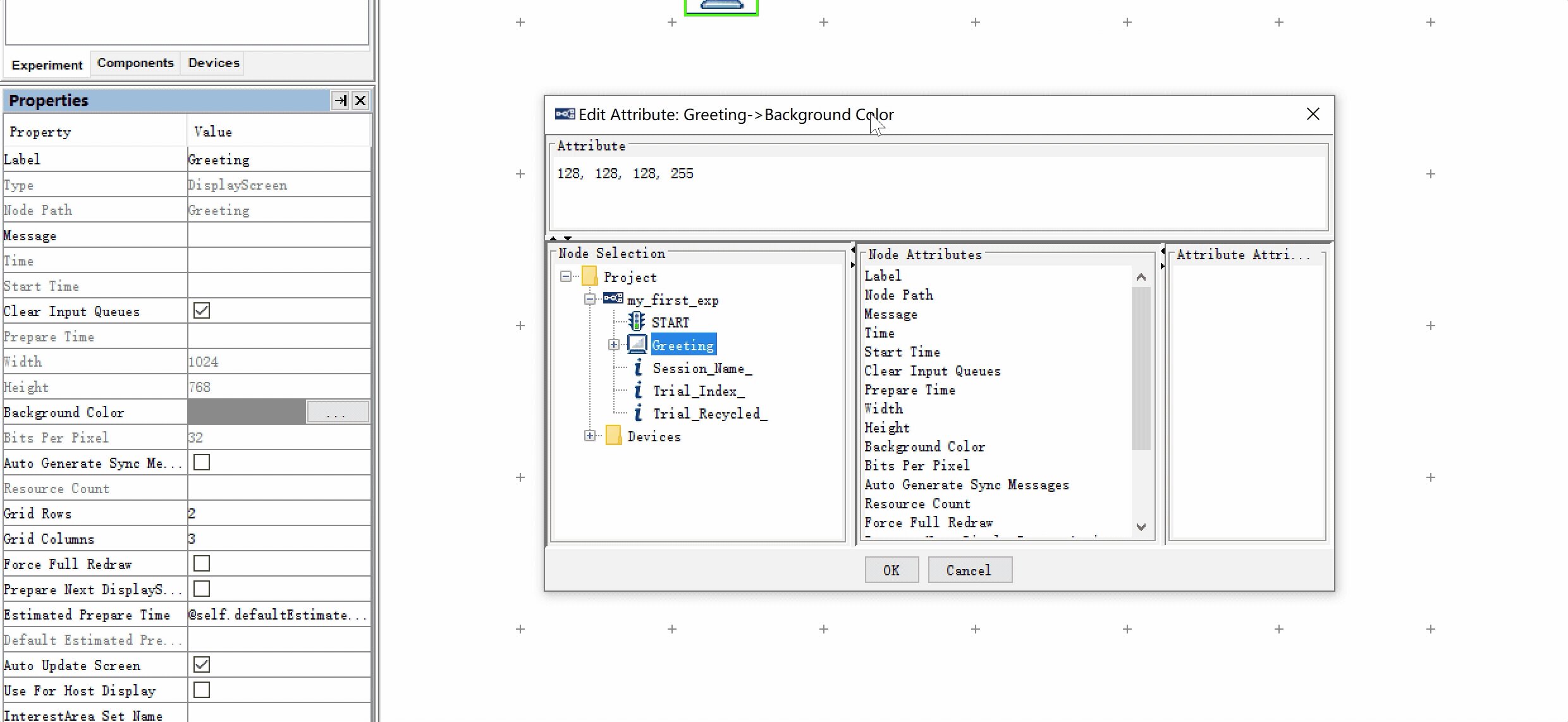
我们需要先点击一下Background Color后面Value的部分,此时后面会出现...的按钮,点击后会出现Edit Attribute窗口。如下图所示:

在跳出的窗口中编辑内容为128, 128, 128, 255中性灰。最后一位为Alpha透明度,设置为255完全不透明。
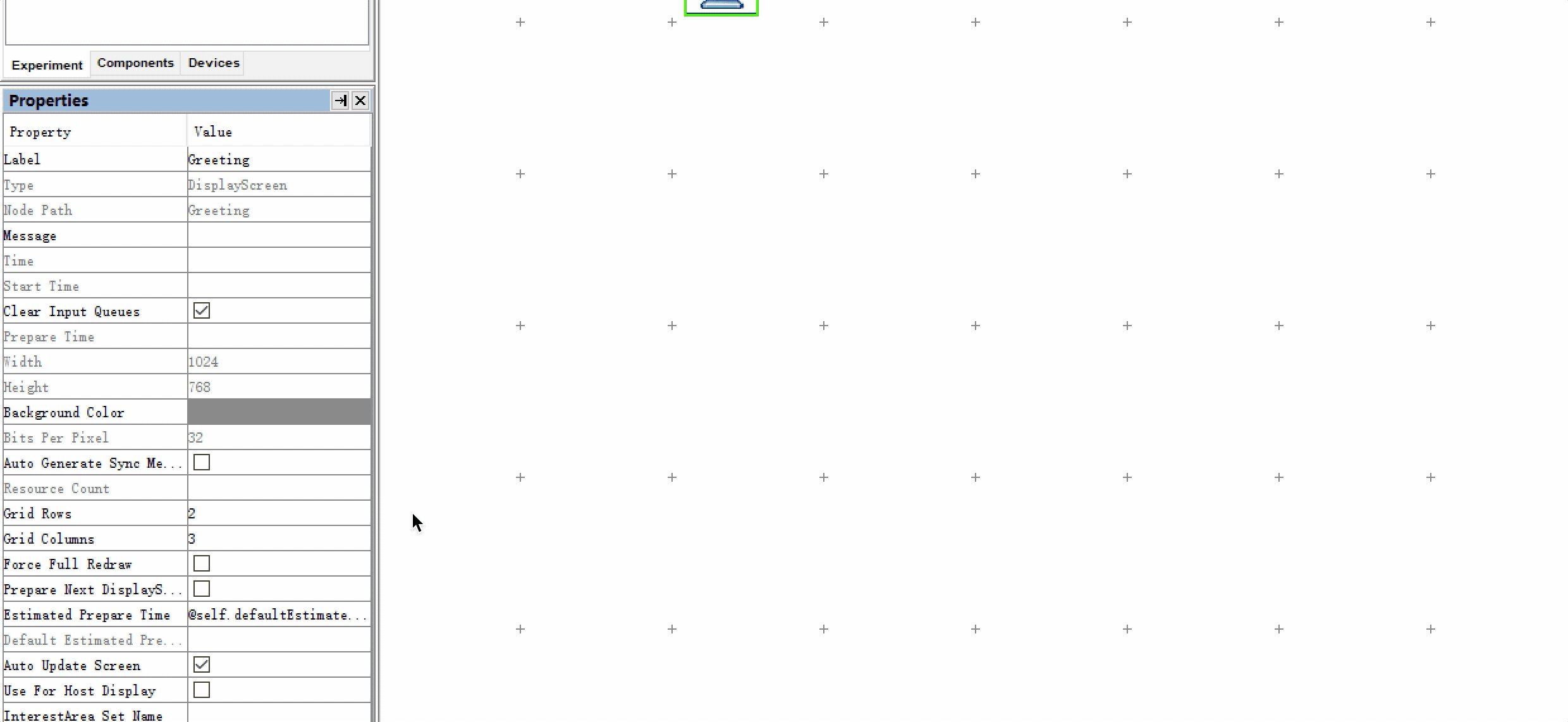
这时我们重新打开Greeting,可以看到背景颜色已经变成了灰色。

2 设置指导语按键确认
根据实验设计,在此Greeting呈现之后,被试按空格确认指导语内容。
首先我们将Keyboard Trigger从控件库中拖动到工作区中。Keyboard Trigger在控件库的Trigger中。

同样,首先更改Keyboard Trigger的属性
Label-> Keyboard_of_Greeting
这时Keyboard Trigger已经更名为Keyboard_of_Greeting。
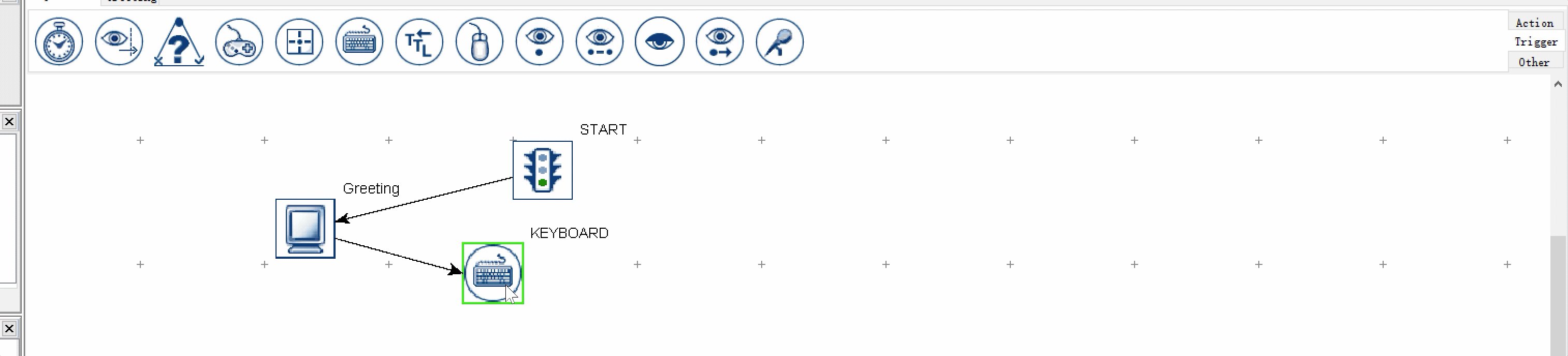
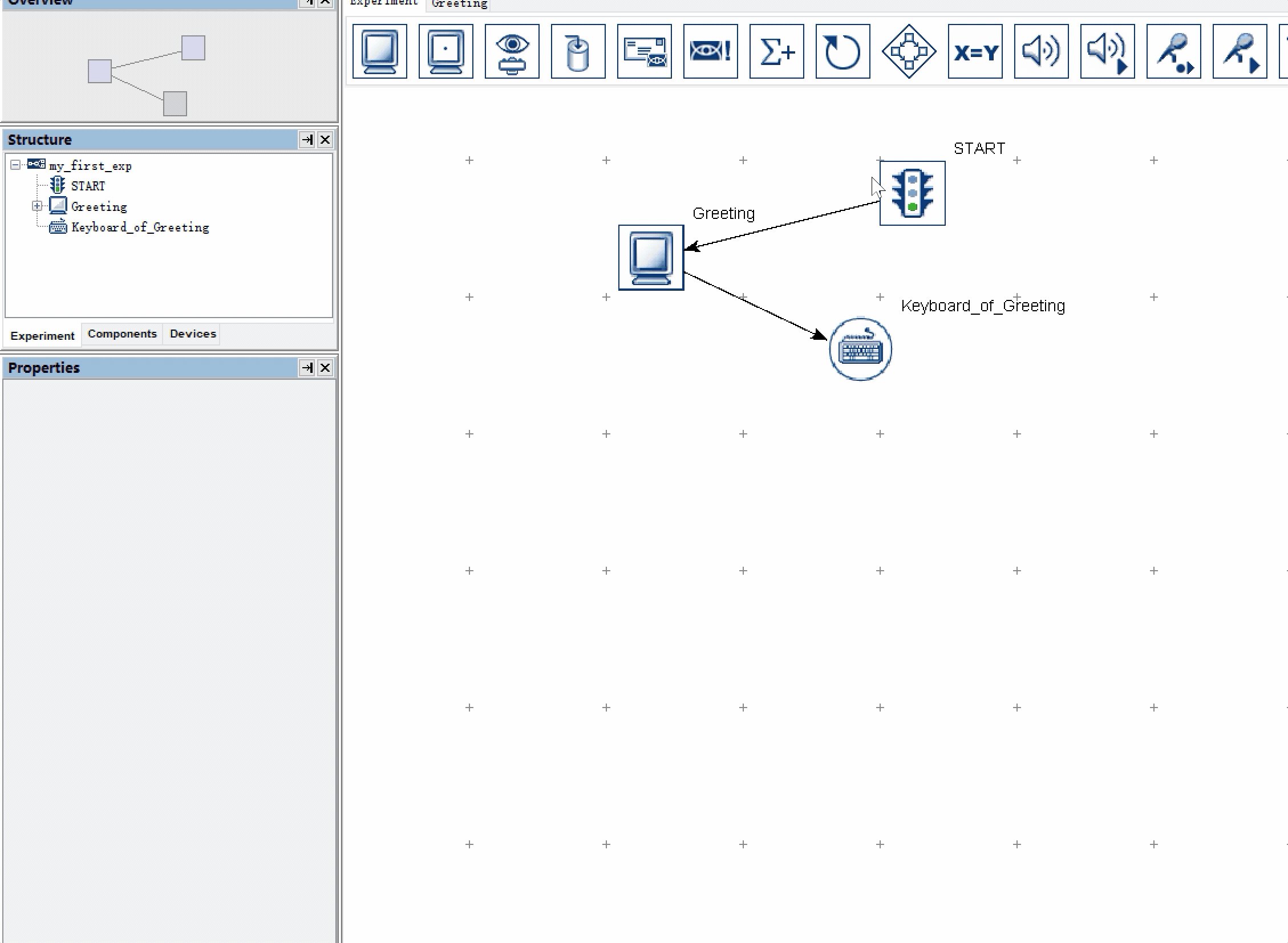
用箭头将Greeting和Keyboard_of_Greeting连接起来。如下图所示:

此时我们已经将Keyboard_of_Greeting加入到了整个实验序列中,下一步设置触发按键为“空格”。
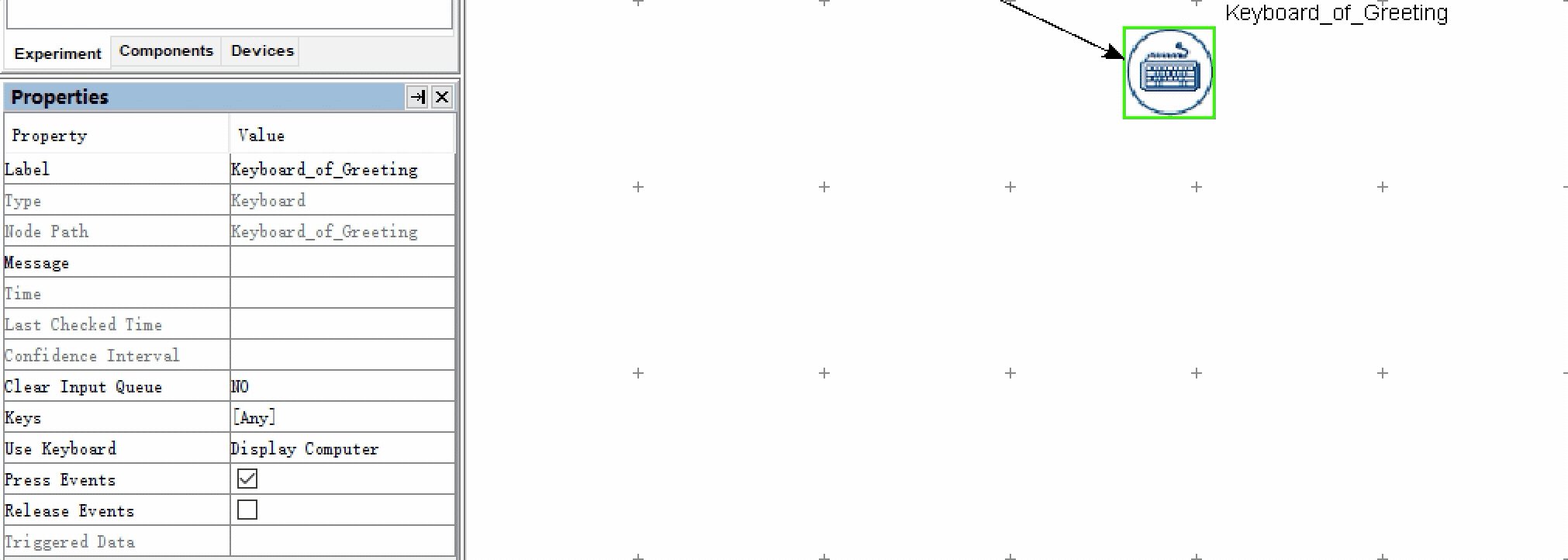
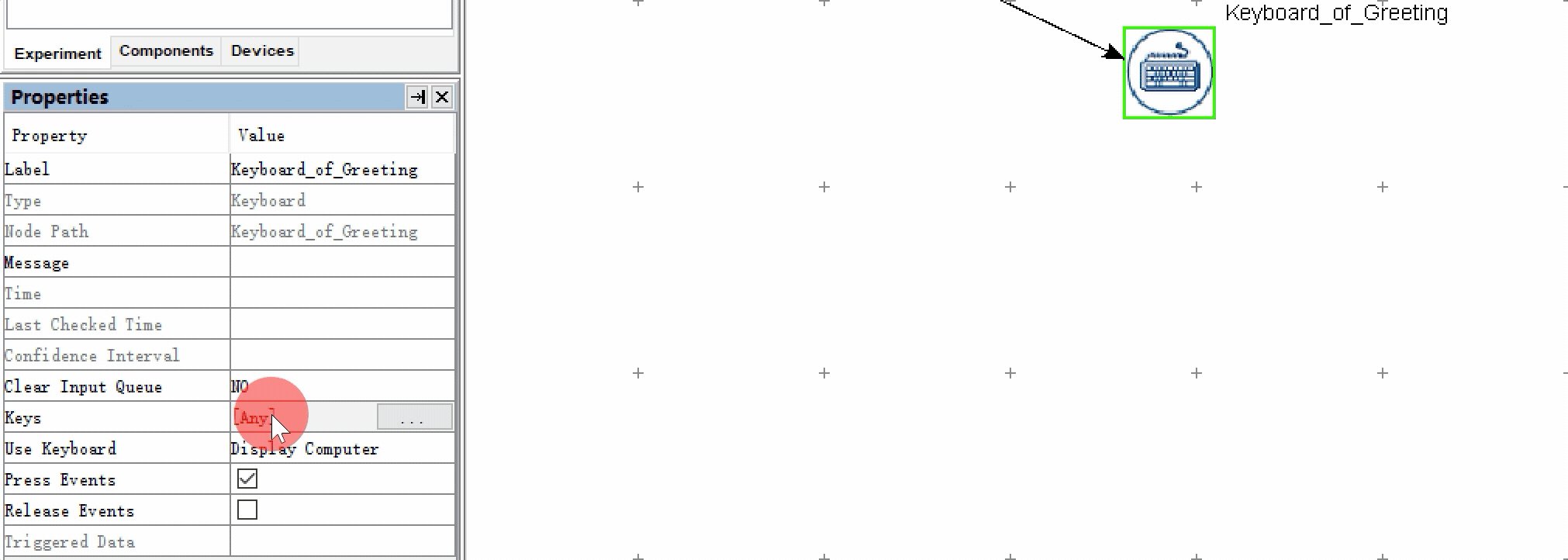
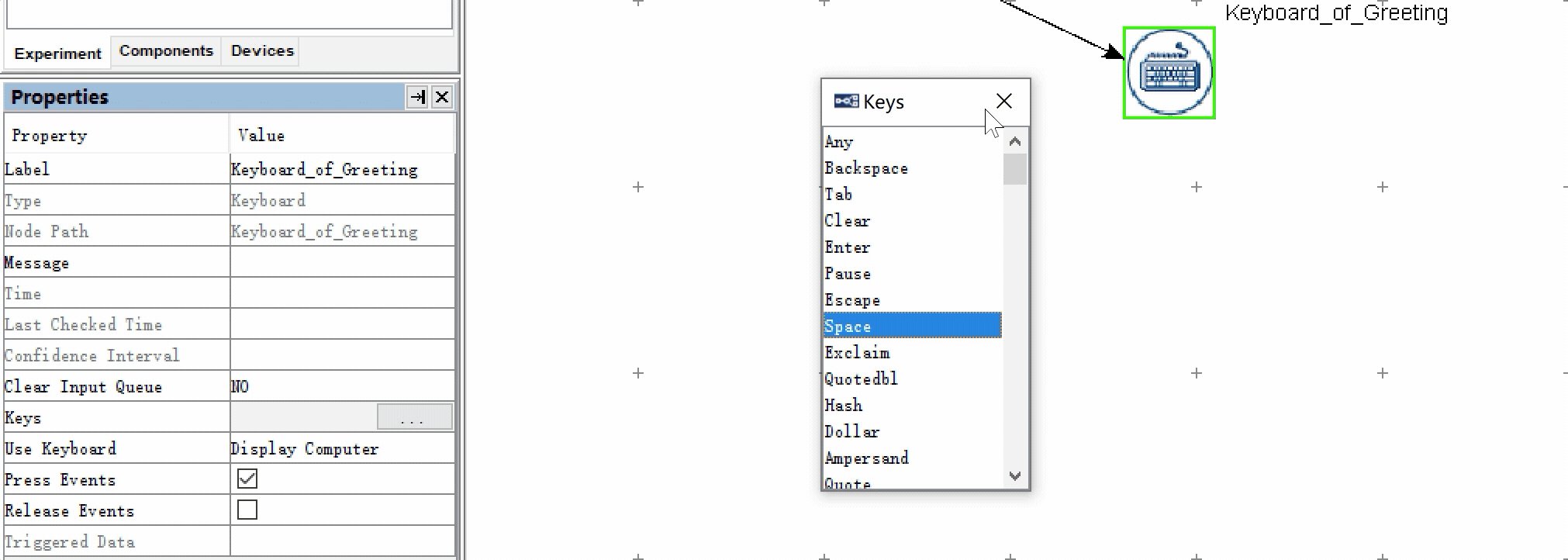
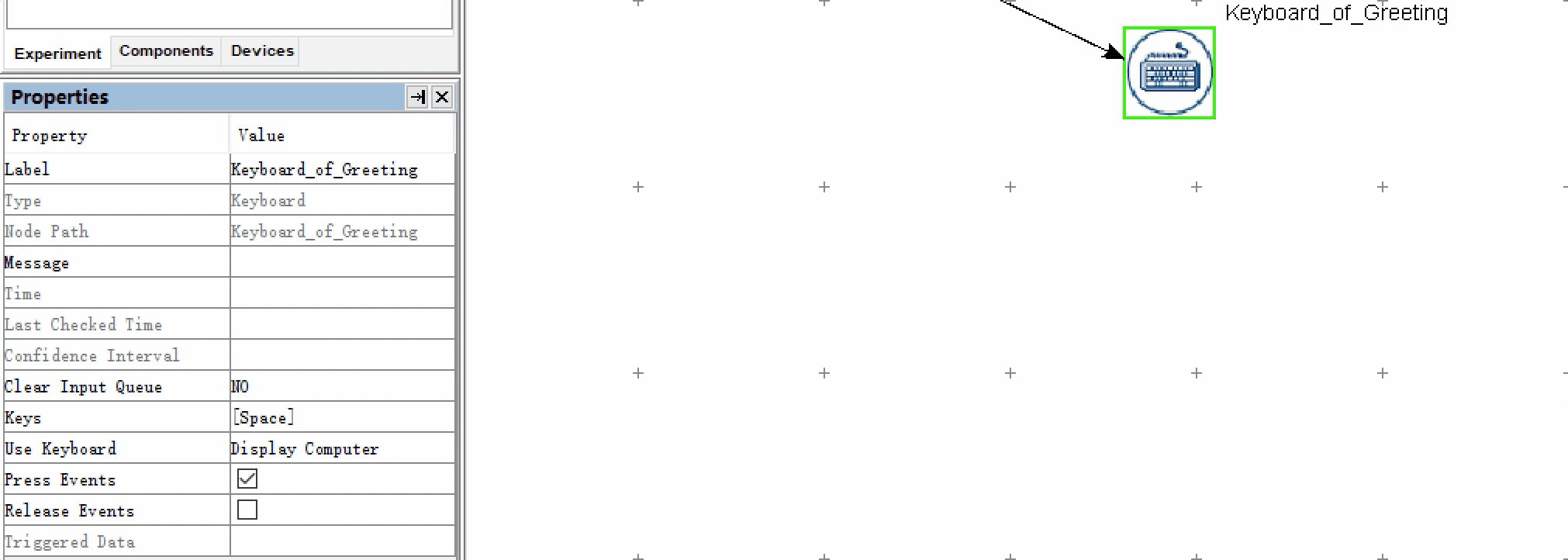
选中Keyboard_of_Greeting,设置Keys属性。Keys属性为可以让Keyboard_of_Greeting触发的按键。设置过程如下图所示:

确认Keys属性为“Space”即设置成功。
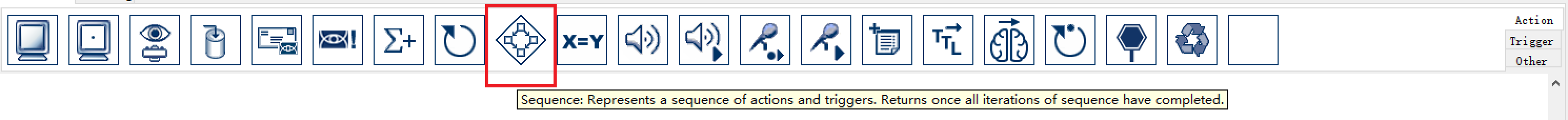
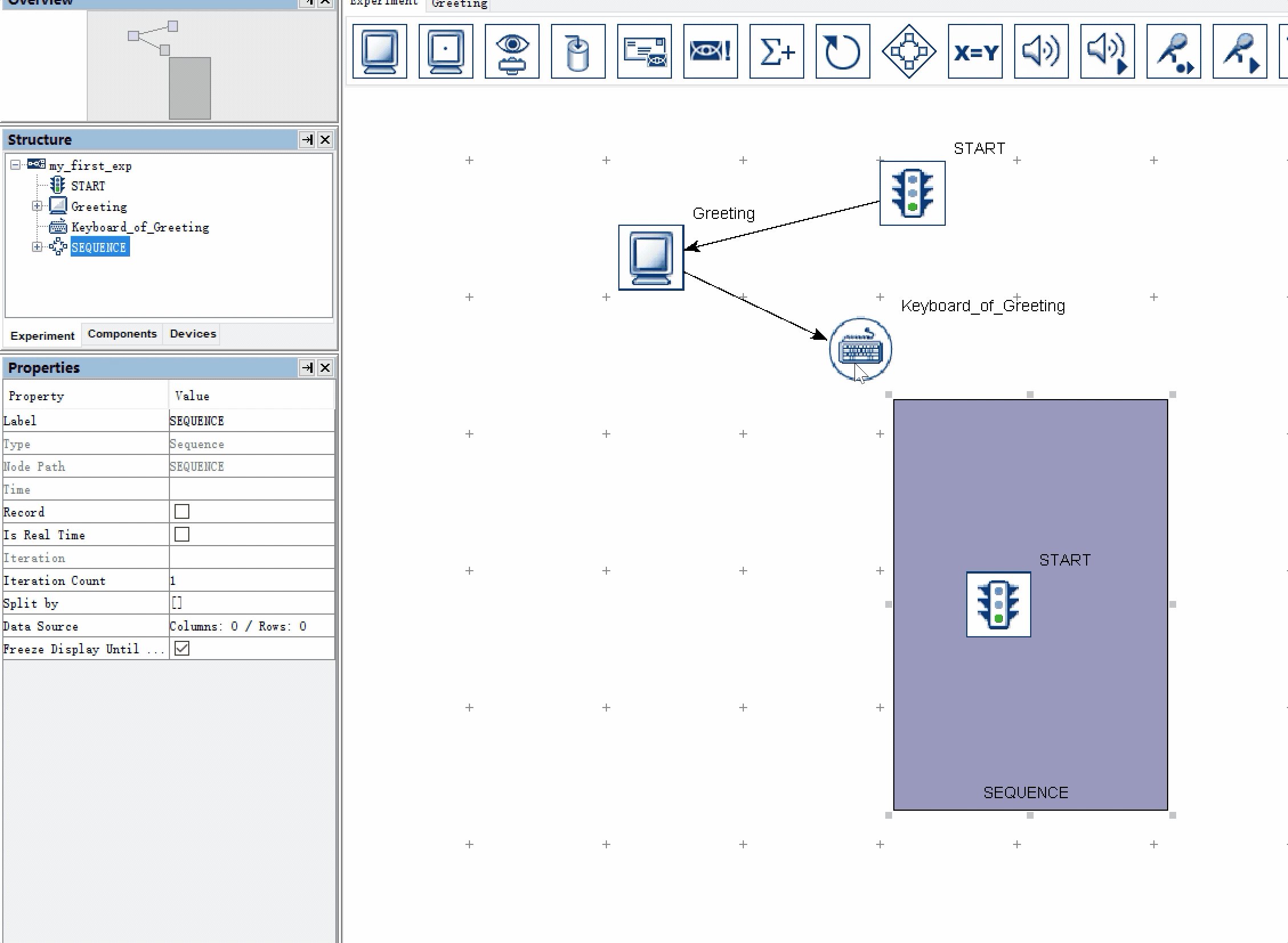
3. 添加Block

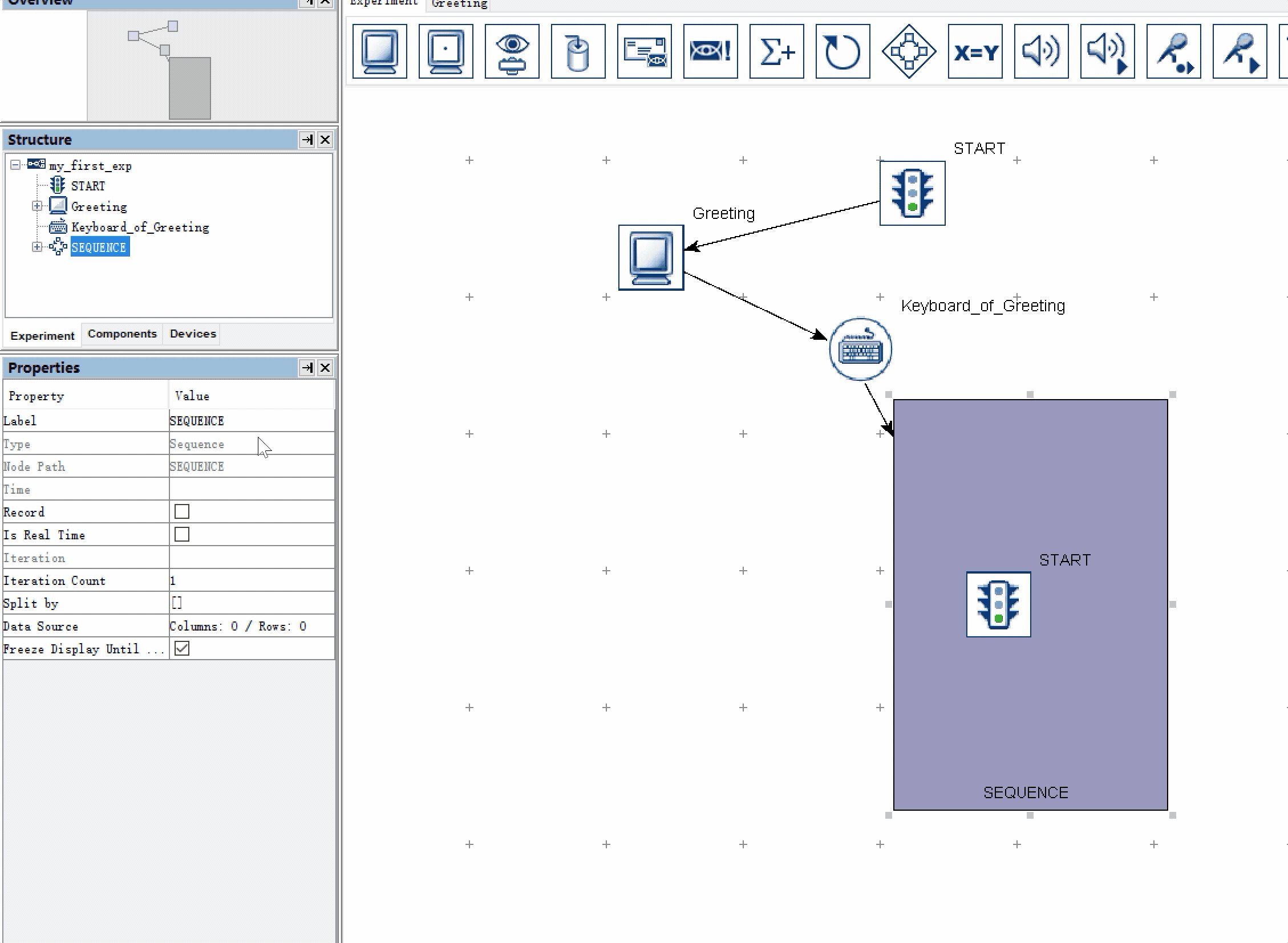
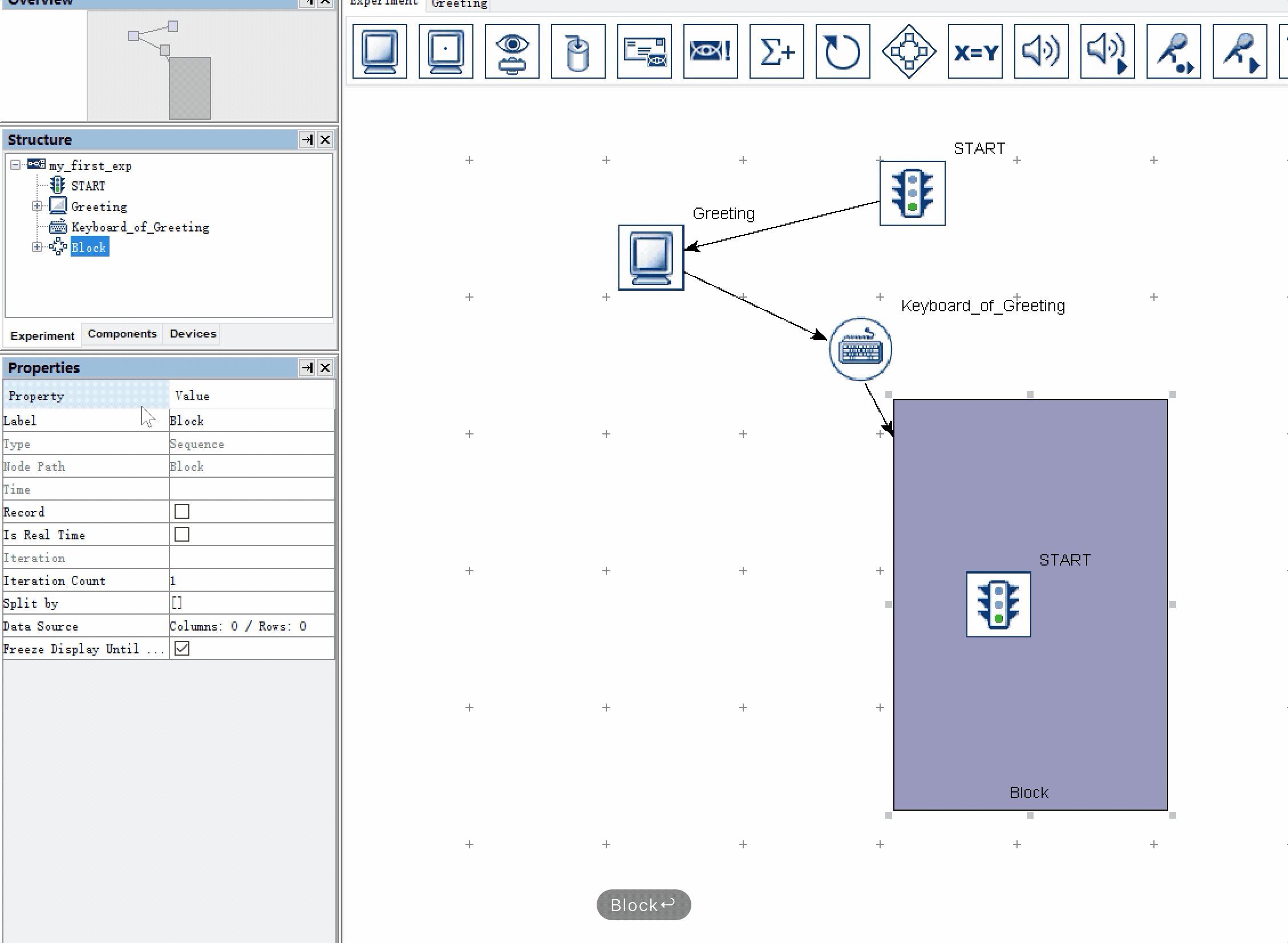
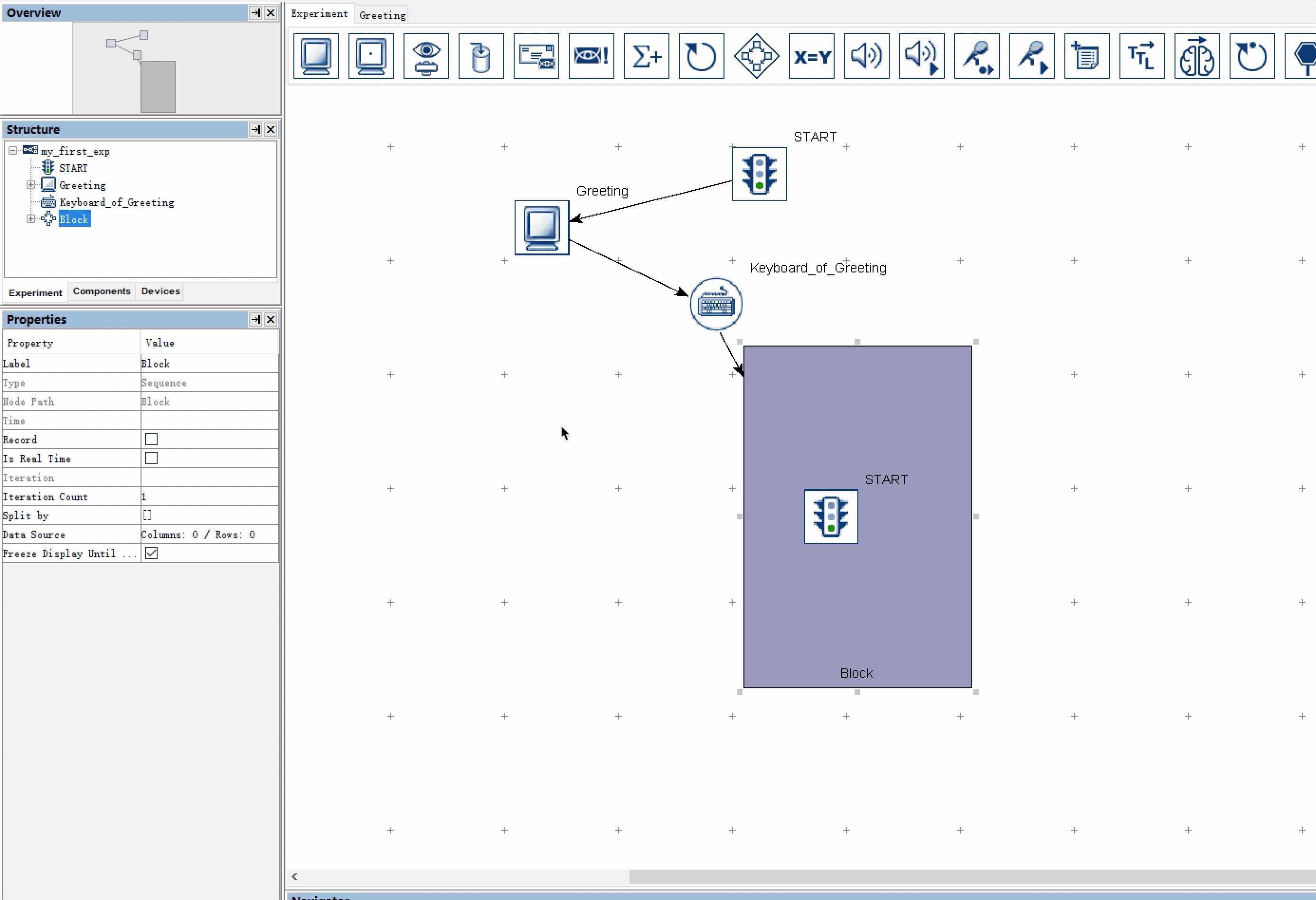
将Sequence控件从控件库拖拽到工作区中,连接箭头,修改Label属性为Block。

4. 结束语
结束语内容:
实验结束,谢谢您来!
结束语的部分我们采用DisplayScreen -> Timer的方式来实现,先呈现结束语的内容,3s后自动结束实验。
4.1 添加单行文本
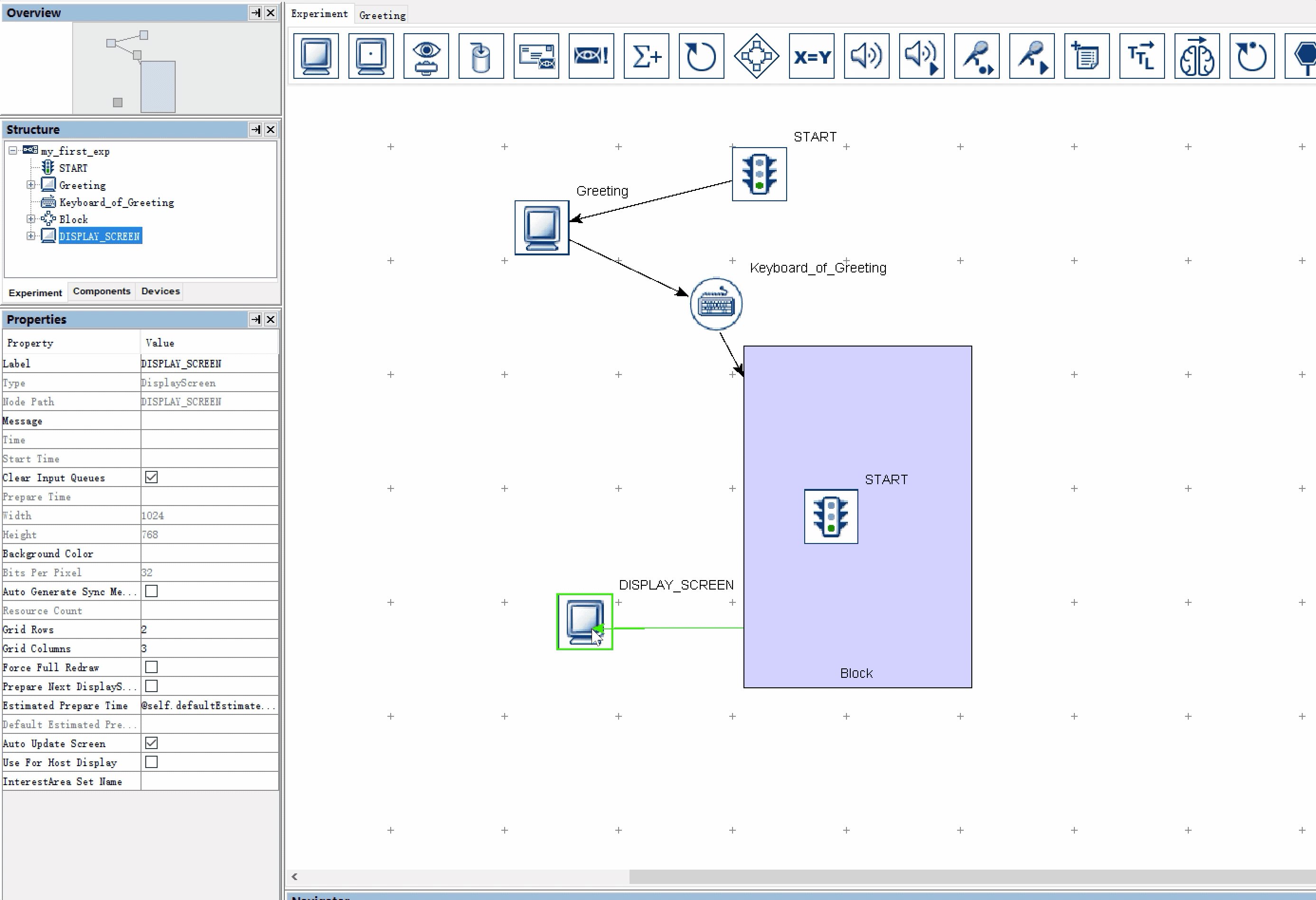
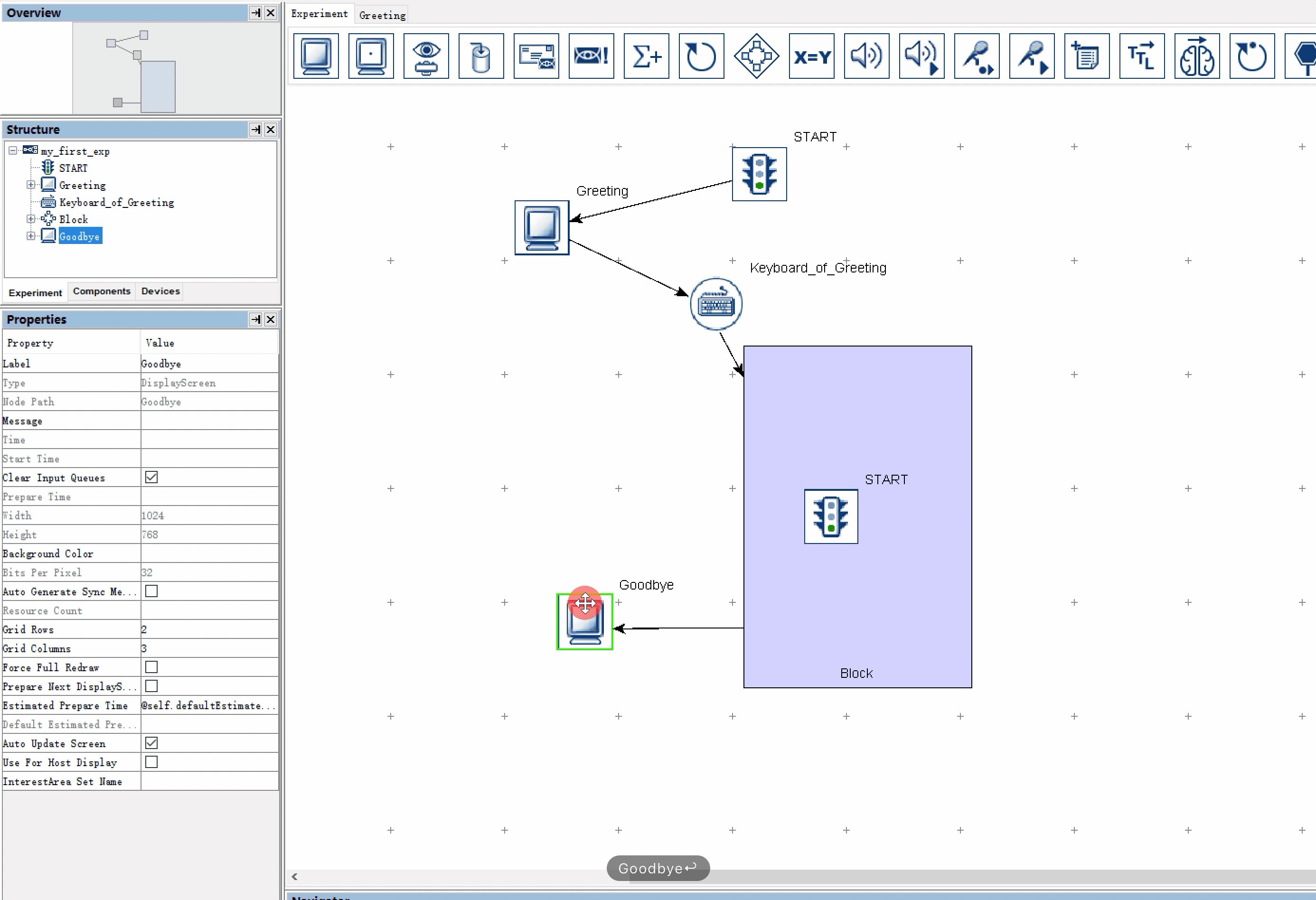
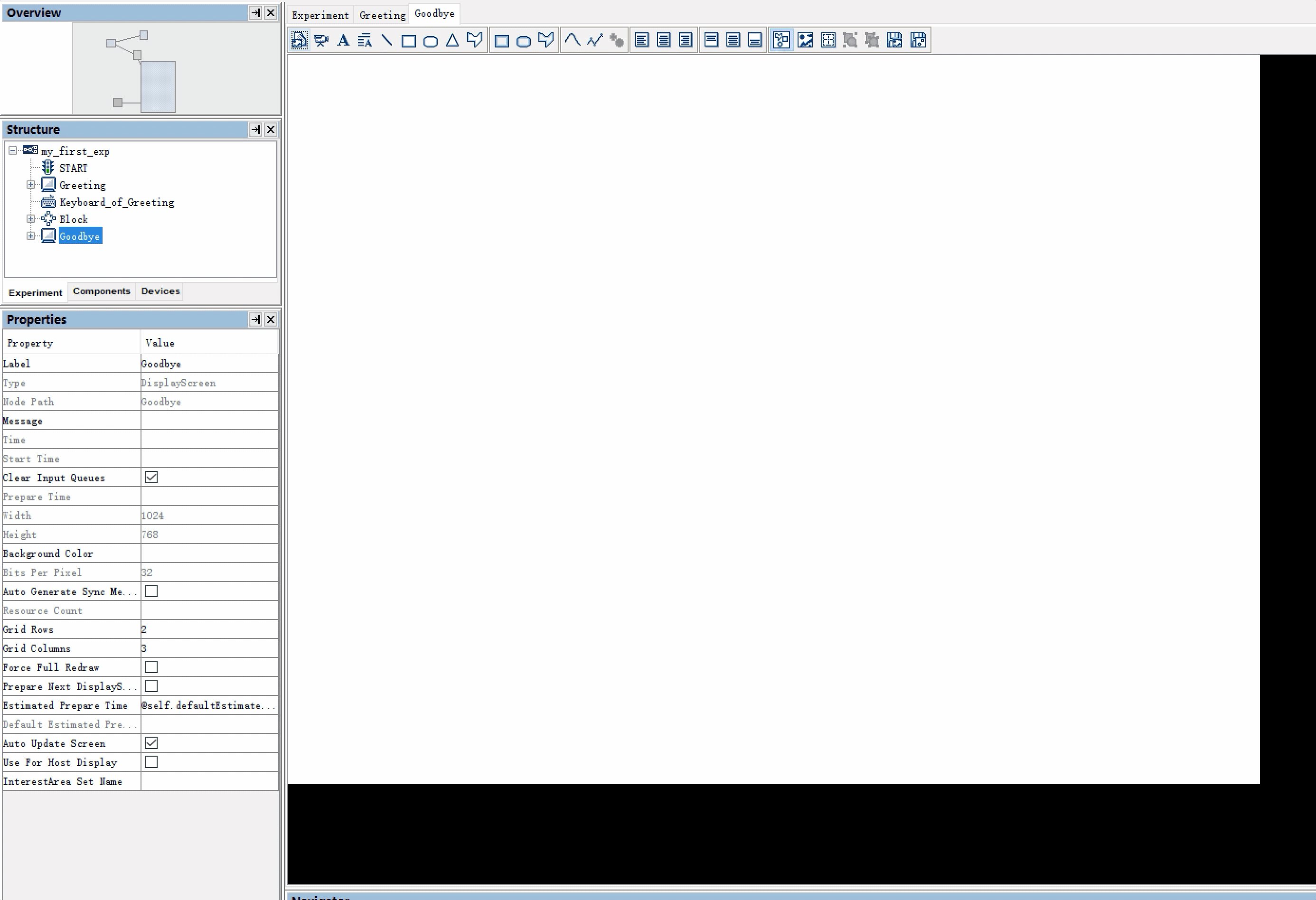
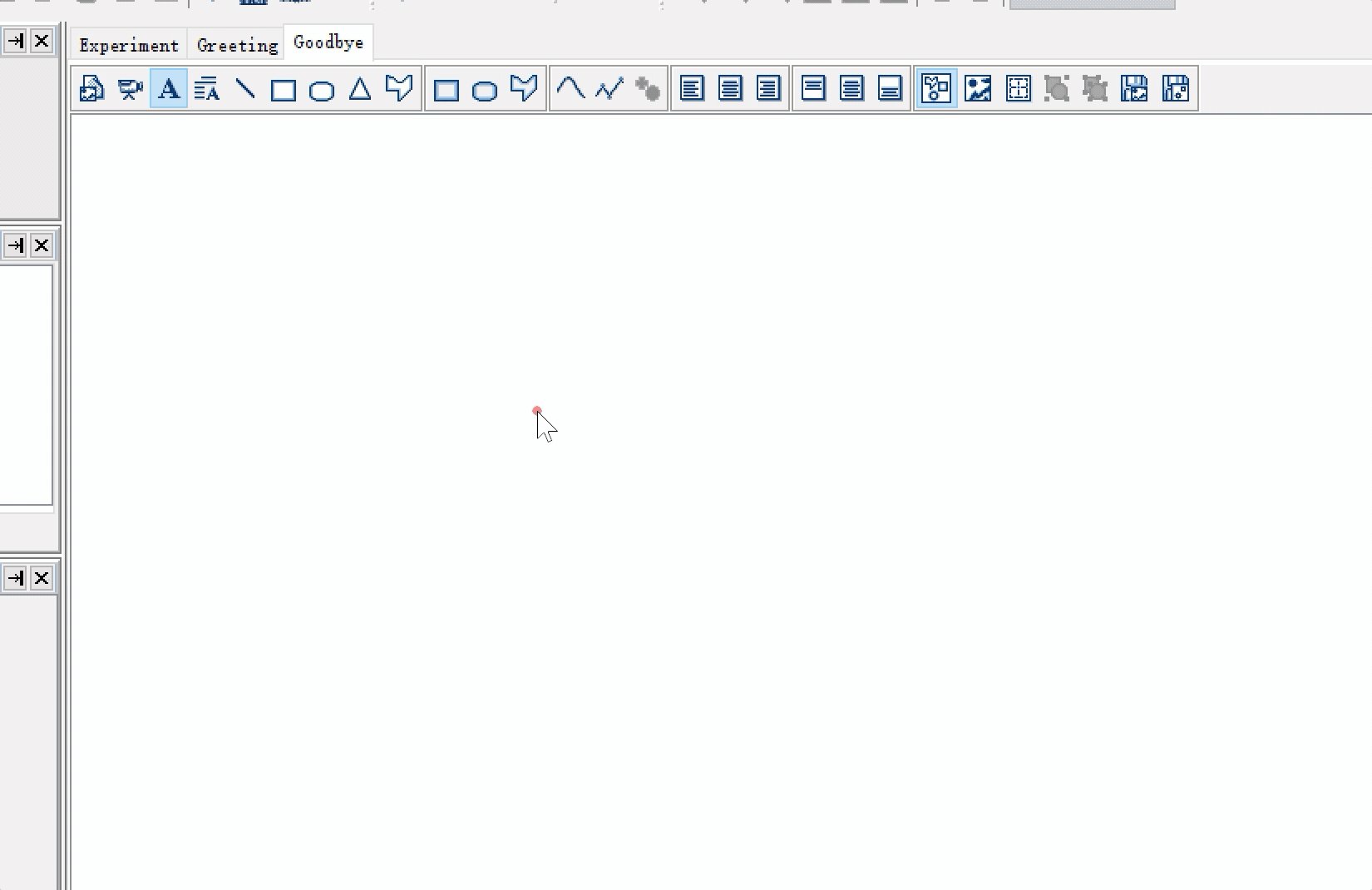
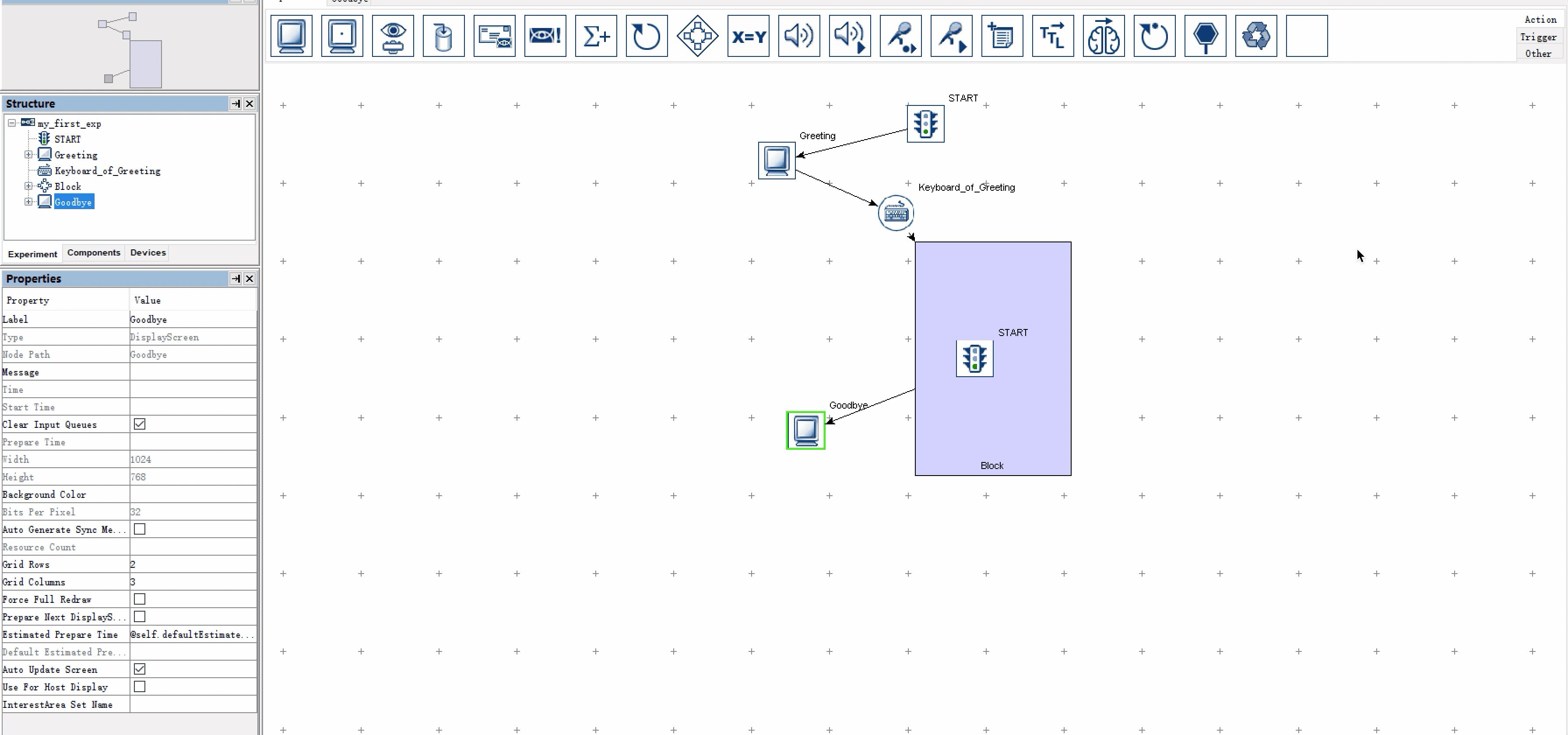
首先还是从控件库中拖拽一个DisplayScreen Action至工作区,链接箭头,修改Label属性为Goodbye。双击打开Goodbye进入Screen Builder。

结束语的内容很简单,只有一行,所以我们这一次换用Text Resource来完成文本内容的编辑。
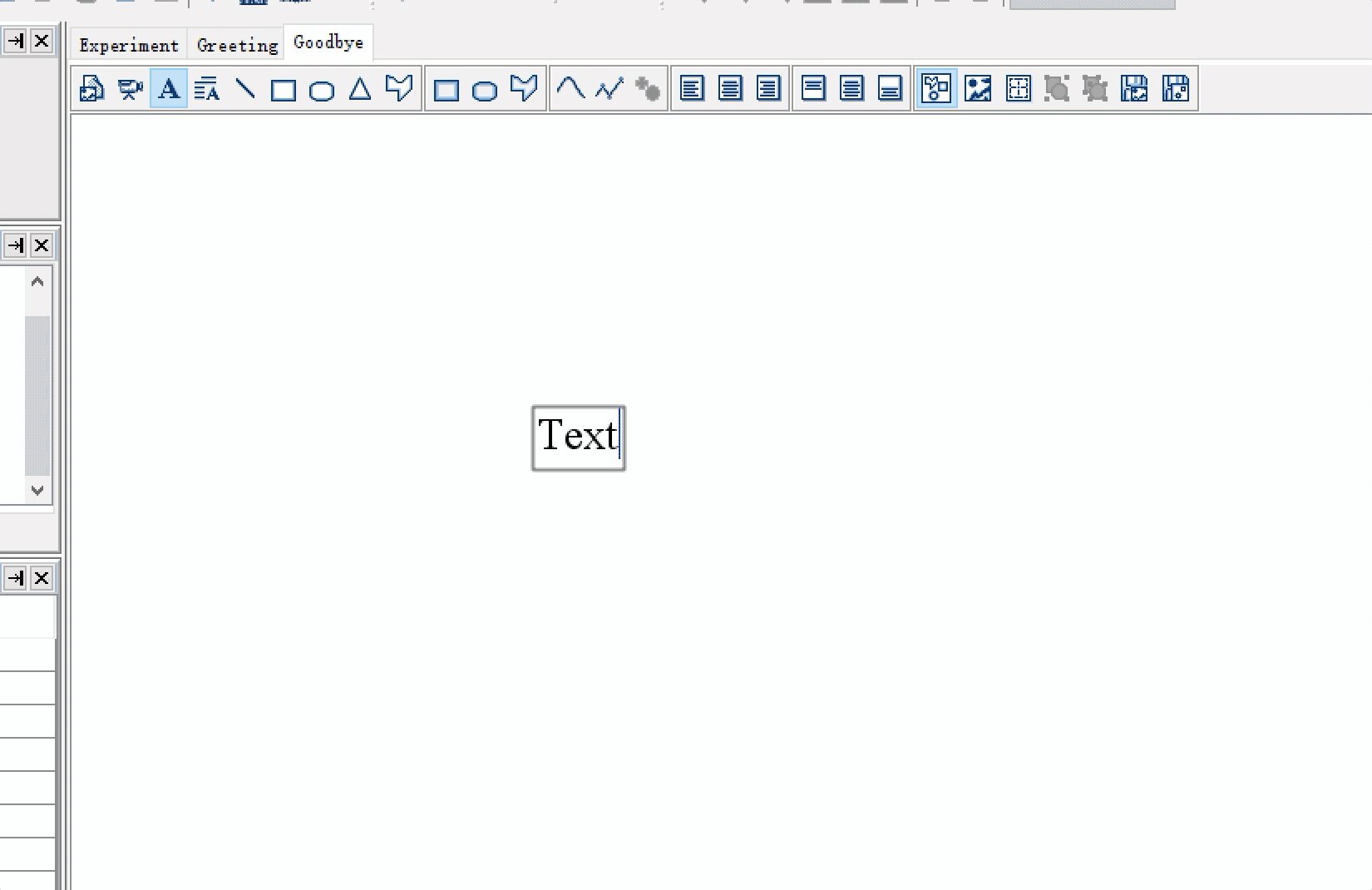
单击Screen Builder工具栏中的Insert Text Resource按钮,此时Insert Text Resource按钮会染上蓝色底纹。随后点击工作区的空白区域,即成功添加一个Text Resource。

对于Text Resource单行文本的编辑和多行文本有些区别。正如其名,Text Resource只支持一行文字内容的编写。
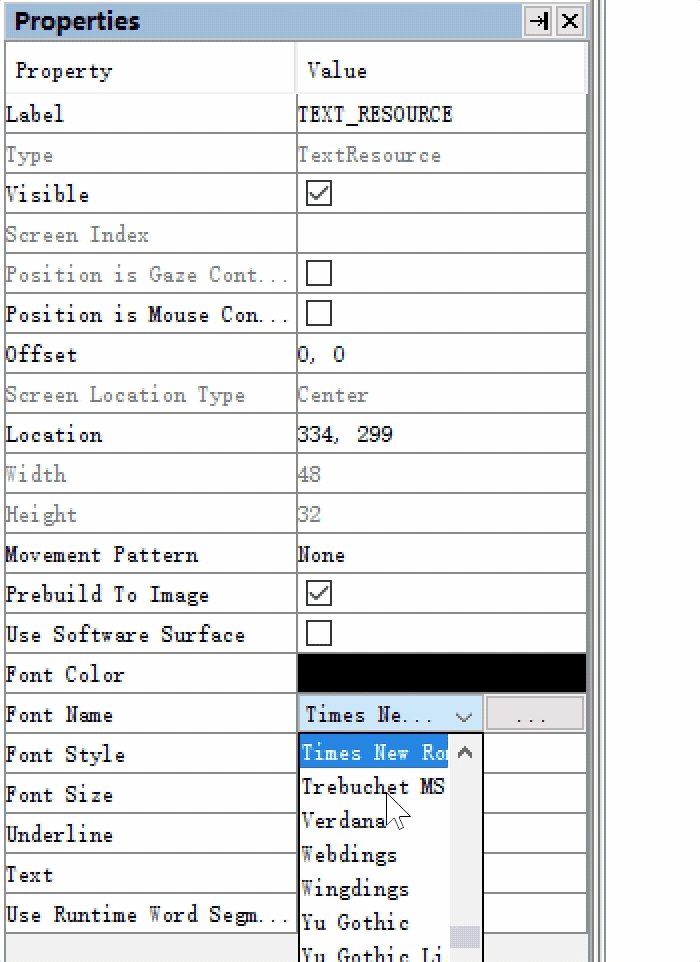
需要注意的是,在Text Resource中,如果想要输入中文,则必须将字体修改为中文字体。因此在编写具体问题内容之前,应当首先设置字体。
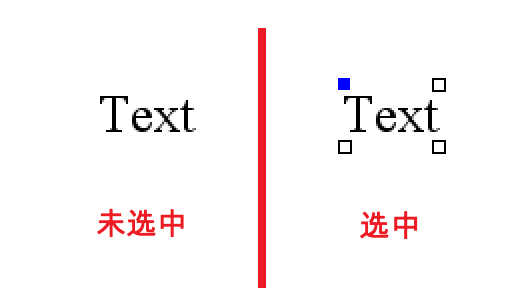
首先选中Text Resource,四周会多出四个小方块。

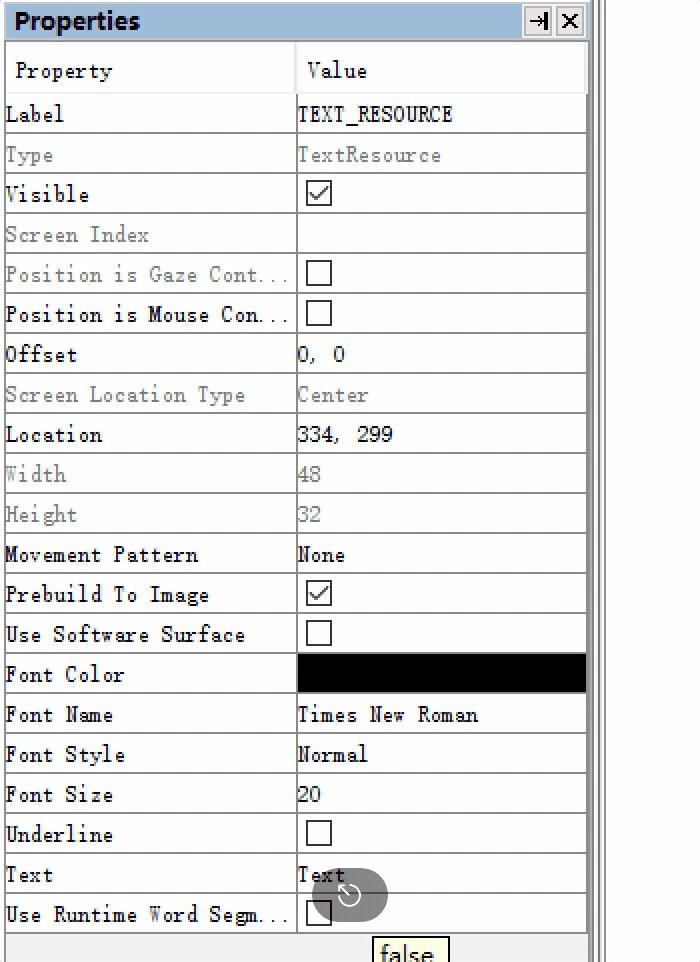
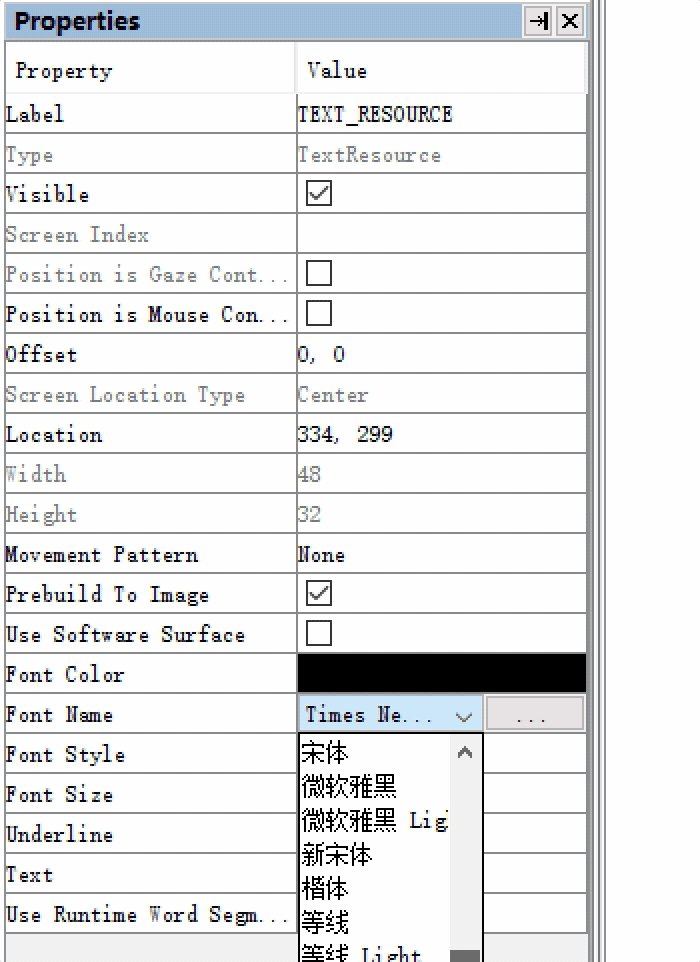
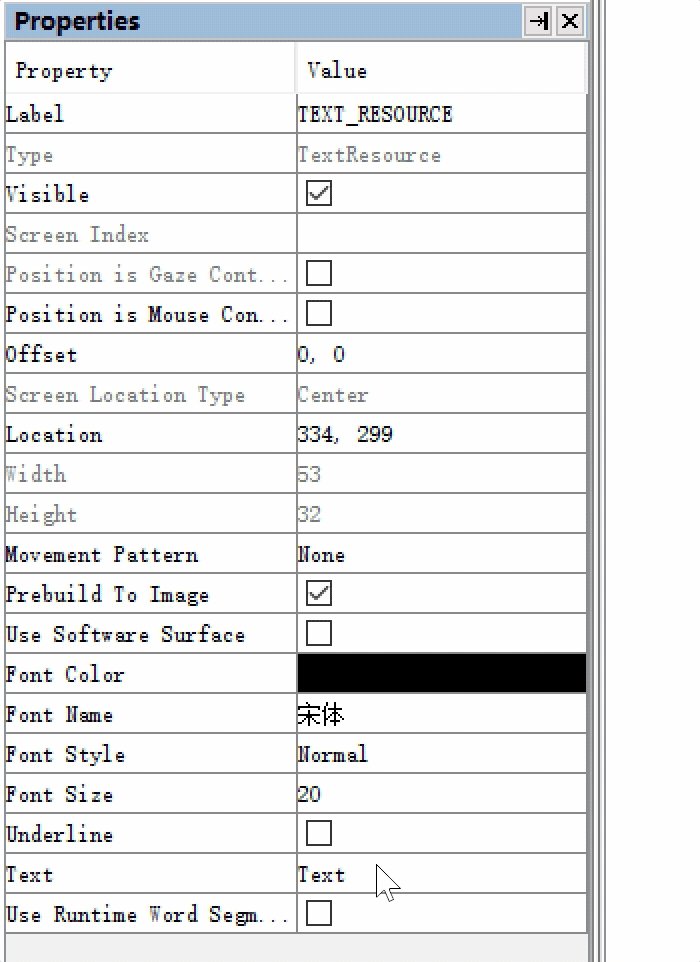
随后在属性栏中修改Font Name为“宋体”。注意修改的时候不要点击...按钮。

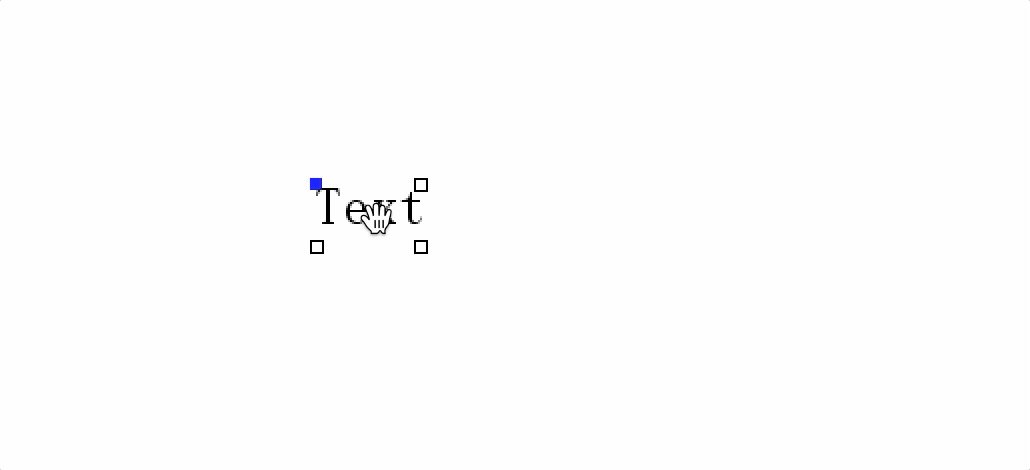
修改完字体之后,我们可以双击窗口中的Text Resource,编辑文字内容,编辑完成后点击其他空白工作区即可。

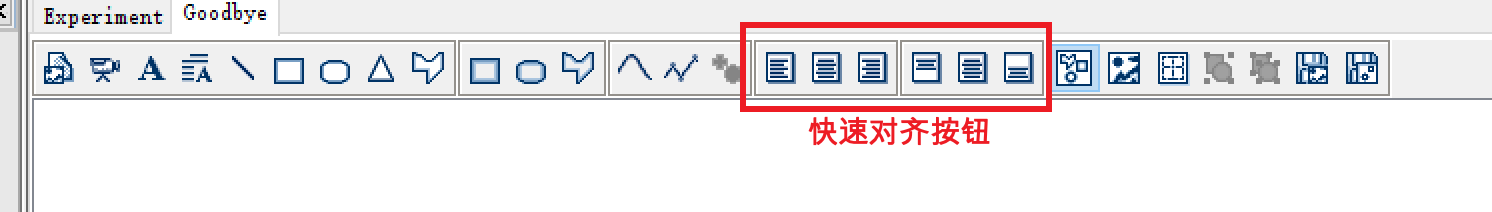
最后执行排版,您可以选中Text Resource拖放到自己想要的位置,也可以通过排版按钮执行简单的排版。在Screen Builder中内置了左对齐、水平居中对齐、右对齐、上对齐、竖直居中对齐和下对齐6个快捷键。您可以在Screen Builder的工具栏里找到他们。

我希望文本内容可以放到屏幕的正中间,则先选中Text Resource,然后点击水平居中对齐和竖直居中对齐按钮即可。

4.2 设置结束语屏幕背景色
同本页1.2部分,略。
–
5. 设置结束语计时器
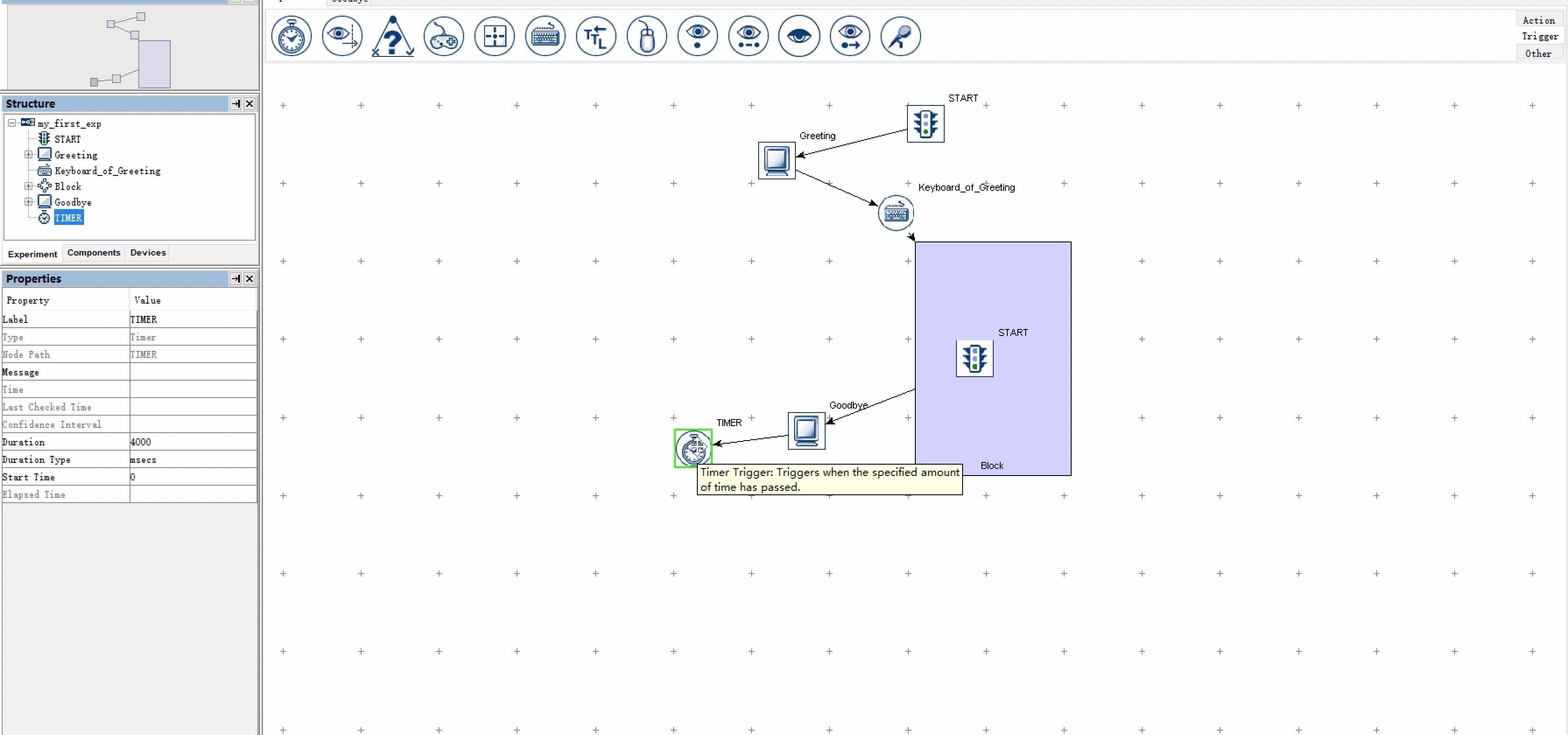
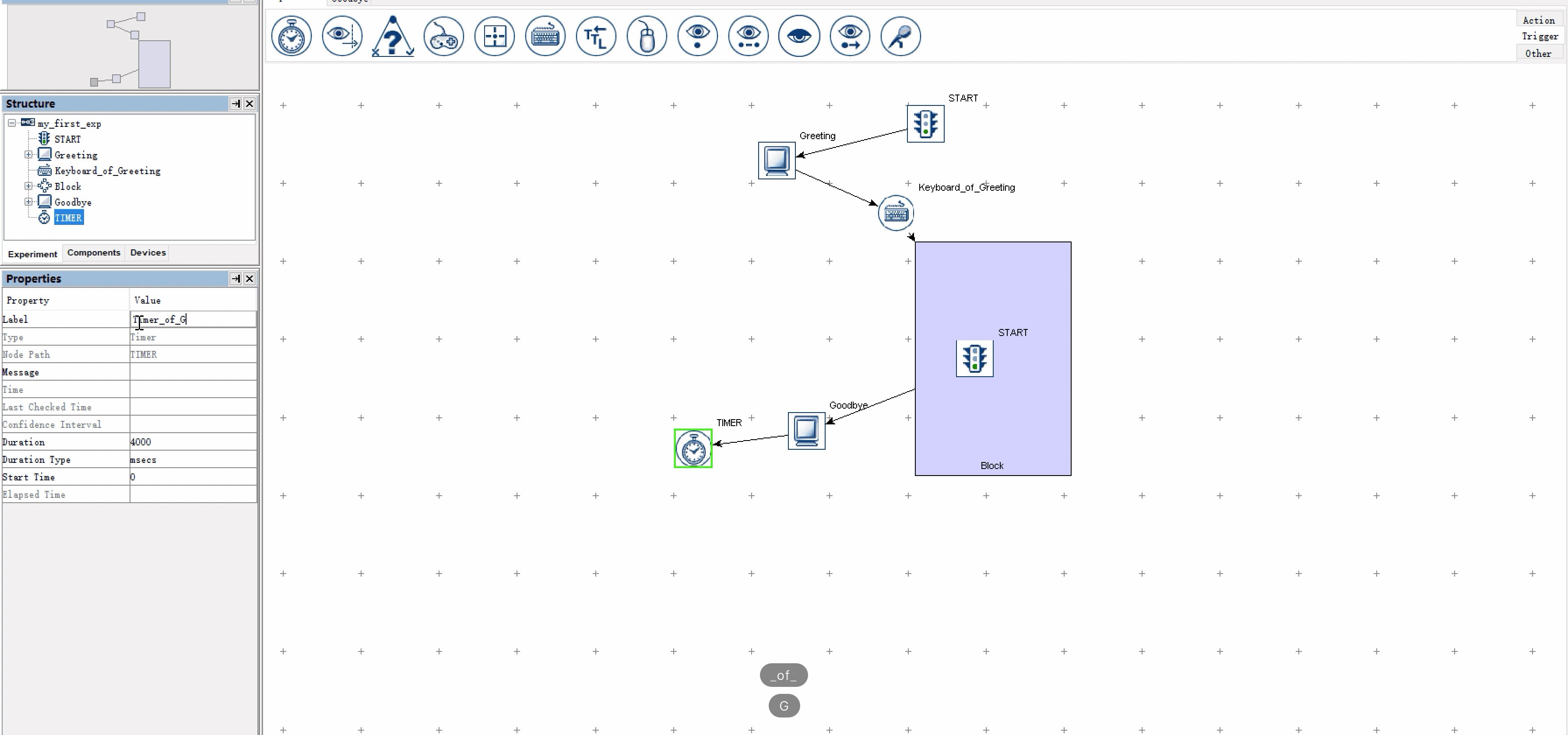
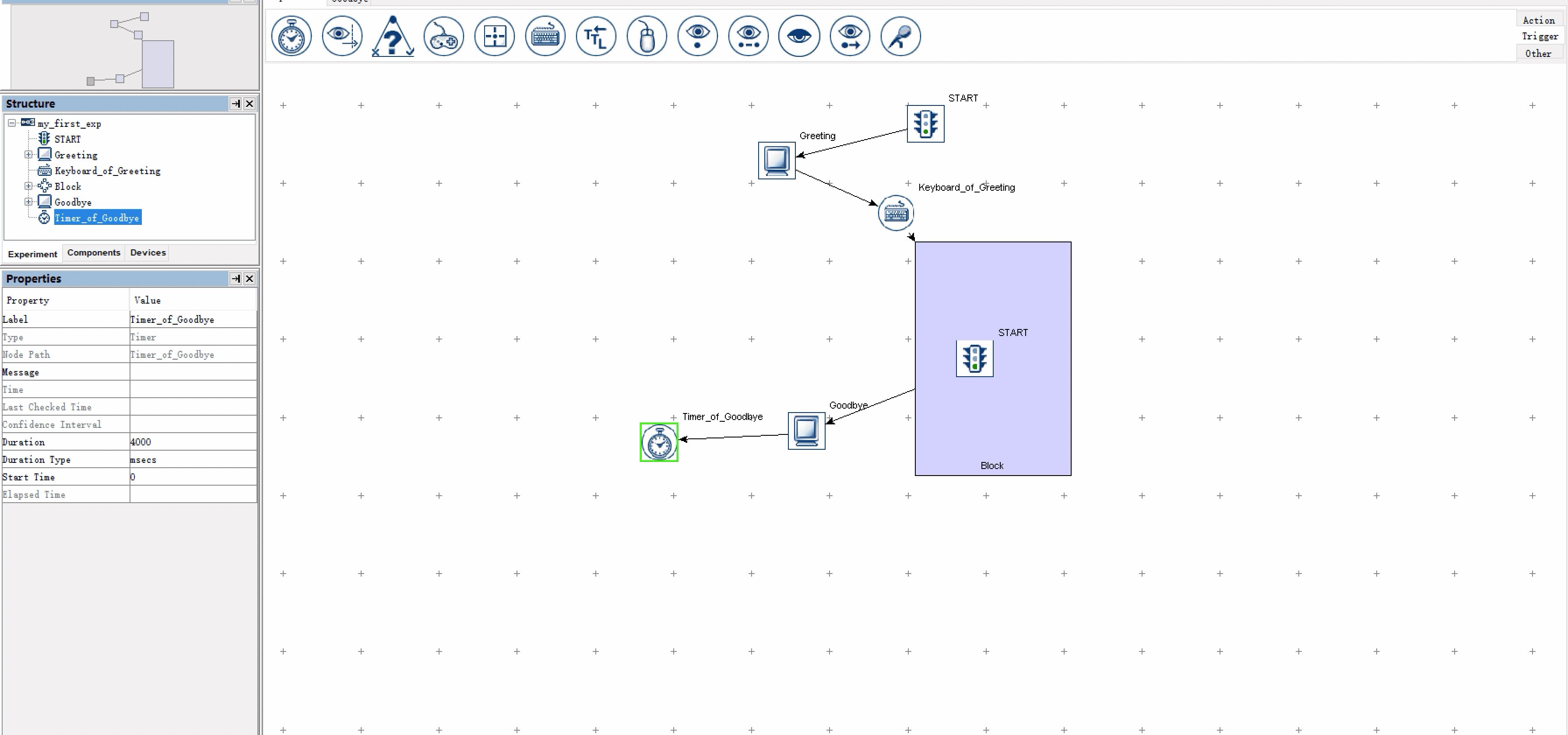
在控件库的Trigger部分找到Timer Trigger,将其拖动到工作区中。连接箭头,修改Label属性为“Timmer_of_Goodbye”。

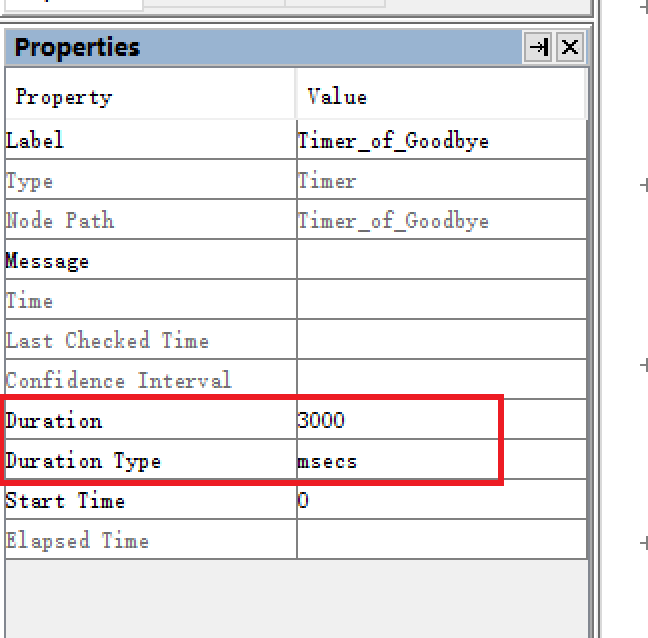
随后Timer的Duration属性,即计时器的计时时长。根据实验设计,将Duration设置为3s。
在Timer的Properties面板中,我们可以看到有Duration和Duration Type两个属性。分别是Timer的计时时长和计时单位。如下图所示,目前的Duration Type为“msecs”,即“毫秒”。所以我们将Duration属性设置为“3000”,即“3000毫秒”。

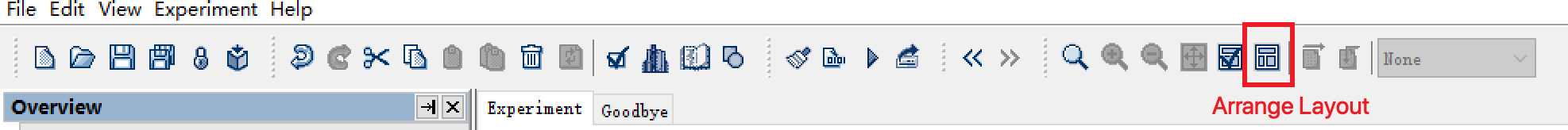
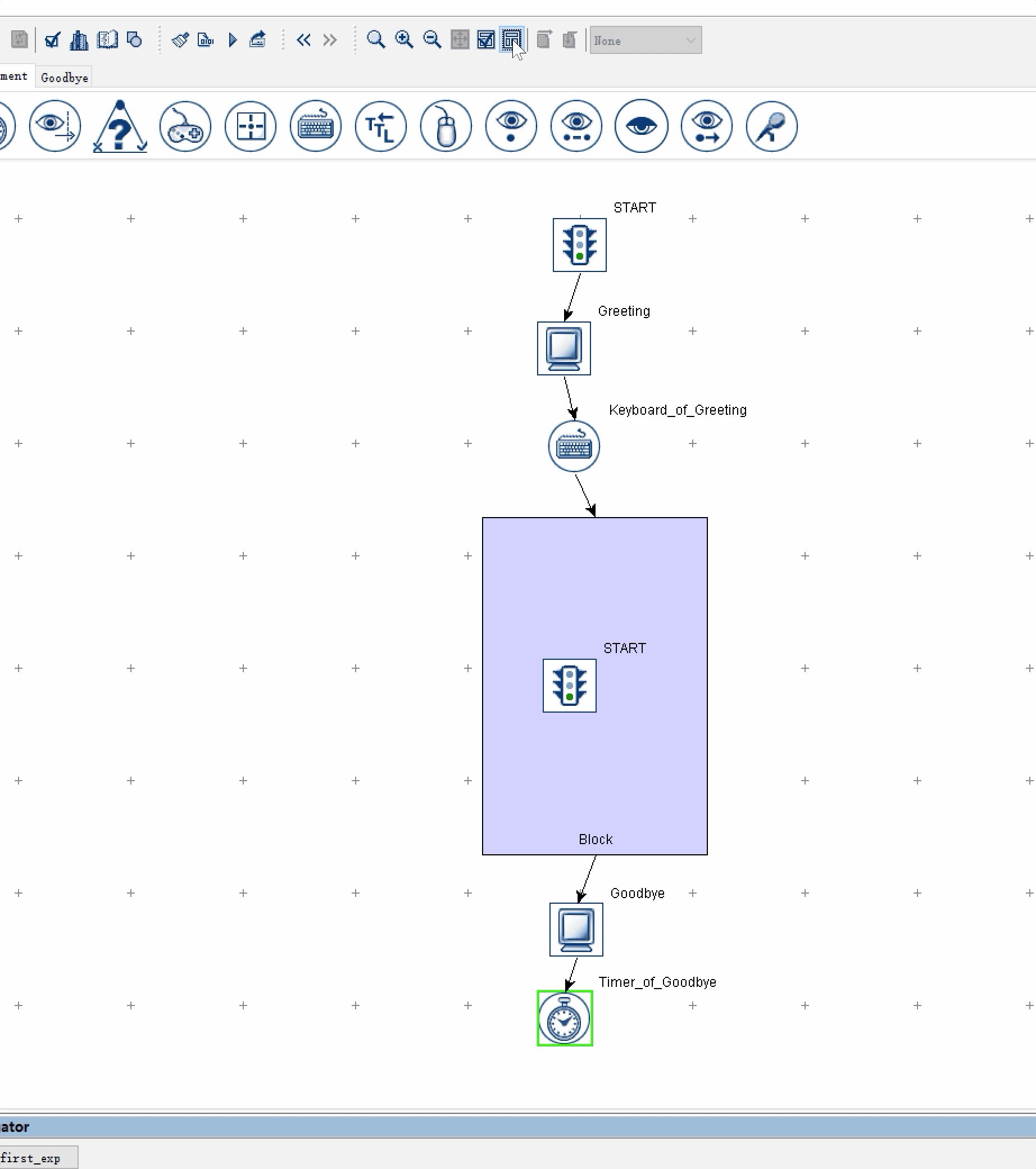
6. 自动排版
截止目前,Experiment层的编写就完成了。工作区看起来很乱,我们可以通过一个按钮来执行快速美化排版——Arrange Layout。我们可以在Experiment Builder的工具栏中找到他。

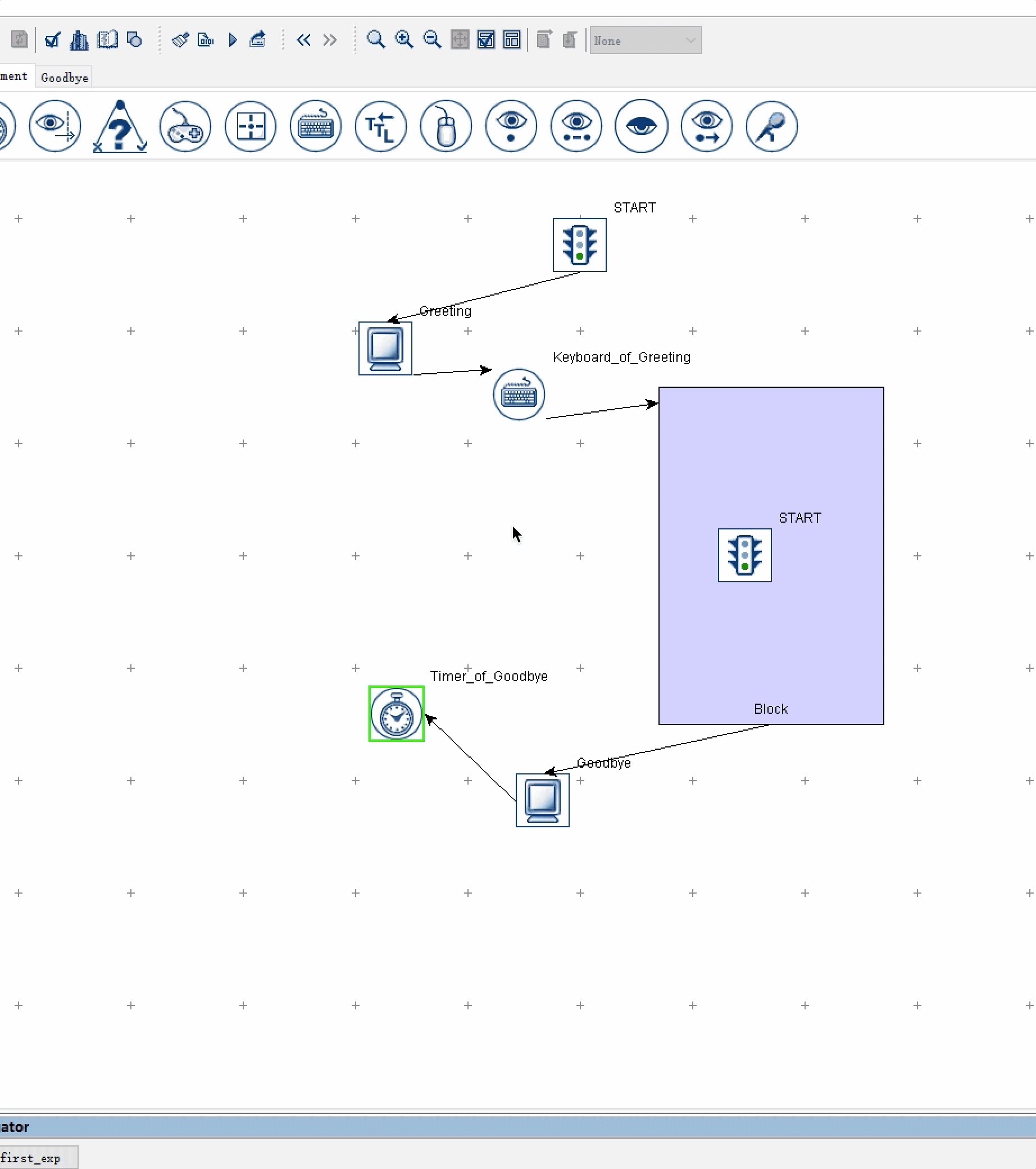
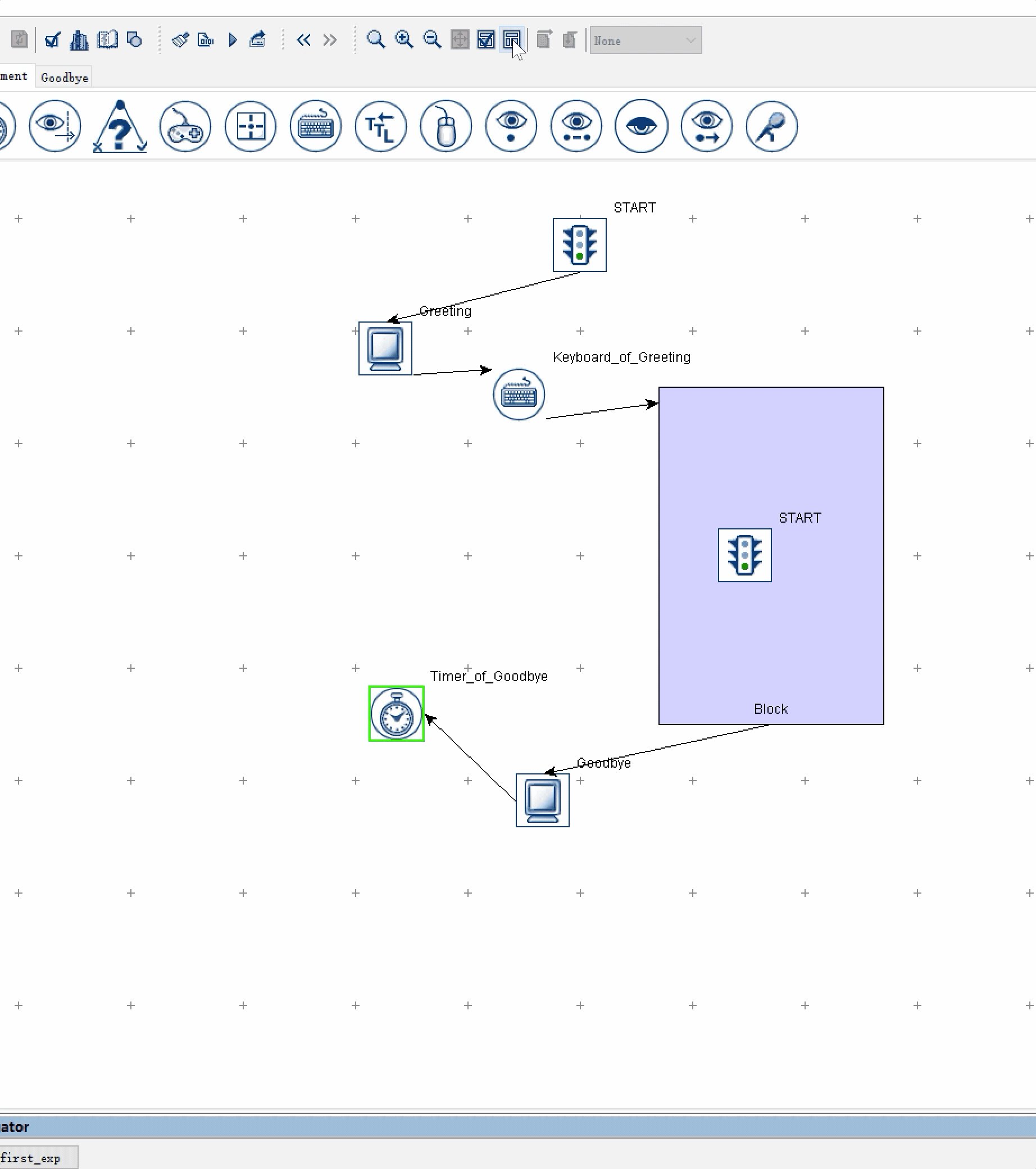
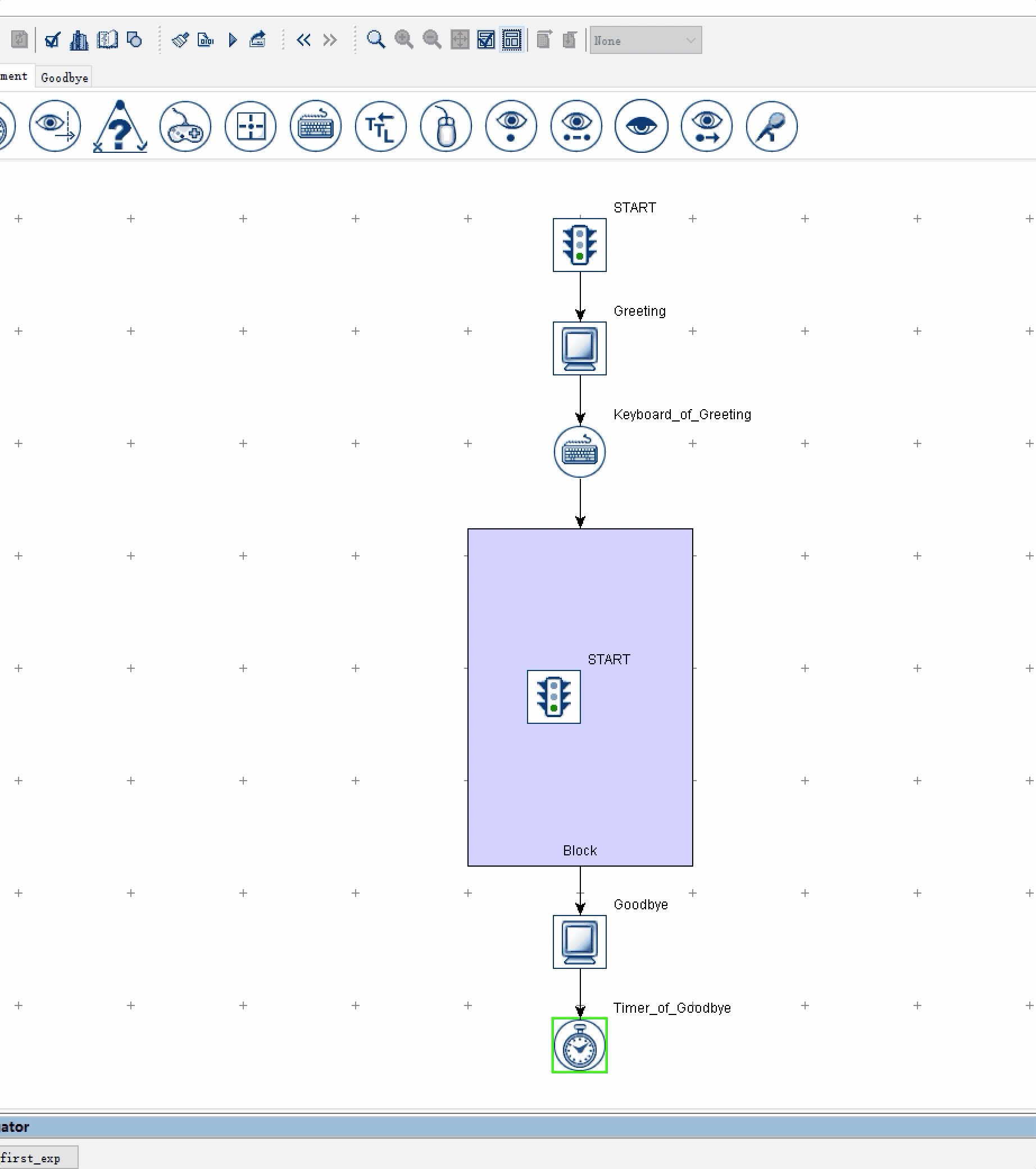
单击Arrange Layout即完成自动排版,效果如下:

以上。